HTML のドキュメント フローとは何ですか? HTML ドキュメント フローの概要
この記事の内容は、HTML のドキュメント フローとは何ですか? HTML のドキュメント フローについての概要です。必要な方は参考にしていただければ幸いです。
1. ドキュメント フローの概要
1. 「通常のドキュメント フロー」とは何ですか?
フローティング レイアウトについて学ぶ前に、まず「通常のドキュメント フロー」とは何かを理解しましょう。通常のドキュメント フローを深く理解することは、その後のフローティング レイアウトと位置決めレイアウトを行うための非常に重要な前提条件となりますので、読者の皆様にはこのセクションを見逃さないでください。
ドキュメント フローとは何ですか?簡単に言えば、要素がページ上に表示される順序です。
それでは、「通常のドキュメント フロー」とは何でしょうか?まず、通常のドキュメント フローの簡単な定義を見てみましょう。通常のドキュメント フローでは、フォームを上から下に行に分割し、ブロック要素が 1 行を占め、隣接する行の要素が各行の左から右に配置されます。

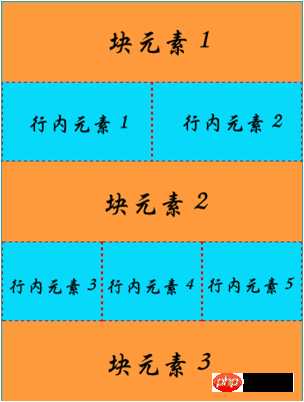
上記の HTML コードのドキュメント フローは次のとおりです:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="HTML のドキュメント フローとは何ですか? HTML ドキュメント フローの概要" > <hr/>
説明:
div、p、および hr は次のとおりです。すべてのブロック要素は、それ自体で 1 行に並んでいます。 Span、i、img はすべてインライン要素であるため、2 つのインライン要素が隣接する場合、それらは同じ行上に配置され、左から右に配置されます。
2.「通常の文書フローからの逸脱」とは何ですか?
ドキュメント フローからの切り離しは、通常のドキュメント フローに関連します。通常のドキュメント フローは、CSS スタイルを使用して制御しない HTML ドキュメント構造です。作成したインターフェイスの順序は、Web ページが表示される順序になります。たとえば、5つのdiv要素を書きました。通常のドキュメント フローでは、これら 5 つの div 要素を順番に表示します。 div 要素はブロック要素であるため、各 div 要素は独自の行を占有します。
HTML コード:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上の図は、次のように表示される効果です。通常のドキュメントフロー図に戻ります。
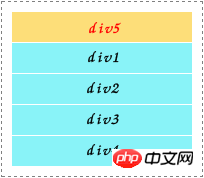
この場合、いわゆるドキュメントフローからの分離とは、表示位置がドキュメントコードの順序と一致しないことを意味します。たとえば、CSS コントロールを使用して、最後の div 要素を次の位置に表示できます。次のような最初の div 要素。 図:

上の図では、HTML コードの順序を変更せずに、CSS を使用して id= を使用して div 要素をフローできます。通常のドキュメント フローから「div5」を「抽出」し、他の div 要素の前に表示します。この場合、id="div5" の div 要素は「通常のドキュメント フローから外れています」。
CSS レイアウトでは、フローティングまたは位置決め技術を使用して「通常のドキュメント フローからの逸脱」を実現し、それによってページのレイアウトを思いどおりに制御できます。
上記は、HTML のドキュメント フローとは何ですか? HTML のドキュメント フローについて詳しく説明したものです。Html5 チュートリアル に注目してください。 PHPの中国語サイトです。
以上がHTML のドキュメント フローとは何ですか? HTML ドキュメント フローの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




