
JavaScript は例外をどのように処理しますか?この記事では、JavaScript で例外を処理する方法を簡単に紹介します。try...catch...finally ステートメントは throw 演算子を構築し、例外を処理する方法を理解できるようにします。困っている友人は参考にしていただければ幸いです。
try...catch...finally ステートメント ブロック throw が例外を処理する方法を見てみましょう:
JavaScript は try...catch...finally コンストラクターと throw 演算子を使用できます。例外を処理するため。
これにより、プログラムで生成された例外や実行時例外は捕捉できますが、JavaScript 構文エラーは捕捉できません。
1. try...catch...finally
try...catch...finally を見てみましょう。 block 構文:
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>try ブロックの後には、catch ブロックまたはfinally ブロック (あるいはその両方) が続く必要があります。 try ブロックで例外が発生した場合、例外は 'e' に配置され、catch ブロックが実行されます。オプションのfinallyブロックは、try/catchの後に無条件に実行されます。
例:
存在しない関数を呼び出し、この関数が例外をスローした例。 try...catch を使用しない場合の動作を見てみましょう
function myFunc() {
var a = 100;
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
実行:

次に、try...catch を使用して catch を試してみましょう。 この例外はユーザーに-フレンドリーなメッセージ。このエラーを非表示にしたい場合は、このメッセージを抑制することもできます。
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}実行:

try/catch の後に常に無条件に実行される Final ブロックを使用できます。以下に例を示します:
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
} 実行:

## 2. throw
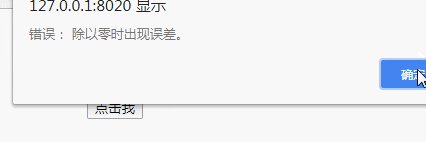
throw ステートメントを使用して組み込み例外またはカスタム例外を発生させることができ、後でそれを捕捉して適切なアクションを実行できます。 例を示します: throw ステートメントの使用方法function myFunc() {
var a = 100;
var b = 0;
try {
if(b == 0) {
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
}
以上がJavaScript は例外をどのように処理しますか?例外処理のメソッドを試すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。