
この記事の内容はボックス モデルと BFC に関するもので、困っている友人の参考になれば幸いです。
開発者は皆、歴史的な問題と確立された標準の開発により、2 つの CSS ボックス モデルがあることを知っています。つまり、W3C の標準ボックス モデルと IE の奇妙なボックス モデルです。 CSS では、ボックス サイズ設定を使用して要素のボックス モデルを定義できます。
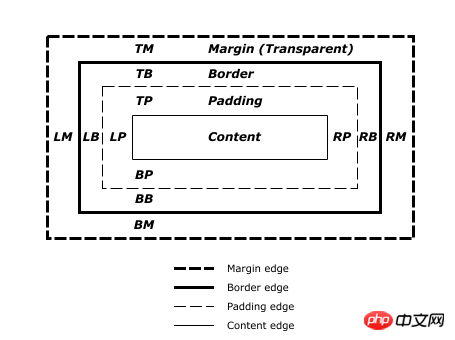
2 つのボックス モデルの違いを比較する前に、次の図を見てみましょう。

最初に要素の幅と高さについては説明しません。コンポーネントは、コンテンツ、パディング、ボーダー、マージンです。
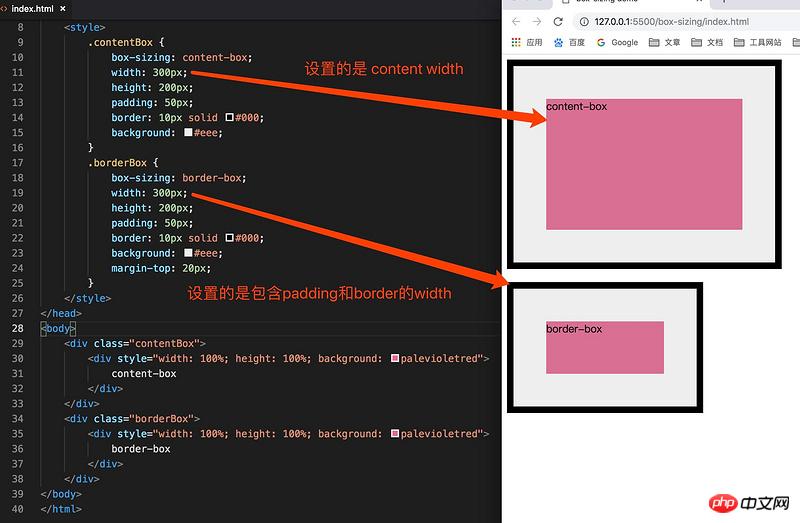
標準ボックス モデル (ボックス サイズ: コンテンツ ボックス)。これは、W3C 標準のデフォルトのボックス モデルです。要素の幅と高さにはパディングとボーダーは含まれないと規定されており、レンダリング時の幅と高さの計算式は次のようになります。
width = content width; height = content height;
IE box model(box-sizing : border-box)、逆に、その幅と高さには実際にはパディングとボーダーが含まれるため、
width = content width + padding + border; height = content height + padding + border;

この時点で、2 つのボックス モデルの違いは次のようになります。かなり明確なバー。次にBFCについて話します。
BFC、つまりブロック フォーマット コンテキストは、文字通り「ブロック レベルのフォーマット コンテキスト」と訳されます。 MDN での定義は次のとおりです。
ブロック フォーマット コンテキストは、Web ページの視覚的な CSS レンダリングの一部であり、ブロック ボックスのレイアウトが発生し、フロートが他の要素と対話する領域です。
これは、Web ページの視覚的な CSS レンダリングの一部であり、レイアウト プロセス中にブロック レベルのボックスが生成される領域であり、フローティング要素と他の要素の間の対話のための限定された領域でもあります。
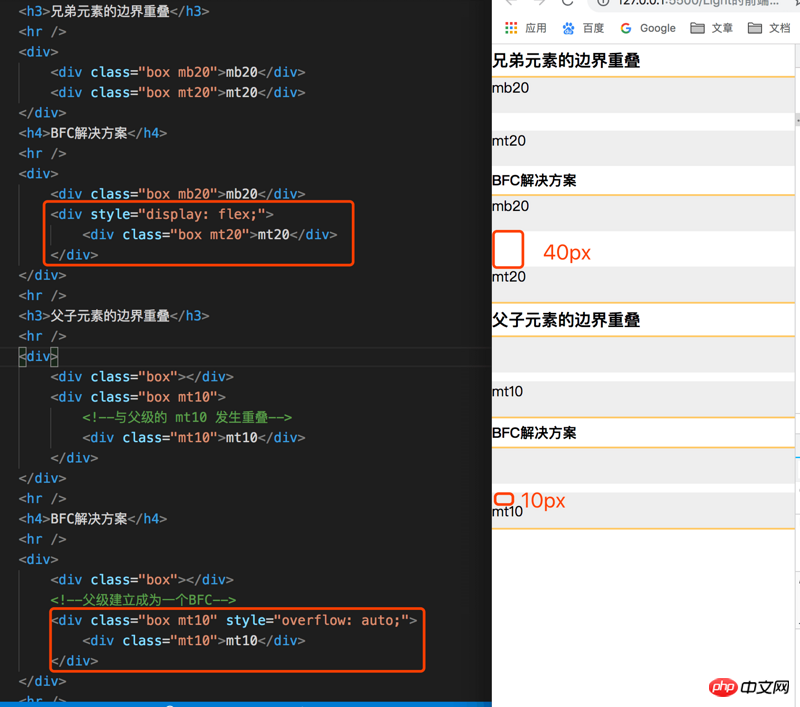
BFC について詳しく学ぶ前に、「マージン オーバーラップ」とは何なのかを見てみましょう。
マージンの折りたたみ (マージンの折りたたみ) は、2 つ以上の隣接するマージン (親要素と子要素を含む) が 1 つのマージンにマージされることを意味します。いわゆるマージン隣接関係は、次の 2 つの点に起因すると考えられます。
これらの 2 つ以上の外側マージン は、空ではないコンテンツ、パディング、境界線または透明な を で区切ります。
これらのマージンは通常のフローにあります。
#BFC の原則





以上がボックスモデルとBFCの徹底解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




