JavaScript の Window オブジェクトとは何ですか? Navigator オブジェクトとは何ですか?
この記事の内容は、JavaScript における Window オブジェクトと Navigator オブジェクトとは何かを紹介することです。困っている友人は参考にしていただければ幸いです。 [おすすめの関連ビデオ チュートリアル: JavaScript チュートリアル ]
1. ウィンドウ オブジェクト
1 , Window オブジェクトのプロパティ
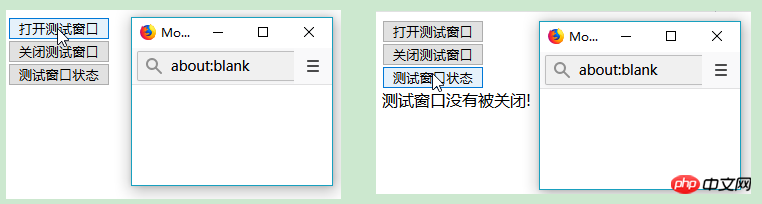
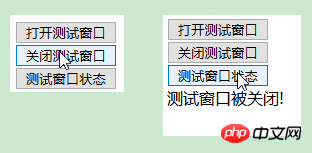
(1) Closed: ウィンドウが閉じられているかどうかを返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myTestWindowdow;
function openTestWindow(){
myTestWindowdow=window.open("","","width=200,height=100");
}
function closeTestWindow(){
if (myTestWindowdow){
myTestWindowdow.close();
}
}
function checkTestWindow(){
if (!myTestWindowdow){
document.getElementById("msg").innerHTML="测试窗口没有被打开!";
}
else{
if (myTestWindowdow.closed){
document.getElementById("msg").innerHTML="测试窗口被关闭!";
}
else{
document.getElementById("msg").innerHTML="测试窗口没有被关闭!";
}
}
}
</script>
</head>
<body>
<input type="button" value="打开测试窗口" onclick="openTestWindow()" /><br/>
<input type="button" value="关闭测试窗口" onclick="closeTestWindow()" /><br/>
<input type="button" value="测试窗口状态" onclick="checkTestWindow()" /><br/>
<div id="msg"></div>
</body>
</html>

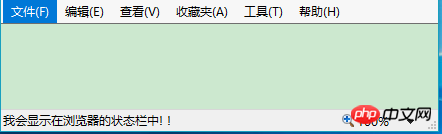
(2) defaultStatus: ウィンドウのステータス バーのデフォルトのテキストを設定または返します。
status: ウィンドウのステータス バーのテキストを設定または返します。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> //设置默认状态栏文本 window.defaultStatus="我会显示在浏览器的状态栏中! !"; //设置状态栏文本 //window.status="我会显示在浏览器的状态栏中! !"; </script> </head> <body> </body> </html>

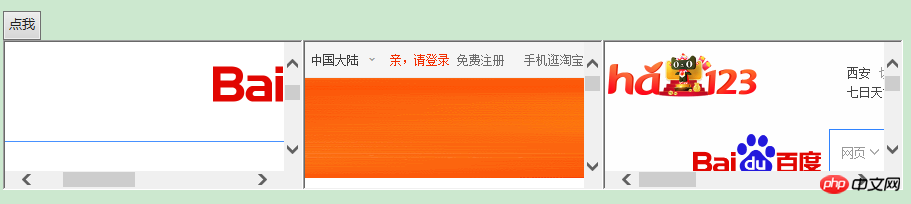
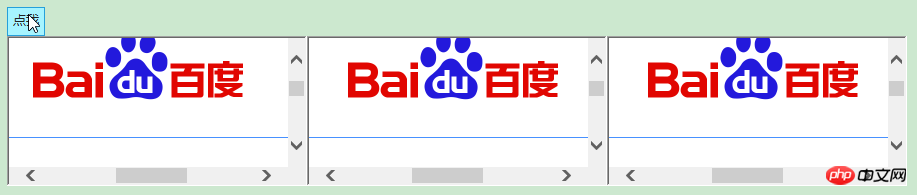
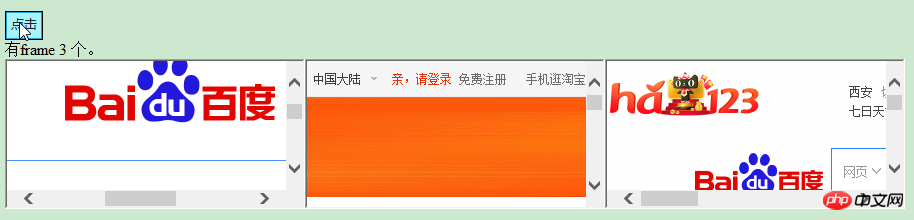
(3) frames: ウィンドウ内のすべての名前付きフレームを返します。コレクションは Window オブジェクトの配列であり、各オブジェクトにはウィンドウ内のフレームが含まれます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function changeAllframe() {
var frames = window.frames;
var i;
for (i = 0; i < frames.length; i++) {
frames[i].location = "https://www.baidu.com";
}
}
</script>
</head>
<body>
<button onclick="changeAllframe()">点我</button><br/>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>

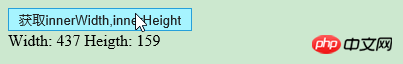
(4) innerHeight: ウィンドウのドキュメント表示領域の高さを返します。
innerWidth: ウィンドウのドキュメント表示領域の幅を返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var w=window.innerWidth;
var h=window.innerHeight;
x=document.getElementById("myInfo");
x.innerHTML="Width: " + w + " Heigth: " + h;
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">获取innerWidth,innerHeight</button><br/>
<div id="myInfo"></div>
</body>
</html>
(5) localStorage: データを長期間保存するために使用されます。保存されたデータには、手動で削除するまで有効期限がありません。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
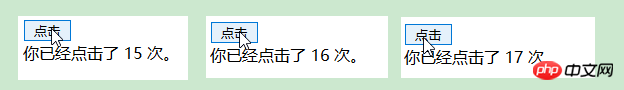
document.getElementById("myInfo").innerHTML = "你已经点击了 " + localStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">点击</button><br/>
<div id="myInfo"></div>
</body>
</html>ブラウザがサポートしていない場合:

ブラウザがサポートしている場合:

(6 ) length: 現在のウィンドウ内のフレーム数を返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getframeCount() {
document.getElementById("myInfo").innerHTML = "有frame " + frames.length + " 个。";
}
</script>
</head>
<body>
<button onclick="getframeCount()">点击</button><br/>
<div id="myInfo"></div>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>
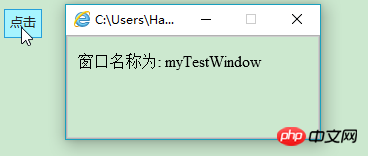
(7) name: ウィンドウの名前を設定または返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','myTestWindow','width=200,height=100');
myWindow.document.write("<p>窗口名称为: " + myWindow.name + "</p>");
}
</script>
</head>
<body>
<button onclick="openWin()">点击</button><br/>
</body>
</html>
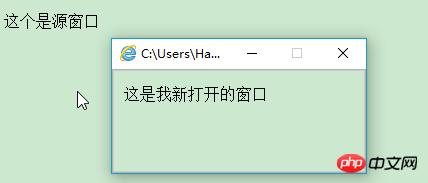
(8) opener: ウィンドウを作成した Window オブジェクトへの参照を返します。 window.open() を使用してウィンドウを開く場合、このプロパティを使用して、ターゲット ウィンドウのソース (親) ウィンドウから詳細を返すことができます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','','width=200,height=100');
myNewWindow.document.write("这是我新打开的窗口");
myNewWindow.focus();
myNewWindow.opener.document.write("这个是源窗口");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">点击</button><br/>
</body>
</html>
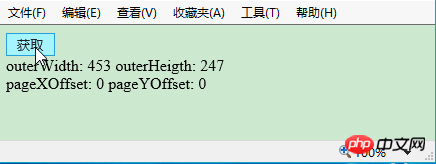
(9) outerHeight: ツールバーやスクロールバーを含むウィンドウの外側の高さを返します。
externalWidth: ツールバーやスクロールバーを含むウィンドウの外側の幅を返します。
pageXOffset: ウィンドウ表示領域の左上隅を基準とした現在のページの X 位置を設定または返します。
pageYOffset: ウィンドウ表示領域の左上隅を基準とした現在のページの Y 位置を設定または返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var ow=window.outerWidth;
var oh=window.outerHeight;
var pX=window.pageXOffset;
var pY=window.pageYOffset;
x=document.getElementById("myInfo");
x.innerHTML+="outerWidth: " + ow + " outerHeigth: " + oh+"<br/>";
x.innerHTML+="pageXOffset: " + pX + " pageYOffset: " + pY+"<br/>";
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">获取</button><br/>
<div id="myInfo"></div>
</body>
</html>
(10) parent: 親ウィンドウに戻ります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getParentWindow(){
window.open('','','width=200,height=100');
alert(window.parent.location);
}
</script>
</head>
<body>
<button onclick="getParentWindow()">获取</button><br/>
<div id="myInfo"></div>
</body>
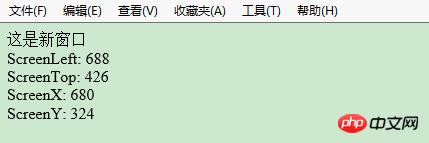
</html>(11) screenLeft: スクリーン ウィンドウを基準とした x 座標を返します。
screenTop: スクリーン ウィンドウを基準とした y 座標を返します。
screnX: 画面ウィンドウを基準とした x 座標を返します。
screenY: スクリーン ウィンドウを基準とした y 座標を返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','');
myNewWindow.document.write(" 这是新窗口<br/>");
myNewWindow.document.write(" ScreenLeft: " + myNewWindow.screenLeft +"<br/>");
myNewWindow.document.write(" ScreenTop: " + myNewWindow.screenTop + "<br/>");
myNewWindow.document.write(" ScreenX: " + myNewWindow.screenX + "<br/>");
myNewWindow.document.write(" ScreenY: " + myNewWindow.screenY + "<br/>");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">获取</button><br/>
</body>
</html>
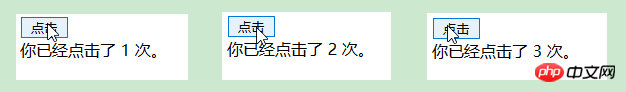
(12) sessionStorage: ウィンドウまたはタブを閉じた後、同じウィンドウ (またはタブ) のデータを一時的に保存するために使用されます。このデータは削除されます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount)+1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("myInfo").innerHTML = "你已经点击了 " + sessionStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">点击</button><br/>
<div id="myInfo"></div>
</body>
</html>ブラウザがサポートしていない場合:

ブラウザがサポートしている場合:

(13 ) self: 現在のウィンドウ オブジェクトへの参照を返します。この属性を使用すると、複数のウィンドウが開いているときに、現在のウィンドウ内の関数またはプロパティが混乱なく正しく呼び出されることを確認できます。
top: 現在のウィンドウの最上位のブラウザ ウィンドウを返します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function check(){
if (window.top!=window.self) {
document.write("这个窗口不是最顶层窗口!")
}
else{
document.write("这个窗口是最顶层窗口!</p>")
}
}
</script>
</head>
<body>
<button onclick="check()">点击</button><br/>
</body>
</html>
2 、Window 对象的方法
(1) alert(): 显示带有一段消息和一个确认按钮的警告框。
atob(): 解码一个 base-64 编码的字符串。
btoa(): 创建一个 base-64 编码的字符串。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function myFunction(){
alert("你好,我是一个警告框!"); //alert方法
var strA = "Hello world!";
var btoastr = window.btoa(strA); //btoa() 方法用于创建一个 base-64 编码的字符串。
var atobstr = window.atob(btoastr); //atob() 方法用于解码使用 base-64 编码的字符串。
alert("编码字符串为: " + btoastr + " " + "解码后字符串为: " + atobstr);
}
</script>
</head>
<body>
<button onclick="myFunction()">点击</button><br/>
</body>
</html>

(2) blur(): 把键盘焦点从顶层窗口移开。focus(): 把键盘焦点给予一个窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("The new window");
myWindow.blur();
//myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="Open window" onclick="openWin()">
</body>
</html>(3) setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval(): 取消由 setInterval() 设置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
var myVar = setInterval(function(){ myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("timeInfo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar); //取消由 setInterval() 函数设定的定时执行操作。
}
</script>
</head>
<body>
<button onclick="myStopFunction()">停止时间</button>
<p id="timeInfo"></p>
</body>
</html>



(4) setTimeout(): 在指定的毫秒数后调用函数或计算表达式。
clearTimeout(): 取消由 setTimeout() 方法设置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myVar;
function myFunction() {
//setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar); //如果alert弹出方法还未执行,我们可以使用 clearTimeout() 来阻止它。
}
</script>
</head>
<body>
<button onclick="myFunction()">设置3秒弹出Hello</button>
<button onclick="myStopFunction()">停止弹出</button>
</body>
</html>(5) close(): 关闭浏览器窗口。
open(): 打开一个新的浏览器窗口或查找一个已命名的窗口。
createPopup(): 创建一个 pop-up 窗口。
print(): 打印当前窗口的内容。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100'); //打开新窗口
myWindow.document.write("使用open()方法打开的新窗口");
}
function closeWin(){
myWindow.close(); //关闭新打开的窗口
}
function create_Popup(){
var p=window.createPopup(); //创建一个 pop-up 窗口
var pbody=p.document.body;
pbody.style.backgroundColor="lime";
pbody.style.border="solid black 1px";
pbody.innerHTML="这是createPopup()弹出";
p.show(100,100,200,50,document.body);
}
function my_print(){
window.print(); //调出windows系统的打印机
}
</script>
</head>
<body>
<input type="button" value="open()方法" onclick="openWin()"><br/>
<input type="button" value="close()方法" onclick="closeWin()"><br/>
<input type="button" value="createPopup()方法" onclick="create_Popup()"><br/>
<input type="button" value="print()方法" onclick="my_print()"><br/>
</body>
</html> (6) confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt(): 显示可提示用户输入的对话框。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_prompt(){
var x;
var Name=prompt("请输入你的名字","Harry Potter");
if (Name!=null && Name!=""){
document.getElementById("myInfo").innerHTML="你好 " + Name + "! ";
}
}
function my_confirm(){
var x;
var r=confirm("请点击");
if (r==true){
x="确定";
}
else{
x="取消";
}
document.getElementById("myInfo").innerHTML=x;
}
</script>
</head>
<body>
<input type="button" value="prompt()方法" onclick="my_prompt()">
<input type="button" value="confirm()方法" onclick="my_confirm()"><br/>
<div id='myInfo'></div>
</body>
</html>



(7) getComputedStyle(): 获取指定元素的 CSS 样式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_getComputedStyle(){
var elem = document.getElementById("myInfo");
var theCSSprop = window.getComputedStyle(elem, null).getPropertyValue("background-color");
document.getElementById("myInfo").innerHTML = theCSSprop;
}
</script>
</head>
<body>
<input type="button" value="getComputedStyle()方法" onclick="my_getComputedStyle()">
<div id='myInfo' style="height: 50px;background-color: yellow;"></div>
</body>
</html>
(8) moveBy(): 可相对窗口的当前坐标把它移动指定的像素。
moveTo(): 把窗口的左上角移动到一个指定的坐标。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("这是新窗口");
}
function moveByWin(){
myWindow.moveBy(200,200); //相对窗口的当前坐标把它移动指定的像素
myWindow.focus();
}
function moveToWin(){
myWindow.moveTo(0,0);//把窗口的左上角移动到一个指定的坐标
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="moveBy()方法" onclick="moveByWin()" />
<input type="button" value="moveBy()方法" onclick="moveToWin()" />
</body>
</html>(9) resizeBy(): 按照指定的像素调整窗口的大小。
resizeTo(): 把窗口的大小调整到指定的宽度和高度。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("这是新窗口");
}
function resizeByWin(){
myWindow.resizeBy(100,50);
myWindow.focus();
}
function resizeToWin(){
myWindow.resizeTo(50,30);
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="resizeBy()方法" onclick="resizeByWin()" />
<input type="button" value="resizeTo()方法" onclick="resizeToWin()" />
</body>
</html>(10) scrollBy(): 按照指定的像素值来滚动内容。
scrollTo(): 把内容滚动到指定的坐标。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=50,height=20');
myWindow.document.write("-<br/>");
myWindow.document.write("---<br/>");
myWindow.document.write("-----<br/>");
myWindow.document.write("-------<br/>");
myWindow.document.write("---------<br/>");
myWindow.document.write("-----------<br/>");
myWindow.document.write("-------------<br/>");
myWindow.focus();
}
function scrollByWin(){
myWindow.scrollBy(20,20); //按照指定的像素值来滚动内容
myWindow.focus();
}
function scrollToWin(){
myWindow.scrollTo(50,50); // 把内容滚动到指定的坐标
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="scrollBy()方法" onclick="scrollByWin()" />
<input type="button" value="scrollTo()方法" onclick="scrollToWin()" />
</body>
</html>二、Navigator 对象
1、Navigator 对象的属性
(1) appCodeName: 返回浏览器的代码名
(2) appName: 返回浏览器的名称
(3) appVersion: 返回浏览器的平台和版本信息
(4) cookieEnabled: 返回指明浏览器中是否启用 cookie 的布尔值
(5) platform: 返回运行浏览器的操作系统平台
(6) userAgent: 返回由客户机发送服务器的user-agent 头部的值
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("浏览器代号: " + navigator.appCodeName);
document.write("<br/><br/>浏览器名称: " + navigator.appName);
document.write("<br/><br/>版本信息: " + navigator.appVersion);
document.write("<br/><br/>是否启用 Cookie: " + navigator.cookieEnabled);
document.write("<br/><br/>硬件平台: " + navigator.platform);
document.write("<br/><br/>用户代理: " + navigator.userAgent);
</script>
</head>
<body>
</body>
</html>
2、 Navigator 对象的方法
(1) javaEnabled(): 指定是否在浏览器中启用Java
(2) taintEnabled(): 规定浏览器是否启用数据污点(data tainting)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("<br/><br/>启用Java: " + navigator.javaEnabled());
document.write("<br/><br/>启用数据污点: " + navigator.taintEnabled());
</script>
</head>
<body>
</body>
</html>
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がJavaScript の Window オブジェクトとは何ですか? Navigator オブジェクトとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




