
input タグはどのタグに属しますか? inputタグの属性は何ですか?フォームを初めて使用する方は、フォームにあまり慣れていないはずだと思います。そこで、input タグの属性について説明しましょう。
1: input タグとは何ですか?
input タグは、さまざまな属性値に応じて、入力フィールドにも使用されます。したがって、input タグの値はフォームの入力フィールドに基づいて決定され、型によって入力フィールドを制御できます。 input タグは現在、IE、Firefox、Google、Safari などのブラウザをサポートしています。こちらも広く使われています。 [推奨読書: HTML で input タグの値を取得するにはどうすればよいですか?入力値の使用法の詳細な説明]
入力タグの構文:
<input type="表单类型"/>
入力タグは、終了タグのない単一要素のタグです。
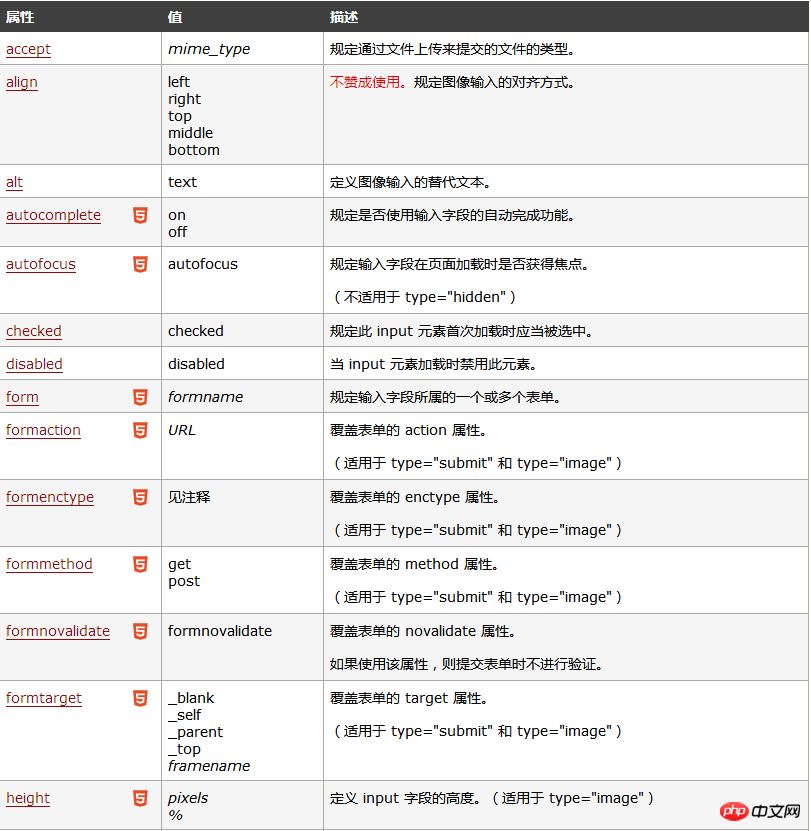
#2: 入力タグの属性とは何ですか?

CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が入力タグとは何ですか? inputタグの属性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



