
この記事では、CSS フロート属性を使用してセカンダリのレスポンシブ ページを実装する方法を紹介します。内容は非常に詳細であり、一定の参考値があります。
早速、本文に進みましょう~
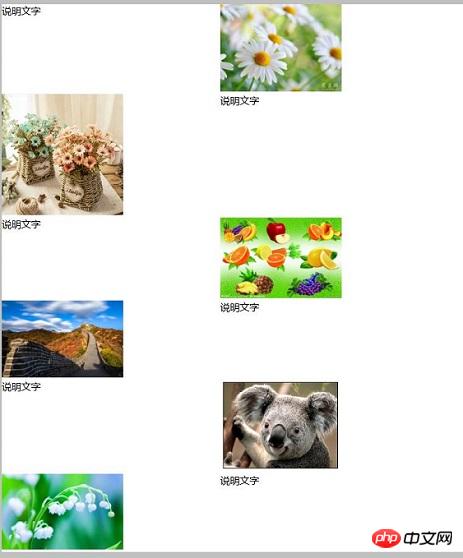
float: left 属性を使用して、二次レスポンシブ ページを実装します (推奨コース: CSS ビデオ チュートリアル )
コードは次のとおりです:
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/flower.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/flowers.jpg"/ alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/fruit.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/greatwall.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/1.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/keiskei.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
}ブラウザへの影響は次のとおりです。

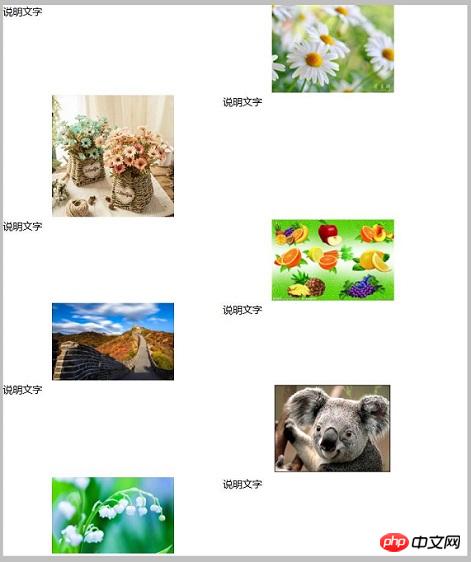
補足: フレームの中央に画像を表示します。
画像をフレームの中央に表示する場合は、テキストを設定する必要があります。整列: 画像の中央に配置します。
コードは次のとおりです:
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg"/ alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>効果は次のとおりです: 画像が中央に表示されます

ページ上のレスポンシブ表示
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg"/ alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
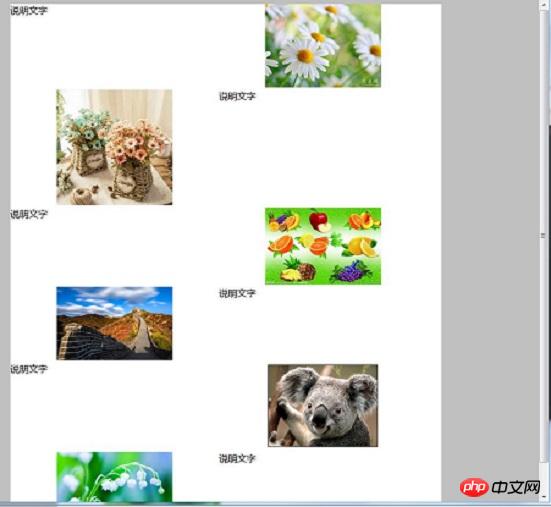
}効果は次のとおりです。以下:

ここで幅を小さくすると下の画像のようになります。 floatで左揃えですが、幅が狭くなるので折り返し表示になります。このとき、画像が右端にある場合には画像の説明文が画像上に表示され、左の説明文は画像の下に表示されます。

応答例:
先ほどのHTMLでは、ウィンドウの幅が狭くなり枠がつぶれてしまう問題がありました。説明 テキストの位置を同じ場所にすることはできません。この現象を回避するコードを紹介します。
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}説明:
TextColumnA クラスと ImageColumnA クラスは、左側の説明テキストに使用されます。そして、フレームは右側の画像を表示するために使用されます。これらのクラスには float:left が指定されており、左側に前述の説明文、右側に画像が表示されます。一方、TextColumnB クラスと ImageColumnB クラスは右側の説明テキストに使用され、フレームは左側の画像の表示に使用されます。これらのクラスではfloat:rightを指定しているので、右側に先ほどの説明文、左側に画像が配置されます。
ウィンドウ幅を狭くすると、float:left フレームに前述のフレームが最初に表示されます。 float:right を指定したフレームでも、先に説明した記述の配置が先に行われるため、フレームを説明する文字が画像の上に表示されます。
結果は次のとおりです:

ウィンドウの幅を縮小します。フレームは折りたたまれますが、説明テキストは画像全体に均等に表示されます。

前のコードに基づいて実際の例を見てみましょう
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/flower.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/flowers.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/fruit.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/greatwall.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/1.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/keiskei.jpg" / alt="CSS の float 属性を使用して二次レスポンシブ ページを実装する" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}説明:
これは前のコードと同じですが、CSS メディア クエリを使用しており、Web ブラウザーの幅が 760 ピクセル以下の場合、float は none に設定され、列は抑制されます。また、画像は画面幅の 80% で表示されます。したがって、列に表示されます。
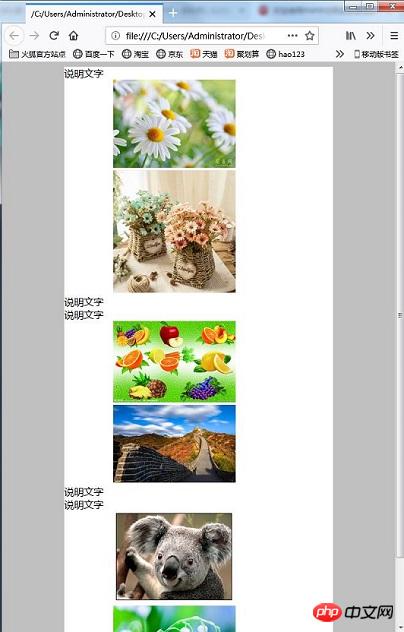
結果は次のとおりです。

ウィンドウの幅が 760 ピクセル以上の場合、2 列で表示されます。

#ウィンドウの幅が 760 ピクセル以下になると 1 列になります。画像の幅も横幅の 80% になります。


以上がCSS の float 属性を使用して二次レスポンシブ ページを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




