
この記事の内容は、CSS画像の垂直性を実現する方法についてです。 CSS画像の垂直方向の配置方法については、参考にしていただければ幸いです。
vertical-align 属性
text-align 属性を使用して、画像の水平方向の配置を定義します。
画像の水平方向の配置は実現しましたが、画像を垂直方向に配置したい場合はどうすればよいでしょうか?という疑問が生じ始めました。
CSS では、vertical-align 属性を使用して画像の垂直方向の配置を定義できます。
構文:vertical-align: 属性値;
vertical-align には、sub や super などのいくつかの属性値もあるので、これらに注意を払う必要はありません。実際の開発ではまったく使用されません。上記の 4 つの属性値を使用するだけで十分です。
例 1:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
img{width:80px;height:80px;}
#img_1{vertical-align:top;}
#img_2{vertical-align:middle;}
#img_3{vertical-align:bottom;}
#img_4{vertical-align:baseline;}
</style>
</head>
<body>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_1" alt=""/>php中文网(<strong>top</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_2" alt=""/>php中文网(<strong>middle</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_3" alt=""/>php中文网(<strong>bottom</strong>)
<hr/>
php中文网<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" id="img_4" alt=""/>php中文网(<strong>baseline</strong>)
</body>
</html>結果は次のとおりです:

「vertical-align:baseline」をよく見てください。 「vertical-align:bottom」が違いを生みます。
例 2:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>vertical-align属性</title>
<style type="text/css">
div
{
width:100px;
height:80px;
border:1px solid gray;
}
.div_img1{vertical-align:top;}
.div_img2{vertical-align:middle;}
.div_img3{vertical-align:bottom;}
img{width:60px;height:60px;}
</style>
</head>
<body>
<div class="div_img1">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
<div class="div_img3">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" alt=""/>
</div>
</body>
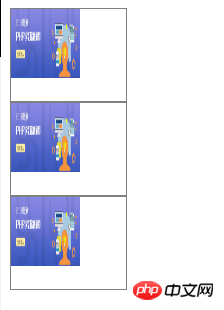
</html>効果は次のとおりです:

え? !どうしたの?画像が期待どおりに垂直に整列しないのはなぜですか?ああ、実は皆さん、vertical-align 属性について誤解しています。vertical-align 属性の定義は次のとおりです。vertical-align 属性は、要素に対するインライン要素の垂直方向の配置を定義します。 [推奨読書: ブロック レベル要素とインライン ブロック要素とは何ですか? ]
上記は CSS 画像の垂直性を実現する方法です。 CSS 画像の垂直方向の配置方法の完全な紹介 CSS チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS画像を縦長にするにはどうすればいいですか? CSS画像の縦方向の配置方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



