フレキシブルボックスレイアウトフレックスとは何ですか?
この記事では、cssフレックスボックスレイアウトの基礎知識を中心に簡単に紹介します。
前の記事では、css Grid グリッド レイアウトを紹介しました。 このセクションでは、引き続き css の Flex Elastic レイアウトを紹介します。
flex elastic Layout は、CSS3 の効果的なレイアウト方法です。
フレックス ボックス レイアウト モデル (フレックス ボックス) を導入する目的は、コンテナ内のアイテムの空きスペースをより効率的に配置、整列、割り当てする方法を提供することです。フレックスボックス レイアウト モデルは、コンテナ内の項目のサイズが不明な場合や動的に変化する場合でも、正常に動作します。
または、ページ レイアウトをさまざまな画面サイズやさまざまな表示デバイスに適応させる必要がある場合に、予測どおりに動作する要素。 float を使用しないため、フレックス コンテナーの端がコンテンツの端と一緒に崩れることはありません。それでは、フレックス コンテナとは何でしょうか?
推奨フレックス レイアウト ビデオ チュートリアル: "2018 最新 5 フレックス フレキシブル レイアウト ビデオ チュートリアル"
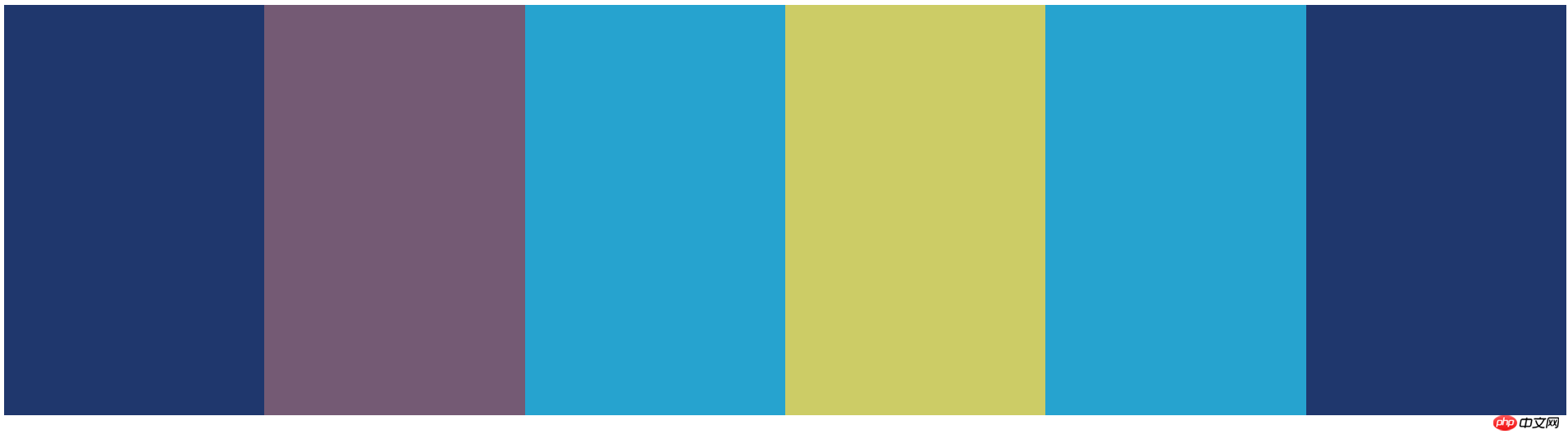
flex elasticレイアウト簡単なコード例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局</title>
</head>
<style>
.box1{
background: #1F376D;
height: 500px;
width: 500px;
}
.box2{
background: #745A74;
height: 500px;
width: 500px;
}
.box3{
background: #26A3CF;
height: 500px;
width: 500px;
}
.box4{
background: #CCCC66;
height: 500px;
width: 500px;
}
</style>
<body style="display: flex; flex-direction: row">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box3"></div>
<div class="box1"></div>
</body>
</html>
flex-direction 属性フレキシブル項目の方向を指定します。
プロジェクトはコンテナのメンバーであり、Flex プロジェクト (アイテム)、または略して「プロジェクト」と呼ばれます。flex-direction にはさまざまな属性値を指定できます:
row: デフォルト値。この例では項目が右から左に水平に表示されるため、フレキシブル項目は水平に表示されます。
row-reverse: row と同じですが、順序が逆です。
column: フレキシブル項目は縦方向に表示されます。
column-reverse: 列と同じですが、順序が逆です。
initial: このプロパティをデフォルト値に設定します。
inherit: この属性を親要素から継承します。
注: 要素がフレックスボックス オブジェクトの要素ではない場合、flex-direction プロパティは効果がありません。
この記事は、フレックス エラスティック ボックス レイアウト について簡単に紹介したもので、興味のある友人に役立つことを願っています。
以上がフレキシブルボックスレイアウトフレックスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76


