
この記事の内容は、CSS での位置決めに関する簡単な紹介 (コード例) です。必要な方は参考にしていただければ幸いです。
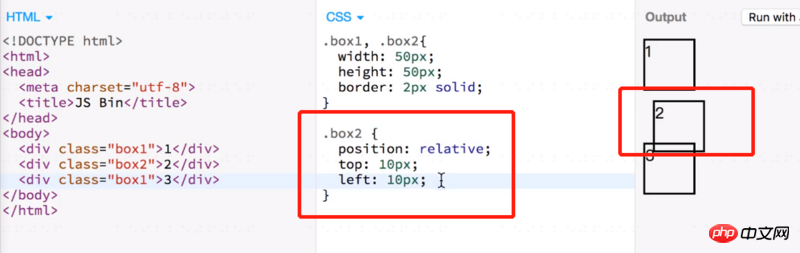
1. 相対位置
position: 相対
デフォルトのレイアウト位置を基準とした相対位置、つまり、本来あるべき位置を基準とした位置です。
.avatar {
top: 3px; //从上到下偏移3px
left: 7px; //从左到右偏移7px
position: relative;
}相対的な配置は、ページ上の他の要素については、引き続き所定の位置に残ります。

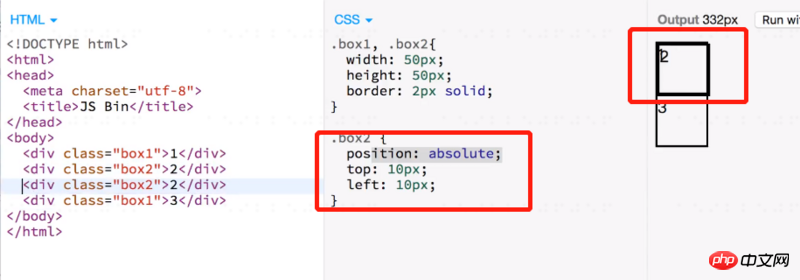
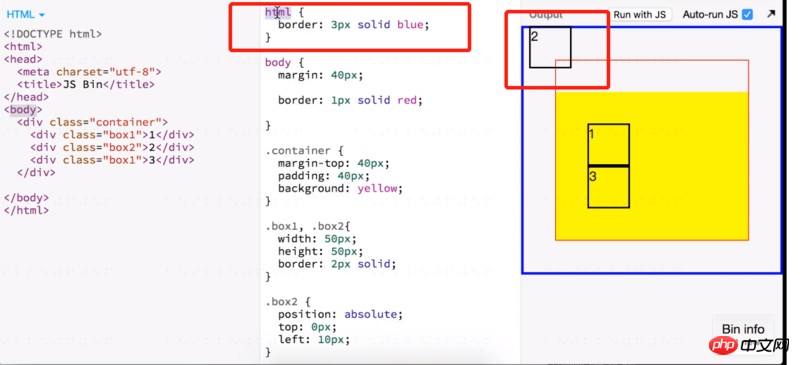
#2. 絶対配置 #position:Absolute
.box {
position:absolute;
top:10px;//相对定位点,从上到下偏移10px
left:10px; //相对定位点,从左到右偏移10px
}
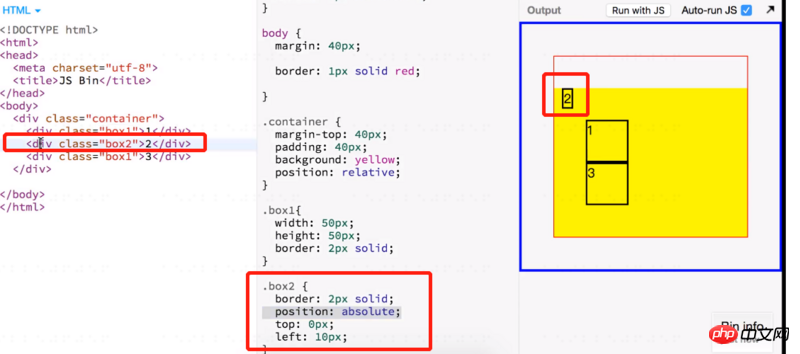
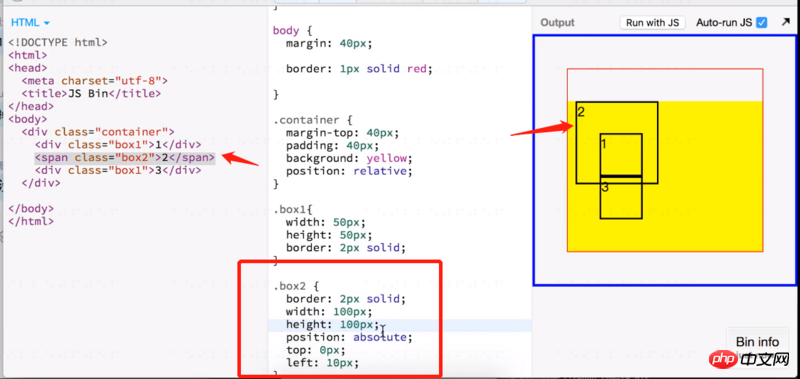
 #絶対位置を設定すると、ブロックレベル要素の幅が縮小し、幅は内容によって決まります。インライン要素では、幅、高さ、内部および外部マージンを設定できます。
#絶対位置を設定すると、ブロックレベル要素の幅が縮小し、幅は内容によって決まります。インライン要素では、幅、高さ、内部および外部マージンを設定できます。


1. z-index 定義:
属性は、z 軸に沿った位置決め要素の位置を設定します。表示領域の軸に対して垂直に伸びます。正の数の場合はユーザーに近くなり、負の数の場合はユーザーから遠ざかります。これは、より高い積み重ね順序を持つ要素が常に、より低い積み重ね順序を持つ要素の前にあることを意味します。注: 要素には負の z-index 属性値を含めることができます。
注: Z-index は、位置決めされた要素 (position:absolute; など) でのみ機能します。 2. 遭遇した落とし穴:
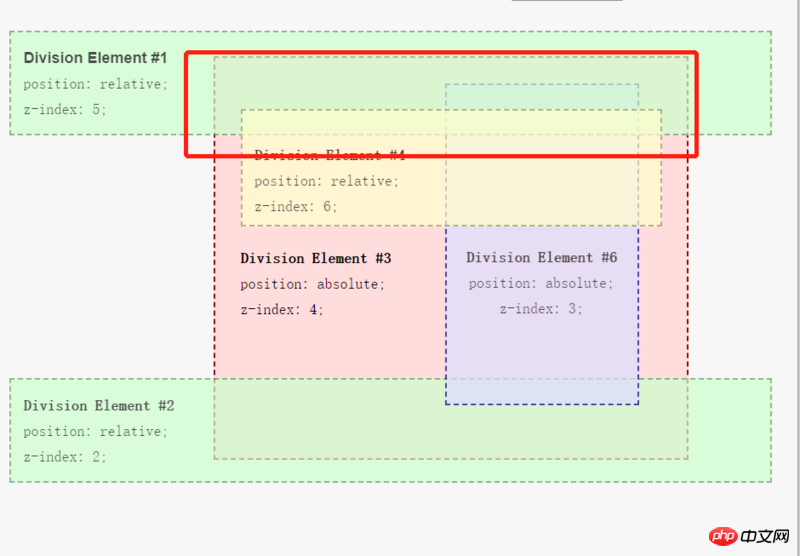
(1) 親要素の z-index 値が大きいため、親要素の z-index 値に関係なく、z-index 値が上書きされる可能性があります。子要素。親要素よりも小さい要素。
demo
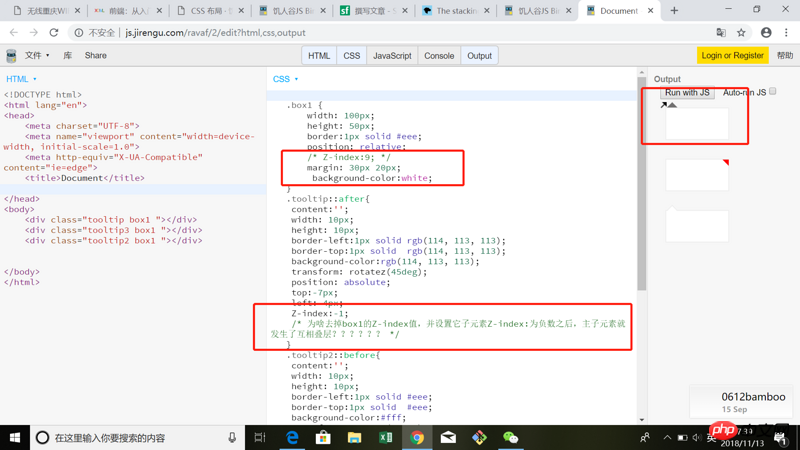
(3) 親子関係とボックスの積み重ね順序に影響を与えずに、親子関係の Z インデックスを設定する方法。しかし、親要素の z-index を設定せず、子要素の z-index 値を負の数に設定すると、そのことがわかりました。親要素は子要素を直接上書きします。
以下に示すように、box1 には z インデックスが設定されておらず、ツールヒントの z インデックスが負に設定されているため、box1 はツールヒントをカバーしますデモ リンクのリンクの説明ですが、現時点では満足のいくものではありません。後で修正されます

位置。したがって、スクロールが発生しても、固定位置要素はウィンドウ内の固定位置に留まります。 たとえば、ブラウザの右側にある「トップに戻る」ボタンは固定位置を使用します。 rree
以上がCSS での位置決めの簡単な紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


