
この記事では、CSS でのメディア クエリの相対単位の使用法 (導入例) を紹介し、メディア クエリに相対単位を使用できる理由とその利点を誰もが理解できるようにします。困っている友人は参考にしていただければ幸いです。
メディア クエリに相対単位を使用する
メディア クエリで定義された幅はブレークポイントと呼ばれます。この点は、利用可能なスペースに最適な方法で選択内容によって調整されます。これは、一般的なデバイスのターゲット幅に基づく一般的なアプローチでしたが、現在では多数の画面サイズが利用できるため、これは実行可能なソリューションではなくなりました。
理想的には、ブレークポイントが何になるかをコンテンツによって決定させる必要があります。最小の画面サイズに合わせて設計する利点により、まず、最も重要な情報が何か、そしてそれを最も明確かつ最もアクセスしやすい方法でユーザーに表示する方法を意識的に特定する必要があります。
通常の状況では、高さまたは幅のメディア クエリにどの CSS ユニットを選択しても大きな違いはありません。ただし、ユーザーがズームやフォント設定の変更によって閲覧環境を変更するタイミングを制御することはできません。そうなると、予期しない動作が発生し始めます。
コンテンツにブレークポイント値を決定させるとすると、ユーザーがブラウザの「フォント サイズ」設定を変更した場合、メディア クエリもそれに応じてその変更に適応する必要があります。ただし、ピクセルのような絶対単位を使用すると、メディア クエリはコンテンツに適合しなくなる可能性のある値に固定されたままになります。このとき、相対単位を使用する必要があります。
二重ブレークポイントの問題を回避する
これらのクエリの評価ロジックにより、min-width クエリと max-width クエリを使用すると問題が発生します。この時点で、比較演算子の使用を含めることができます。これは、ウィンドウの幅が宣言されたブレークポイントの値と一致すると条件が true になることを意味します。
35em をブレークポイントとして使用する最小幅クエリと最大幅クエリがあるとします。すべての主要なブラウザは異なるレンダリング エンジンを使用しているため、サイトは 35em では期待どおりに動作しない可能性があり、影響の重大度は各メディア クエリのスタイルの種類によって異なります。例を見てみましょう:
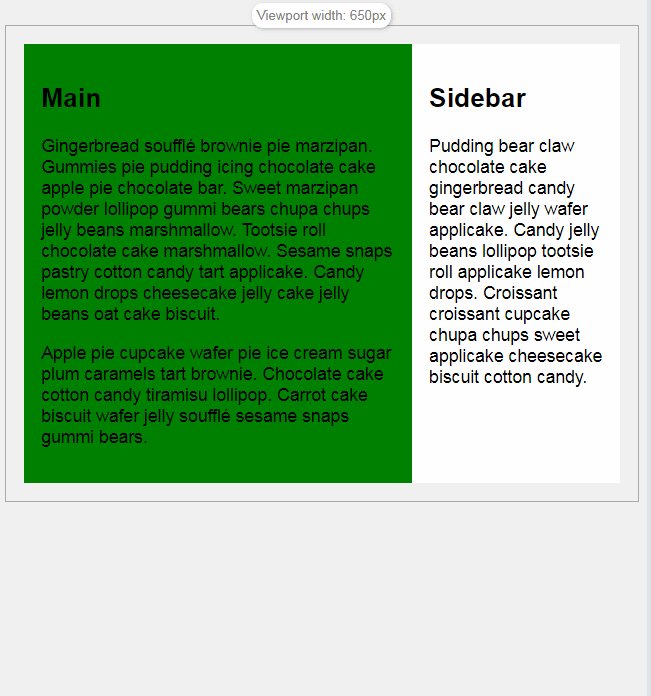
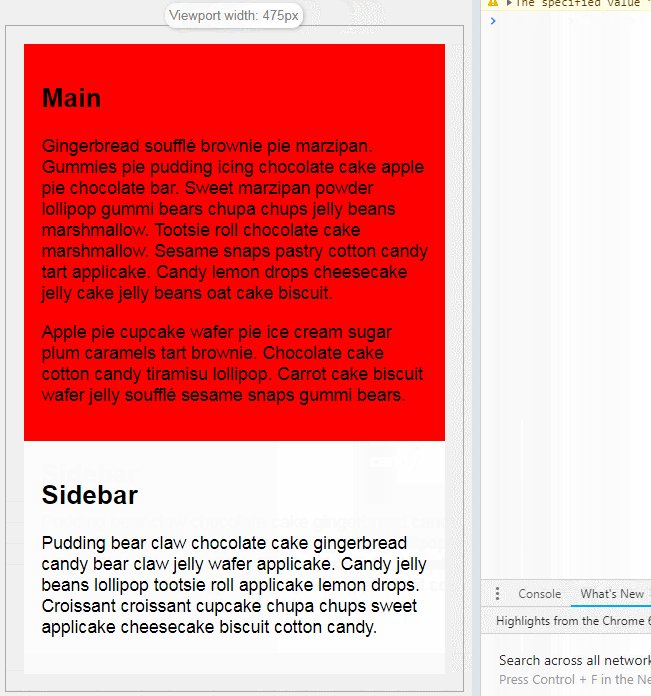
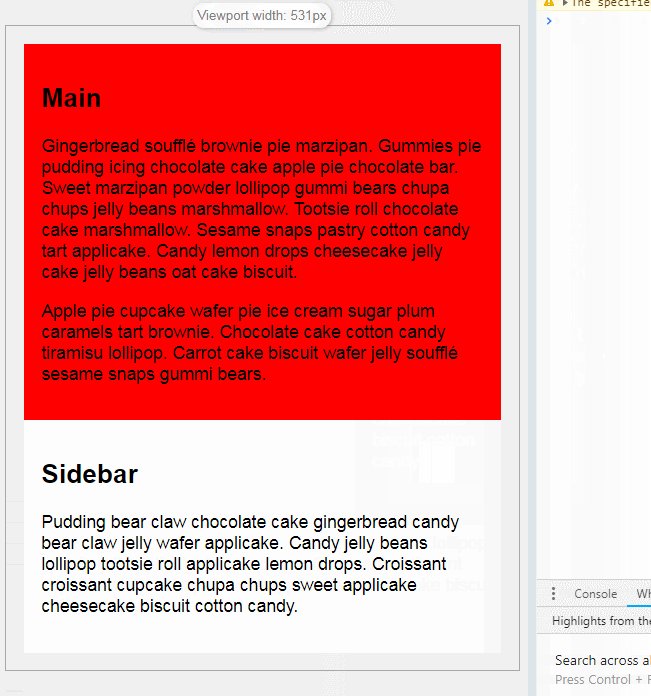
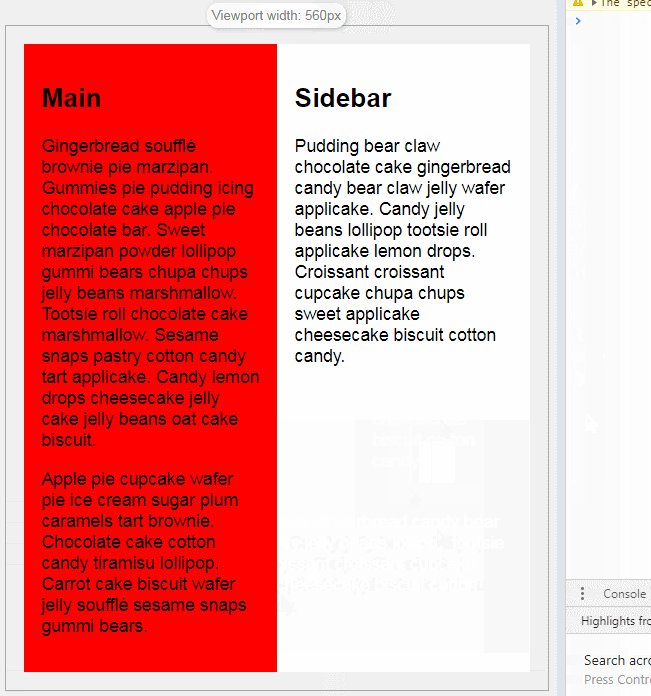
この例では、メイン要素のコンテンツが 1 行 2 列で表示される場合は背景が緑色になり、1 行 2 列で表示される場合は背景が赤色になることが予想されます。行と 1 列。幅 '35em' では、min-width' と 'max-width' が同時にアクティブになり、'min-width' クエリは flex-wrap を nowrap に設定し、'max-width' クエリは 'background-color' を ' に設定します。 red」では、「flex-basis」が「100%」に設定されているため、デモが「中断」されます。 (オンライン デモのアドレス: https://tympanus.net/codrops-playground/huijing/4jANYmn0/editor)
.flex-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap
}
@media (min-width: 35em) {
.flex-wrapper {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 67%;
flex: 1 1 67%;
background-color: green;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 33%;
flex: 1 1 33%;
}
}
@media (max-width: 35em) {
.main {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
background-color: red;
}
.sidebar {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flex: 1 1 100%;
}
}
この例の重要なポイントは、いつ隣接の使用 「min-width」と「max-width」をクエリする場合、両方に同じ幅を使用しないでください。一般的なアプローチは、この重複を回避するために 0.01em を使用してそれらを分離することです。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSSはメディアクエリに相対単位を使用します(例の紹介)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



