CSSのfloat属性の使用方法をいくつか紹介します。
この記事では、CSS で float 属性を使用する方法をいくつか紹介します。必要な方は参考にしていただければ幸いです。

CSS フローティングでは、要素はフローティングされた後、自動的にブロックレベル要素に変換され、現在の行の左側または右側に移動できます。中央に浮くという概念はないので、側面にのみ浮かせることに注意してください。
float:left
float:right
float:none
浮動要素の幅を設定する必要があります。設定しない場合、結果は予測できません。画像には暗黙的な幅があるためです。
5 特別な機能:
1. コンテナ要素を可能な限り水平方向に埋め、他のスペースがそれらを囲まないようにします。
2. 通常のテキストとは異なり、フローティング要素の垂直方向のマージンは重なりません。フローティング要素は、通常のドキュメント フローでは隣接するブロック レベルの要素と重なることがあります。通常のドキュメント フロー スペースと同じであるため、重複するものとしてではなく、自由に浮動する概念として理解することをお勧めします。 ''
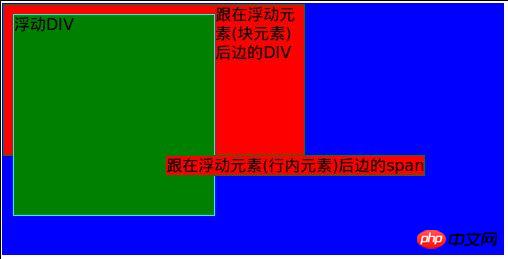
4. 複数の浮動要素は最初に行に配置されます。行がいっぱいになると、浮動要素は通常のドキュメントの位置を占めなくなります。 1) 浮動 要素の前に位置が指定されていないブロック レベルの要素は、浮動要素が元々占めていた位置を占めます。(2) 浮動要素の後の要素は、浮動要素に続き、行内の残りの位置を占めます。
フローティング要素の後、要素はフローティング要素を自動的に囲みます。これを望まない場合は、これらの要素に「clear 属性」を適用できます。この属性には 4 つの値があります。クリア: 左
クリア: 右
クリア: 両方
クリア: なし
上記は、float 属性を使用するいくつかの方法の完全な紹介です。 CSS について、
CSS3 チュートリアルについて詳しく知りたい場合は、PHP 中国語 Web サイト
に注目してください。以上がCSSのfloat属性の使用方法をいくつか紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7344
7344
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX修復ツールの使い方は? DirectX修復ツールの詳しい使い方
Mar 15, 2024 am 08:31 AM
DirectX 修復ツールは専門的なシステム ツールであり、その主な機能は現在のシステムの DirectX 状態を検出することであり、異常が見つかった場合は直接修復できます。 DirectX 修復ツールの使い方がわからないユーザーも多いと思いますので、以下の詳細なチュートリアルを見てみましょう。 1. 修復ツール ソフトウェアを使用して修復検出を実行します。 2. 修復の完了後、C++ コンポーネントに異常な問題があることを示すメッセージが表示された場合は、[キャンセル] ボタンをクリックし、[ツール] メニュー バーをクリックしてください。 3. [オプション] ボタンをクリックし、拡張機能を選択して、[拡張機能の開始] ボタンをクリックします。 4. 拡張が完了したら、再検出して修復します。 5. 修復ツールの操作が完了した後も問題が解決しない場合は、エラーを報告したプログラムをアンインストールして再インストールしてみてください。
 HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と応用を調べる
Feb 18, 2024 pm 10:12 PM
HTTP 525 ステータス コードの概要: その定義と使用法を理解する HTTP (HypertextTransferProtocol) 525 ステータス コードは、SSL ハンドシェイク中にサーバーでエラーが発生し、安全な接続を確立できないことを意味します。 Transport Layer Security (TLS) ハンドシェイク中にエラーが発生すると、サーバーはこのステータス コードを返します。このステータス コードはサーバー エラー カテゴリに分類され、通常はサーバーの構成またはセットアップの問題を示します。クライアントが HTTPS 経由でサーバーに接続しようとすると、サーバーには
 Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使用方法 - Baidu Netdisk の使用方法
Mar 04, 2024 pm 09:28 PM
Baidu Netdisk の使い方をまだ知らない友人も多いので、以下では編集者が Baidu Netdisk の使い方を説明しますので、必要な場合は急いでご覧ください。ステップ 1: Baidu Netdisk をインストールした後、直接ログインします (図を参照); ステップ 2: 次に、ページのプロンプトに従って [マイ共有] と [転送リスト] を選択します (図を参照); ステップ 3: 「 「友達共有」では、写真やファイルを友達と直接共有できます (図を参照); ステップ 4: 次に、「共有」を選択し、コンピューター ファイルまたはネットワーク ディスク ファイルを選択します (図を参照); 5 番目のステップ 1:次に、友達を見つけることができます (写真に示すように); ステップ 6: 「機能宝箱」で必要な機能を見つけることもできます (写真に示すように)。以上、編集者の意見です
 素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
素早くコピー&ペーストする方法を学ぶ
Feb 18, 2024 pm 03:25 PM
コピー&ペーストのショートカットキーの使い方 コピー&ペーストは、毎日パソコンを使っていると頻繁に遭遇する操作です。作業効率を向上させるためには、コピー&ペーストのショートカットキーを使いこなすことが非常に重要です。この記事では、読者がコピー アンド ペースト操作をより便利に実行できるように、一般的に使用されるコピー アンド ペーストのショートカット キーをいくつか紹介します。コピーのショートカット キー: Ctrl+CCtrl+C はコピーのショートカット キーで、Ctrl キーを押しながら C キーを押すと、選択したテキスト、ファイル、画像などをクリップボードにコピーできます。このショートカットキーを使用するには、
 KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS アクティベーション ツールとは何ですか? KMS アクティベーション ツールの使用方法は? KMS アクティベーション ツールの使用方法は?
Mar 18, 2024 am 11:07 AM
KMS ライセンス認証ツールは、Microsoft Windows および Office 製品のライセンス認証に使用されるソフトウェア ツールです。 KMS は KeyManagementService の略で、鍵管理サービスです。 KMS ライセンス認証ツールは、KMS サーバーの機能をシミュレートして、コンピューターが仮想 KMS サーバーに接続して Windows および Office 製品をライセンス認証できるようにします。 KMS ライセンス認証ツールは、サイズが小さく、機能が強力です。ワンクリックで永続的にライセンス認証できます。インターネットに接続せずに、あらゆるバージョンのウィンドウ システムとあらゆるバージョンの Office ソフトウェアをライセンス認証できます。現在、最も成功しているツールです。頻繁に更新される Windows ライセンス認証ツール 今日はそれを紹介します kms ライセンス認証作業を紹介します
 自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
自動修復操作で win10 コマンド プロンプトを正しく使用する方法
Dec 30, 2023 pm 03:17 PM
コンピューターは長く使用すると故障する可能性が高くなります。その場合、友人が独自の方法でコンピューターを修復する必要があります。では、最も簡単な方法は何でしょうか?今回はコマンドプロンプトを使って修復する方法を紹介します。 Win10 自動修復コマンド プロンプトの使用方法: 1. 「Win+R」を押して cmd と入力して「コマンド プロンプト」を開きます。 2. chkdsk と入力して修復コマンドを表示します。 3. 他の場所を表示する必要がある場合は、次のコマンドを追加することもできます。 「d」などの他のパーティション 4. 実行コマンド chkdskd:/F を入力します。 5. 変更プロセス中に占有されている場合は、Y を入力して続行できます。
 Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールの使用方法 - Xiaoma win7 アクティベーション ツールの使用方法
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 アクティベーション ツールを使用しているユーザーは多いと思いますが、Xiaoma win7 アクティベーション ツールの使い方をご存知ですか?次に、Xiaoma win7 アクティベーション ツールの使用方法をエディターが説明します。ぜひ次の記事へ行って見てみましょう。最初のステップは、システムを再インストールした後、「マイ コンピュータ」に移動し、上部メニューの「システムのプロパティ」をクリックして、Windows のライセンス認証ステータスを確認することです。 2 番目のステップでは、クリックして win7 アクティベーション ツールをオンラインでダウンロードし、クリックして開きます (どこでも利用できるリソースが多数あります)。 3 番目のステップは、Xiaoma ライセンス認証ツールを開き、[Windows を完全にライセンス認証する] をクリックすることです。 4 番目のステップは、アクティベーション プロセスがアクティベーションを完了するまで待機することです。ステップ 5: Windows のライセンス認証ステータスを再度確認し、システムがライセンス認証されていることを確認します。
 PyCharmとは何ですか?機能紹介と使い方の詳しい説明
Feb 20, 2024 am 09:21 AM
PyCharmとは何ですか?機能紹介と使い方の詳しい説明
Feb 20, 2024 am 09:21 AM
PyCharm は、JetBrains が開発したプロフェッショナルな Python 統合開発環境 (IDE) で、Python 開発者に強力な機能とツールを提供し、Python コードの作成をより効率的かつ便利にします。 PyCharm は、Windows、macOS、Linux などの複数のオペレーティング システムをサポートし、複数の Python バージョンもサポートし、開発者が独自のニーズに応じて IDE 環境をカスタマイズできるようにする豊富なプラグインと拡張機能を提供します。 P




