
この記事の内容は、ミニプログラムアニメーションの実装方法を紹介することです。ミニプログラムアニメーションの実装方法。困っている友人は参考にしていただければ幸いです。
通常の Web 開発では、アニメーション効果は css3 を通じてほとんどのニーズを実現できます。小規模なプログラム開発では、css3 を使用することもできます。また、##api## を使用して実現することもできます。 。
API 解釈アプレットで
api を呼び出してアニメーションを作成するには、インスタンス オブジェクトを作成する必要があります初め。このオブジェクトは wx.createAnimation を通じて返され、animation の一連のプロパティはこのインスタンス オブジェクトに基づいています。
このオブジェクトを作成します let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
は、wx.createAnimation を渡すと返されます。 。作成プロセス中に、上記のコードに示すように、このインスタンスにいくつかの属性を追加できます。これは、css3 の animation:$name 2s Linear の記述方法と同等です。
動的効果の追加インスタンスの作成後、インスタンスに基づいて必要な動的効果を追加します。動的タイプは次の場所にあります。最も一般的な移動と回転を例として取り上げます。
animation.translate($width, 0).rotate($deg);
アニメーションの終了
.step() はグループを表します アニメーションの終了<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> animation.step();</pre><div class="contentsignin">ログイン後にコピー</div></div>
アニメーションのエクスポートアニメーション効果が追加されます。目的のDOMにアニメーション効果を追加する方法。
.export() を使用してアニメーション キューをエクスポートし、DOM オブジェクトに割り当てる必要があります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> this.setData({ moveOne: animation.export() })</pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> <view></view></pre><div class="contentsignin">ログイン後にコピー</div></div>
例以下では、2 セットのアニメーションを使用して
css3 と api## を比較します。 #実装方法の違い。
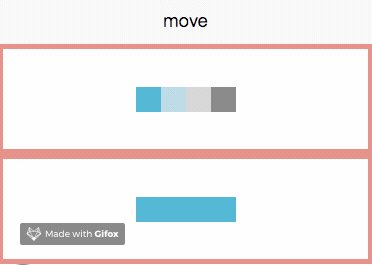
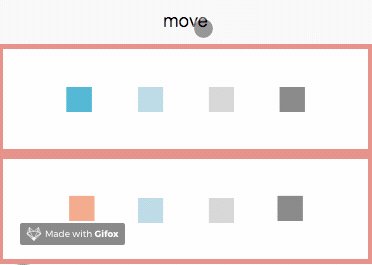
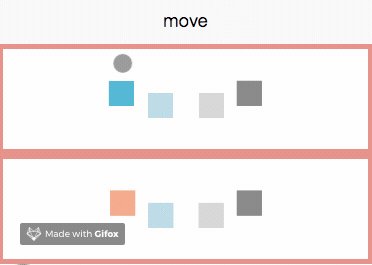
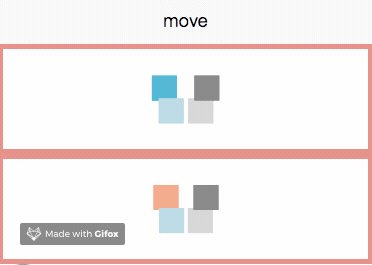
アニメーション効果:
アニメーションは 2 セットあります。下の図では、それぞれ api
メソッド (上) とcss3 メソッド (下) で完成したエフェクトを示しています。移動ボタンをクリックしてアニメーションを開始します。
 コードの実装
コードの実装
以下は、css3
とapi## のコア コードです。 # :css3:
// scss
@mixin movePublic($oldLeft,$oldTop,$left,$top) {
from {
transform:translate($oldLeft,$oldTop);
}
to {
transform:translate($left,$top);
}
}
@mixin blockStyle($color,$name) {
background: $color;
animation:$name 2s linear infinite alternate;
}
.one {
@include blockStyle(lightsalmon,onemove);
}
@keyframes onemove {
@include movePublic(50rpx,-25rpx,-150rpx,0rpx);
}
.two {
@include blockStyle(lightblue,twomove);
}
@keyframes twomove {
@include movePublic(0rpx,25rpx,-50rpx,0rpx);
}
.three {
@include blockStyle(lightgray,threemove);
}
@keyframes threemove {
@include movePublic(0rpx,25rpx,50rpx,0rpx);
}
.four {
@include blockStyle(grey,fourmove);
}
@keyframes fourmove {
@include movePublic(-50rpx,-25rpx,150rpx,0rpx);
} // js
moveFunction(){
this.setData({
isMove: true
})
}
クラスを動的に変更することで実現されます。アニメーションの効果のために、上記のコードは one、two、three、four を使用してそれぞれ移動距離を制御します。コードは sass によって回避できます。冗長性が多すぎる問題です。 (ミニ プログラムで sass を使用する方法について混乱している子供たちについては、こちらを参照してください: wechat-mina-template) api:
moveClick(){
this.move(-75,-12.5,25,'moveOne');
this.move(-25,12.5, 0,'moveTwo');
this.move(25, 12.5,0,'moveThree');
this.move(75, -12.5,-25,'moveFour');
this.moveFunction(); // 该事件触发css3模块进行移动
},
// 模块移动方法
move: function (w,h,m,ele) {
let self = this;
let moveFunc = function () {
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
animation.translate(w, 0).step()
self.setData({ [ele]: animation.export() })
let timeout = setTimeout(function () {
animation.translate(m, h).step();
self.setData({
// [ele] 代表需要绑定动画的数组对象
[ele]: animation.export()
})
}.bind(this), 2000)
}
moveFunc();
let interval = setInterval(moveFunc,4000)
}
このメソッドで生成されたアニメーションは元の軌跡に従って後退できないため、イベント後にタイマーが設定され、アニメーションの実行後 2 秒後に別のアニメーションを実行するように定義されています。同時に、 アニメーションは 1 回だけ実行できます ループ アニメーションが必要な場合は、繰り返し実行するためのタイマーを外側のレイヤーでラップする必要があります。
api メソッドが js
を介してインライン スタイルを挿入および変更し、次のアニメーション効果を実現していることがわかります。スタイルの変更。割り当てられた
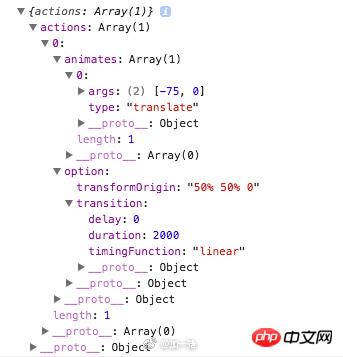
を出力します。 animates
animates
transition は、wx.createAnimation が呼び出されたときの設定を保存します。transformOrigin はデフォルトの設定です。つまり、アニメーションはオブジェクトの中心。これも wx.createAnimation で設定できます。 #2. 音楽再生アニメーション
 上記のモジュールの移動アニメーションには論理的な相互作用が含まれていません。新しい音楽再生アニメーションを試しました。一時停止と継続の効果を実現する必要があります。
上記のモジュールの移動アニメーションには論理的な相互作用が含まれていません。新しい音楽再生アニメーションを試しました。一時停止と継続の効果を実現する必要があります。
アニメーション効果:
两组不同的动画效果对比,分别为api(上)实现与css3实现(下):

代码实现
以下分别是css3实现与api实现的核心代码:
css3:
<!-- wxml --> <view> <text></text> <text></text> </view>
// scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
} // js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}通过playTwo这个属性来判断是否暂停,并控制css类的添加与删除。当为false时,添加.musicPaused类,动画暂停。
api:
<!-- wxml --> <view> <text></text> <text></text> </view>
// js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定时器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 继续旋转,this.data.i记录了旋转的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定时事件
this.setData({
rotateInterval: rotateInterval
})
}通过api实现的方式是通过移除animationData来控制动画,同时暂停动画也需要清除定时器,由于清除定时器需要跨事件进行操作,所以定了一个全局方法rotateInterval。
api方式定义了旋转的角度,但旋转到该角度之后便会停止,如果需要实现重复旋转效果,需要通过定时器来完成。因此定义了变量i,定时器每执行一次便加1,相当于每1s旋转30°,对animation.rotate()中的度数动态赋值。暂停之后继续动画,需要从原有角度继续旋转,因此变量i需要为全局变量。
代码变化:
下图可以看出,api方式旋转是通过不断累加角度来完成,而非css3中循环执行。

对比
通过上述两个小例子对比,无论是便捷度还是代码量,通过css3来实现动画效果相对来说是更好的选择。api方式存在较多局限性:
动画只能执行一次,循环效果需要通过定时器完成。
无法按照原有轨迹返回,需要返回必须定义定时器。
频繁借助定时器在性能上有硬伤。
综合以上,推荐通过css3来完成动画效果。
以上がミニプログラムアニメーションを実装するにはどうすればよいですか?ミニプログラムアニメーションの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。