
この記事では、主に div の垂直方向のセンタリングを実現する方法を紹介します。
Web デザインにおける div のさまざまな中央レイアウトは、HTML/CSS 初心者が習得する必要がある最も基本的な知識とスキルです。div水平センタリング効果 以前の記事でも紹介しましたが、初心者の友人はすでにマスターしていると思います。
ここからは引き続き簡単な例を使って、div content を縦方向に中央揃えにする実装方法を紹介していきます。
html チュートリアル "
div 垂直中央揃えコード例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div垂直居中</title>
</head>
<body>
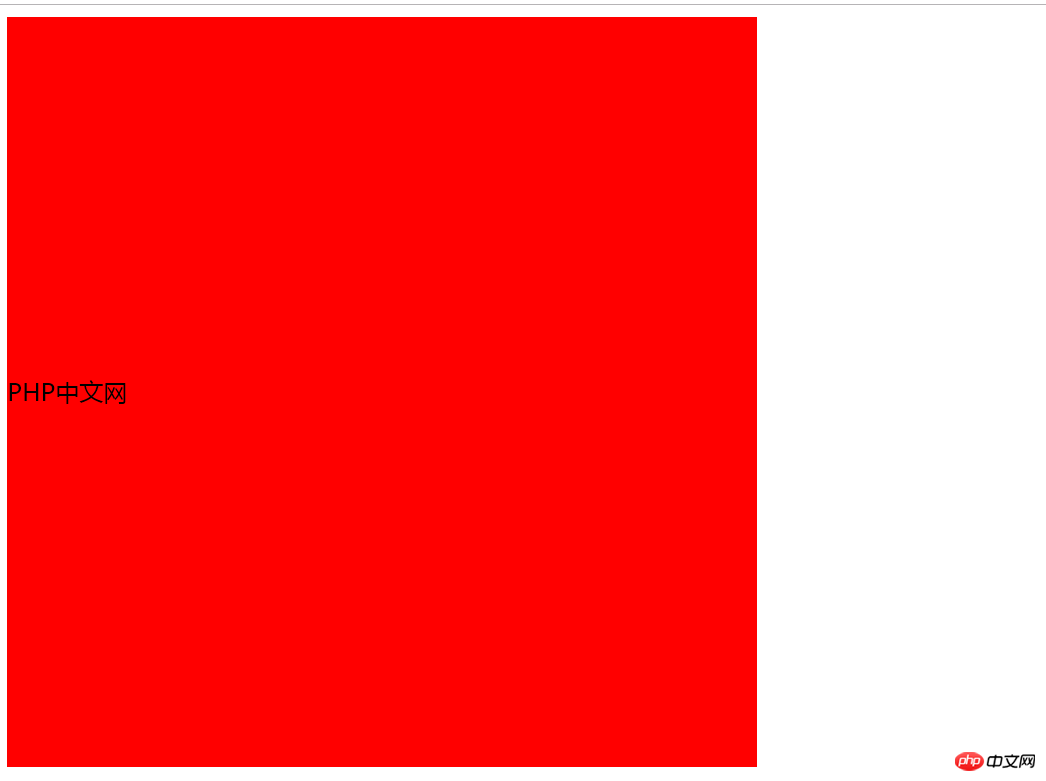
<div style="line-height: 500px;height: 500px;width: 500px; background: red;">
PHP中文网
</div>
</body>
</html>
line-height です。
line-height このプロパティは、行間の距離を設定します (行の高さは垂直方向です)。
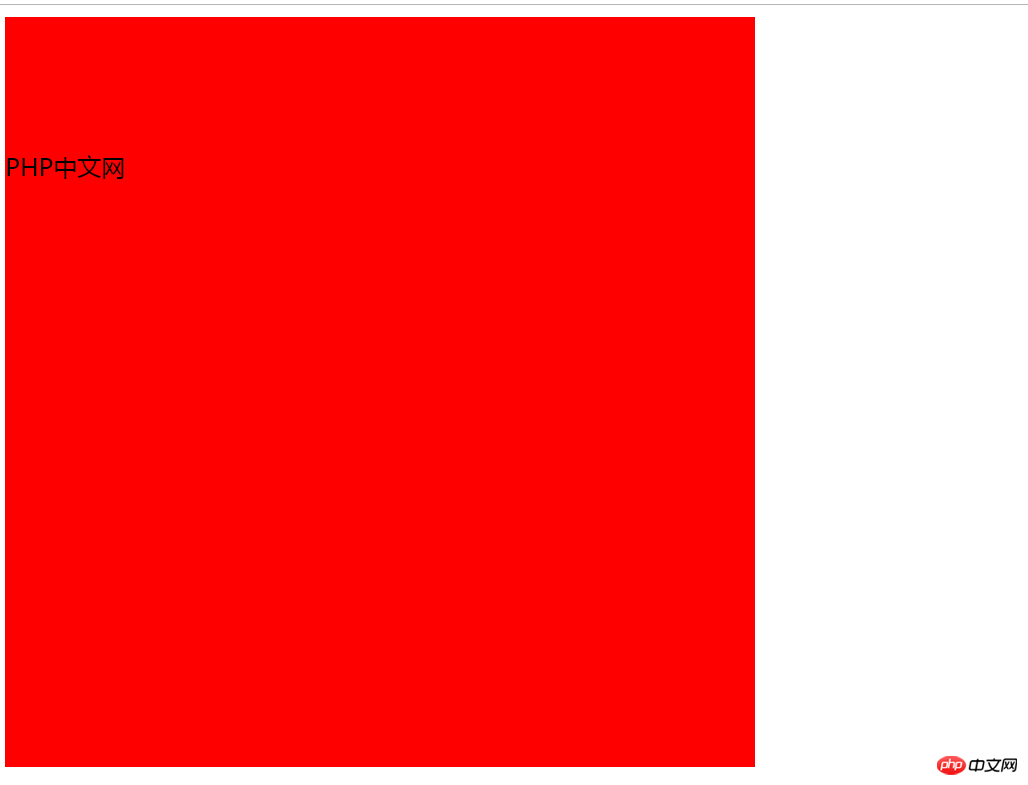
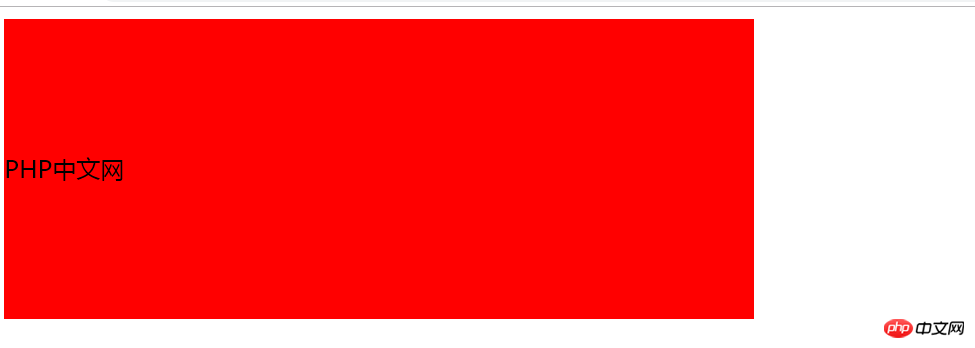
 ##ここで高さを設定せずに行を設定すると、次のようになります。 -height: 200px;、効果は次のとおりです:
##ここで高さを設定せずに行を設定すると、次のようになります。 -height: 200px;、効果は次のとおりです:
 この時点で、赤い背景を持つ div の高さが 400px であることがわかります。
この時点で、赤い背景を持つ div の高さが 400px であることがわかります。
:簡単に言うと、line-height は行の高さを意味し、height は要素自体の高さを定義します。
要約すると、div コンテンツの垂直方向の中央揃え効果を達成したい場合は、
と height の値を維持する必要があります。一貫した。 この記事は
div 垂直センタリングの実装方法に関するもので、これも非常にシンプルでわかりやすいので、困っている友人の役に立てば幸いです。
以上がDiv の垂直方向のセンタリング効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。