
この記事では、HTML5 フォームのチェック ボックスの検証について説明します。必要な方は参考にしていただければ幸いです。
前回の記事【JavaScriptでフォームのチェックボックス検証を実装する方法】では、jsを使ってフォームのチェックボックス検証を実装する方法を紹介しました。チェックボックスを検証するために html5 を使用する方法です。
1. HTML5 検証チェックボックス
HTML5 検証をチェックボックスに追加するのは、実際には非常に簡単です。必要な作業は、必須の属性を含めることだけです。required
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendering:

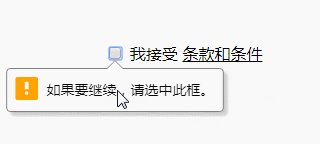
これにより、ブラウザにフォームの送信を許可しないよう指示されます。一部の (すべてではありません) ブラウザーはこれを認識し、強制します。
HTML5 フォーム検証の利点は、JavaScript を呼び出す前に検証が行われ、指示が表示され、ユーザーに関連する要素が示されることです。
テキスト アラート メッセージは完全にブラウザーで生成され、別の言語に自動的に変換することもできます。これは JavaScript を使用して行うことはほぼ不可能です。
HTML5 フォーム検証の利点は、問題の原因を提示し、警告ウィンドウをクリックする必要がないことです。さらに、アラートテキストもカスタマイズできます。
2. カスタム HTML5 メッセージ
独自に定義したテキスト メッセージを使用してブラウザに表示できますが、これはJavaScriptの終了。これには、要素の有効性状態を自分でチェックし、メッセージを明示的に設定 (およびクリア) する必要があります。
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
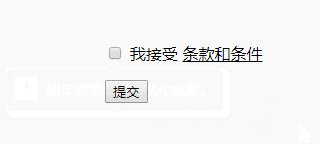
</script>フォームの下の JavaScript ブロックは、ページの読み込み時にチェックボックスにカスタム エラー メッセージを割り当てます。デフォルトではチェックボックスがオフになっていることがわかっているため、ブラウザにどのようなメッセージを表示するかを指示する必要があります。
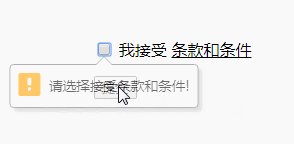
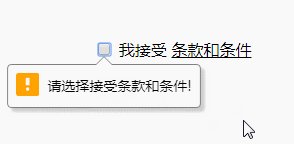
チェックボックスのチェックを外して「送信」ボタンをクリックすると、上記の例と同様のアラートが表示されますが、デフォルト値の代わりにテキストが表示されます。

要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がHTML5 はフォームのチェックボックス検証を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。