::before は何をするのでしょうか? ::before と :before はどう違いますか?
::前とは何ですか?効果は何ですか?この記事では、::before の使い方、::before の簡単な使い方、および ::before と :before の類似点と相違点について説明します。困っている友人は参考にしていただければ幸いです。
1. ::before とは何ですか?効果は何ですか?
CSS では、::before は、生成されたコンテンツ要素を表す疑似クラス要素であり、対応する要素の抽象化可能なスタイルの最初のサブ要素を表します。選択された要素 最初の子要素。 [おすすめの関連ビデオチュートリアル: css チュートリアル]
::before を使用して、要素の他のコンテンツの前に挿入するコンテンツを挿入し、デフォルトでインラインで表示します。 ::before では、コンテンツの値を指定するために content 属性が必要です。例:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} 簡単な例を見てみましょう:
テキストを含むブロック引用符があるとします。 ::before を使用すると、実際のテキストの前にコンテンツ (派手な引用など) を挿入できます。引用符はページに表示されますが、DOM 内のブロック引用符には追加されません。
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >次のコード スニペットでは、ブロック引用符::before を使用して、いくつかの派手な引用符を追加します。引用符は、ブロック引用文内で引用テキストの前に追加され、テキストのインラインに追加されます。
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}コンテンツ参照は、属性内で定義されている Unicode 値をエスケープすることによって作成されます。これは、グリフが通常 CSS を介して表現および追加される方法です。
実行中の効果を見てみましょう:

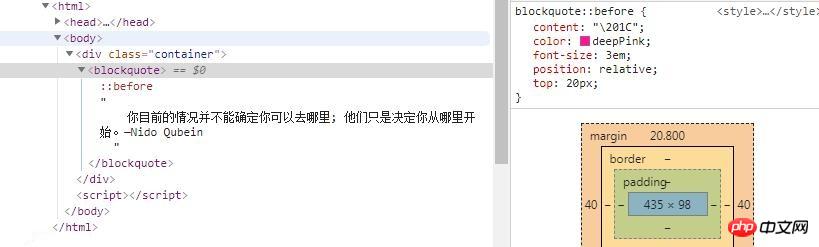
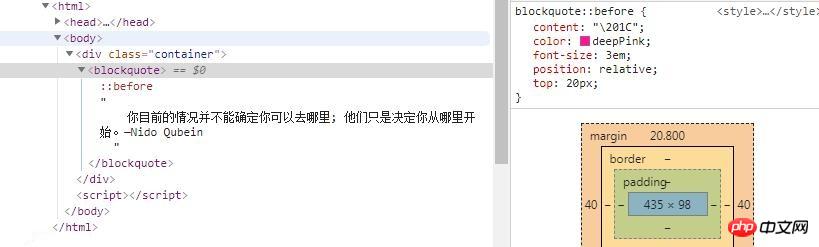
疑似要素を使用して挿入されたコンテンツは DOM に挿入されないため、通常、ブラウザーは開発者ツールを使用して、挿入されたコンテンツを表示および検査することはできません。ただし、Chrome 32 と Firefox 用の Firebug では、DOM 内の疑似要素の場所を確認でき、疑似要素を選択すると、それに関連付けられたスタイルを CSS パネルで確認できます。 Chrome の開発者ツールで上記のデモを確認すると、次の結果が表示されます。

ご覧のとおり、::before で追加されたコンテンツは次のとおりです。と同じです。 blockquote 内のその他のコンテンツはインライン化され、その前に配置されます。
::before コンテンツは要素内の他のコンテンツの前に挿入されるため、これは擬似要素がソース ツリー内の他の要素の後にスタックされることも意味します。
擬似要素は、文字 (前述)、テキスト文字列、画像など、ほぼあらゆる種類のコンテンツを挿入するために使用できます。たとえば、有効なコンテンツを含む ::before の有効な宣言はすべて次のとおりです。
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}注: 疑似要素を使用して挿入された画像のサイズは変更できません。そのまま挿入されるため、使用する前に画像のサイズを変更する必要があります。 。
2. ::before と :before の類似点と相違点
類似点:
1. オブジェクトの前にコンテンツを設定するために使用される疑似クラス オブジェクト
2.::before と :before 書き込みメソッドは同等です
違い :
: before は Css2 で書かれ、::before は Css3 で書かれます
: before の互換性は ::before よりも優れていますが、H5 開発では::before
命令:
1 を使用することをお勧めします。擬似クラス要素はコンテンツ属性
2 と一緒に使用する必要があります。疑似クラス要素は、CSS レンダリング層が追加され、js
3 を通じて操作することはできません。疑似クラス オブジェクトの特殊効果は通常、hover pseudo-class style
.test:hover::before{
/* 这时animation和transition才生效 */
}## によって有効になります。 #概要:以上がこの記事の全内容であり、皆様の学習のお役に立てれば幸いです。
以上が::before は何をするのでしょうか? ::before と :before はどう違いますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





