
この記事では主にHTML動画のオンライン再生の具体的な実装方法を紹介します。
HTML を学習している初心者にとって、オンラインビデオ再生機能を実装するのは少し難しいと感じるかもしれません。実際、誰もが主要なタグに精通していれば、実装は非常に簡単です。
ここでは、具体的なコード例に基づいて、HTML ビデオのオンライン再生を実装する 方法を紹介します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
</html>

tag は、HTML 5 の新しいタグです。ムービー クリップやその他のビデオ ストリームなどのビデオの場合、src の末尾は、ここでインポートしたビデオのアドレスを示します。このビデオは mp4 形式です。
controls 属性 は、前述の再生ボタンなどのコントロールをユーザーに表示することを意味します。
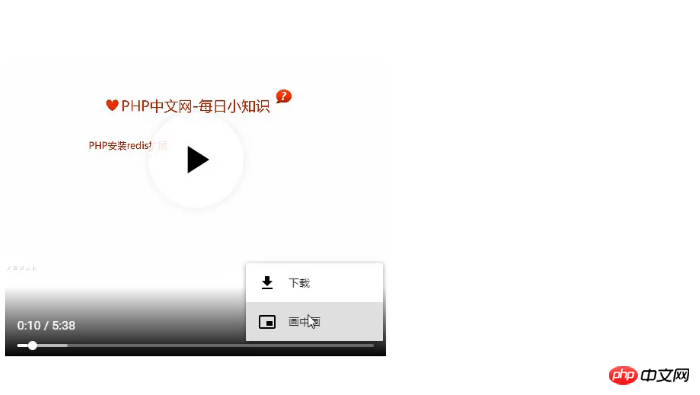
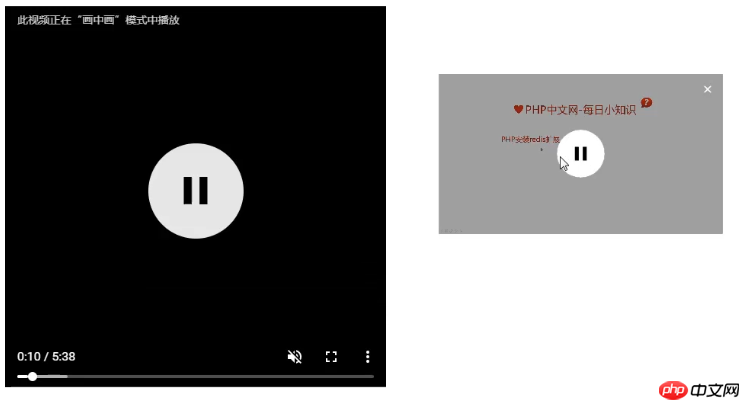
ピクチャ イン ピクチャ機能についてよくわからない人もいるかもしれません。実際、ピクチャ イン ピクチャの意味は、次の図に示すように、単にプレーヤーを独立させることです。 もちろん、ビデオを自動的に再生したい場合は、
もちろん、ビデオを自動的に再生したい場合は、
を追加するだけです。
autoplay 属性は、ビデオが準備ができたらすぐに再生されることを意味します。 通常、
autoplayと controls の 2 つの属性をマスターすれば、完全に実現できます。動画オンライン再生機能。 この記事は、
HTML を使用してビデオのオンライン再生を実装する方法を紹介するもので、困っている友人に役立つことを願っています。以上がHTML でビデオのオンライン再生を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。