純粋な CSS を使用してテーブルヘッダーを修正するコード例
この記事の内容は、純粋な CSS でテーブルヘッダーの固定を実現するためのコード例です。必要な方は参考にしていただければ幸いです。
テーブルヘッダーを純粋な CSS で修正することが難しい理由は、主に 2 つの点にあります。まず、最大のシェアを誇るIE6はposition:fixedをサポートしていません。もう 1 つは、人々はこの効果を表で実現したいと考えているということです。
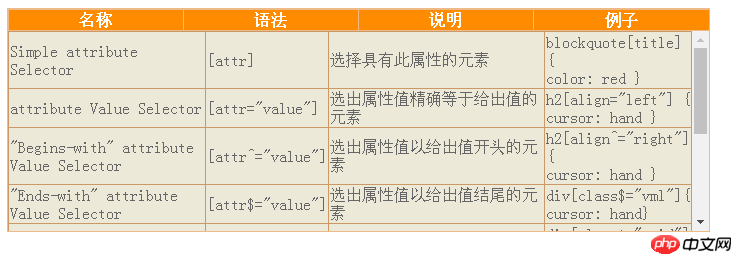
CSS はパフォーマンスを担当し、HTML は構造を担当することがわかっています。同じ構造でもスタイルを変えると、まったく異なる印象を与えることがわかります。これは、人間の目は簡単に騙されることを示しています。したがって、p CSS が熱心に提唱された時代には、人々は常にページからテーブルを削除することを望み、p スパンを使用して「テーブル」を 1 つずつ作成していました。このようなことはお勧めできませんが、テーブルで実行できることは、いくつかの組み合わせで実行できることも示しています。逆に言うと、1台では無理なので2台で。上の表はヘッダーをシミュレートし、下の表はスクロール バーのある部分をシミュレートします。次に進む前に、抽象的になりすぎずに、まずニーズを明確にしましょう。まず、テーブルは 4*9 で、各列の幅は 170 ピクセル、合計は 680 ピクセルです。幅には境界線が含まれていないことを忘れないでください。横の合計の長さは 701px です。
1 |
|
次に、このテーブルを 2 つに分割します。最初のテーブルはヘッダーで、2 番目のテーブルにはスクロール バーが必要です。これは、オーバーフロー スタイルを親要素に適用する必要があることを意味します。 pでコーティングされます。この p と最初のテーブルは同じ長さでなければなりません。ただし、気にする必要はありません。単に p をそれらの外側に置き、幅を 701px に設定し、これら 2 つのサブ要素の幅を 100% に設定します。テーブルのレンダリング効率を向上させるために、テーブルに tbody を明示的に追加していることに注意してください。
1 2 |
|
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |
プレゼンテーション層部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
実行コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

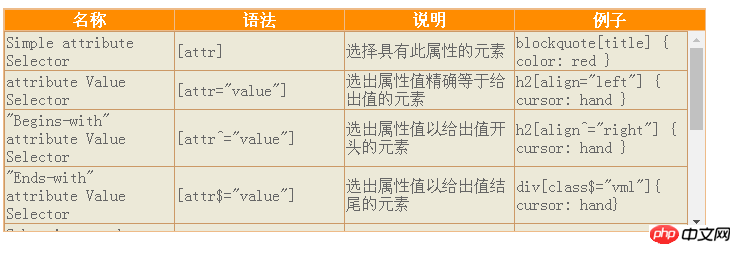
テーブルヘッダーのグリッドが揃っていないことがわかりましたテーブル本体のグリッド付き。このとき、col タグを使用する必要があります。col を使用すると、tbody の同じインデックス値で背景色、テキストの配置、td または th の幅を均一に設定できます。 CSS2.1 の隣接セレクターと CSS3 のサブ要素フィルタリング疑似クラスを使用すると、より合理的な方法でそれらを設定でき、スタイルと構造が分離されていますが、IE ファミリが常に後れを取っているのは残念です。最後のテーブルはスクロール バーによって押しつぶされて長さが短くなっている可能性があるため、最初の 3 つの列の長さが等しく、残りが最後のテーブルに割り当てられるようにするだけで済みます。つまり、最後のものは設定する必要はありません。さらに、IE ではスクロール バーのスタイルを設定できるので、いろいろ試してみましょう。
1 |
|
//********************略*****************
プレゼンテーション層部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
実行コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
|
| 名称 | 语法 | 说明 | 例子 |
|---|
| Simple attribute Selector | [attr] | 选择具有此属性的元素 | blockquote[title] { color: red } |
| attribute Value Selector | [attr="value"] | 选出属性值精确等于给出值的元素 | h2[align="left"] { cursor: hand } |
| "Begins-with" attribute Value Selector | [attr^="value"] | 选出属性值以给出值开头的元素 | h2[align^="right"] { cursor: hand } |
| "Ends-with" attribute Value Selector | [attr$="value"] | 选出属性值以给出值结尾的元素 | p[class$="vml"]{ cursor: hand} |
| Substring-match attribute Value Selector | [attr*="value"] | 选出属性值包含给出值的元素 | p[class*="grid"]{ float:left} |
| One-Of-Many Attribute Value Selector | [attr~="value"] | 原元素的属性值为多个单词,给出值为其中一个。 | li[class~="last"]{ padding-left:2em} |
| Hyphen Attribute Value Selector | [attr|="value"] | 原元素的属性值等于给出值,或者以给出值加“-”开头 | span[lang|="en"]{ color:green} |
| 反选属性值选择器 | [attr!="value"] | 非标准,jQuery中出现的 | span[class!="red"]{ color:green} |

以上が純粋な CSS を使用してテーブルヘッダーを修正するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7771
7771
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





