
この記事では、ブラウザのキャッシュ メカニズムについて詳しく説明します。必要な方は参考にしてください。
ページのパフォーマンスの最適化に関して、ブラウザのキャッシュは避けては通れないテーマです。Web サイトのパフォーマンスを判断する最も直感的な方法は、開く速度を見ることです。速度を向上させる 1 つの方法は、キャッシュを使用することです。優れたキャッシュ戦略により、Web ページ要求リソースの距離が短縮され、キャッシュ ファイルが再利用できるため、帯域幅が削減され、ネットワーク負荷が軽減されます。したがって、ブラウザのキャッシュ メカニズムを理解することが特に重要です。
キャッシュは、マクロ レベルでプライベート キャッシュと共有キャッシュの 2 つのカテゴリに分類できます。共有キャッシュは、すべてのレベルのプロキシによってキャッシュできるキャッシュです。プライベート キャッシュはユーザー専用のキャッシュであり、すべてのレベルのプロキシによってキャッシュすることはできません。
微視的には、次のカテゴリに分類できます。
1. ブラウザ キャッシュキャッシュの存在が重要になるのは、ユーザーが戻るボタンをクリックするか、特定のページに再度アクセスすると、応答が速くなります。 特に複数ページのアプリケーションを含む Web サイトで、複数のページで同じ画像を使用する場合、この画像をキャッシュすると特に便利です。 ブラウザはまずプロキシ サーバーへの Web リクエストを開始し、次にそのリクエストをソース サーバーに転送します。このうち、 ブラウザ キャッシュには、以下で詳しく説明する強力なキャッシュとネゴシエート キャッシュ が含まれます。この記事の主な焦点はブラウザのキャッシュです。
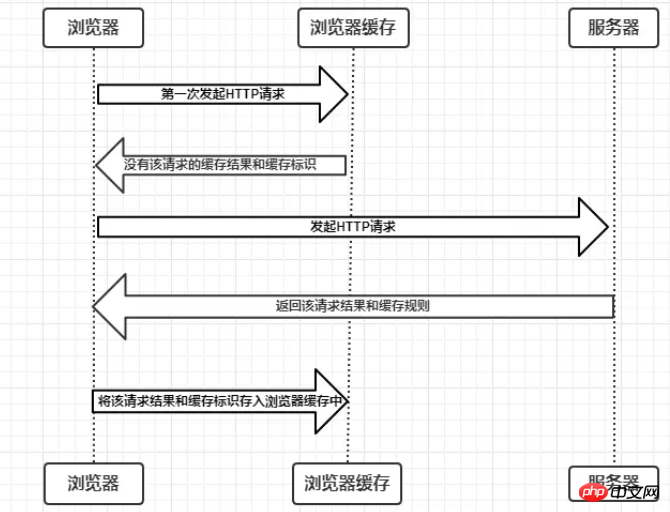
2.CDN キャッシュ CDN キャッシュは通常、Web サイトの拡張を容易にし、パフォーマンスを向上させるために、Web サイト管理者自身によって導入されます。通常、ブラウザーはまず CDN ゲートウェイへの Web リクエストを開始します。ゲートウェイ サーバーの背後には 1 つ以上の負荷分散ソース サーバーがあり、負荷リクエストに基づいてリクエストを適切なソース サーバーに動的に転送します。ブラウザーの観点から見ると、CDN 全体がオリジン サーバーになります。この観点から、ブラウザーとサーバー間のキャッシュ メカニズムもこのアーキテクチャに適用できます。 3. プロキシ サーバーのキャッシュ プロキシ サーバーは、ブラウザとオリジン サーバーの間の中間サーバーです。プロキシが応答を転送すると、キャッシュ プロキシはコピー (キャッシュ) を事前に保存します。 ) をサーバー上のプロキシに送信します。プロキシは、同じリソースに対するリクエストを再度受信すると、オリジン サーバーからリソースを取得せず、以前にキャッシュされたリソースを応答として返します。 4. データベース キャッシュ データベース キャッシュとは、Web アプリケーション間の関係が比較的複雑で、データベース内に多数のテーブルがある場合、データベース クエリが頻繁に行われるとデータベースが簡単に過負荷になる可能性があることを意味します。クエリのパフォーマンスを向上させるために、クエリされたデータはメモリにキャッシュされ、次回クエリを実行するときにメモリ キャッシュから直接返され、応答効率が向上します。 5. アプリケーション層のキャッシュ アプリケーション層のキャッシュとは、コード レベルで行うキャッシュを指します。コード ロジックを通じて、要求されたデータまたはリソースがキャッシュされ、データが再度必要になったときに、論理処理を通じて利用可能なキャッシュされたデータが選択されます。 3. キャッシュ プロセスの分析ブラウザがサーバーと通信する方法は応答モードです。つまり、ブラウザが HTTP リクエストを開始し、サーバーがリクエストに応答します。 ##ブラウザはリソースをキャッシュする必要があるかどうかをどのように判断しますか? キャッシュする方法は何ですか?ブラウザは、初めてサーバーへのリクエストを開始し、リクエスト結果を取得した後、リクエスト結果とキャッシュ識別子をブラウザのキャッシュに保存します。ブラウザは、リソースが返されたときに返された応答ヘッダーに基づいてキャッシュを処理します。 を確認するために初めてリクエストされました。具体的なプロセスは次のとおりです:
上の図からわかります: 
ここでは、私の Jianshu ブログからのリクエストを例として示します。灰色のステータス コードを持つリクエストは、メモリ キャッシュとディスクからのキャッシュの場所を表します。それぞれキャッシュ。友達はここで疑問を抱くかもしれません。メモリ キャッシュからの
はそれぞれ何を表しているのでしょうか?ディスクからのキャッシュはいつ使用され、メモリからのキャッシュはいつ使用されますか?
メモリ キャッシュからはメモリ内のキャッシュを使用することを意味し、ディスク キャッシュからは、ブラウザがキャッシュを読み取る順序はメモリ -> ディスク##です。 #。ブラウザでは、js や画像などのファイルを解析して実行した後、メモリ キャッシュに直接保存します。その後、ページが更新されるときに、メモリ キャッシュから (メモリ キャッシュから) 直接読み取るだけで済みます。一方、CSS ファイルはメモリ キャッシュに保存され、ハードディスク ファイルに保存されるため、ページをレンダリングするたびに、ハードディスクから (ディスク キャッシュから) キャッシュを読み取る必要があります。2.Cache-Control: HTTP/1.1 では、Cache-Control It のような、絶対時刻の GMT 形式の時刻文字列です。は最も重要なルールであり、主に Web ページのキャッシュを制御するために使用されます。たとえば、Cache-Control:max-age=300 の場合、このリクエストの正しい戻り時間から 5 分以内にリソースが再度ロードされると (ブラウザーも記録します)、強力なキャッシュがヒットすることを意味します。次の 6 つの属性値は共通です:
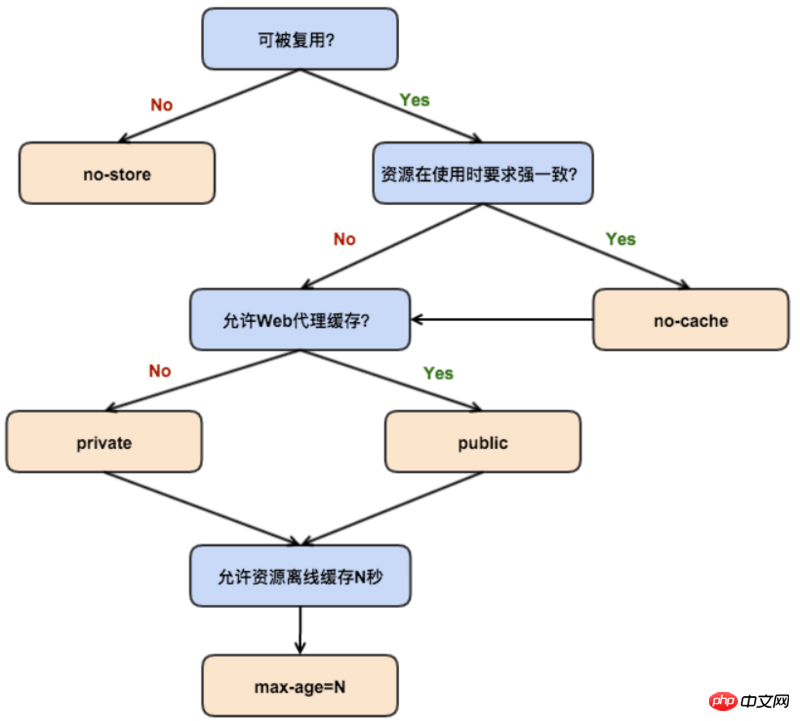
public: すべてのコンテンツがキャッシュされます (クライアント サーバーとプロキシ サーバーの両方がキャッシュできます)。具体的には、ブラウザ
private: すべてのコンテンツはクライアントによってのみキャッシュできます (Cache-Control のデフォルト値)。具体的には、ブラウザ no-cache: クライアントはコンテンツをキャッシュします。キャッシュを使用するかどうかは、キャッシュをネゴシエートすることによって確認する必要があります。 Cache-Control のキャッシュ制御メソッドが事前検証に使用されず、Etag または Last-Modified フィールドがキャッシュの制御に使用されることを示します。
ノーキャッシュという名前は少し誤解を招きやすいことに注意してください。 no-cache を設定した後、ブラウザがデータをキャッシュしなくなるわけではありませんが、ブラウザがキャッシュされたデータを使用する場合は、まずデータがサーバーと一致しているかどうかを確認する必要があります。no-store
: すべてのコンテンツはキャッシュされません。つまり、強制キャッシュもネゴシエート キャッシュも使用されません。
max-age: max-age=xxx (xxx は数値) は、キャッシュされたコンテンツが xxx 秒後に期限切れになることを意味します s-maxage (単位は s): max-age と同じ、共有キャッシュ (CDN キャッシュなど) にのみ使用されます。たとえば、s-maxage=60 の場合、この 60 秒間は、CDN コンテンツが更新されても、ブラウザーはリクエストを行いません。 max-age は通常のキャッシュに使用され、s-maxage はプロキシ キャッシュに使用されます。
s-maxage は max-age よりも優先されます。 s-maxage が存在する場合、max-age ヘッダーと Expires ヘッダーは上書きされます。 
Expires と Cache-Control の比較 : 実際、この 2 つに大きな違いはありません。 http1.0 製品、Cache-Control は http1.1 の製品です。
両方が同時に存在する場合、HTTP1.1 をサポートしていない一部の環境では、Cache-Control の方が優先されます。 , 有効期限が関係してきます。したがって、Expires は実際には時代遅れの製品であり、現段階での存在は互換性を記述するための手段にすぎません。 強力なキャッシュでは、キャッシュするかどうかを決定する基準は、一定の時間を超えているかどうかに基づいており、サーバー側のファイルが更新されているかどうかは関係ありません。これにより、ロードされたファイルが更新されない可能性があります。サーバー側の最新のコンテンツ では、サーバー側のコンテンツが更新されたかどうかを確認するにはどうすればよいでしょうか。現時点では、ネゴシエーション キャッシュ戦略を使用する必要があります。
ネゴシエーション キャッシュは、キャッシュを強制的に期限切れにした後、ブラウザがサーバーへのリクエストを開始するためのキャッシュ識別子を伝達するプロセスです。キャッシュ識別子に基づいてキャッシュを使用するかどうかを決定します。:
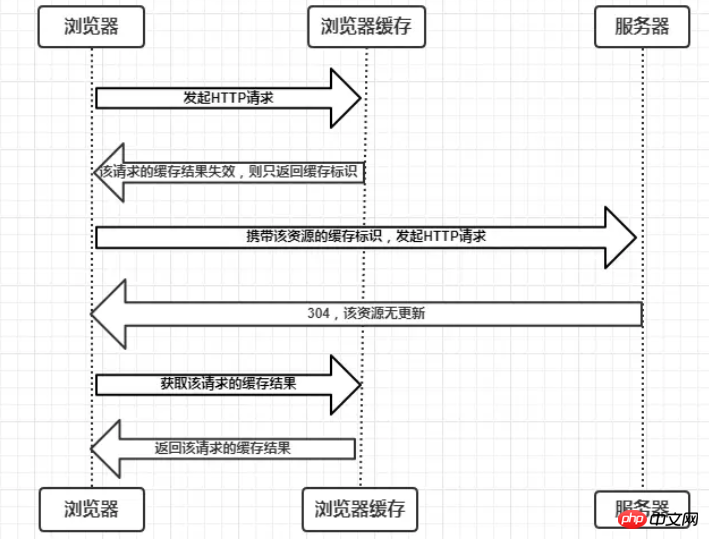
ネゴシエーション キャッシュが有効になり、304 と Not Modified
## が返される場合は主に次の 2 つの状況があります。

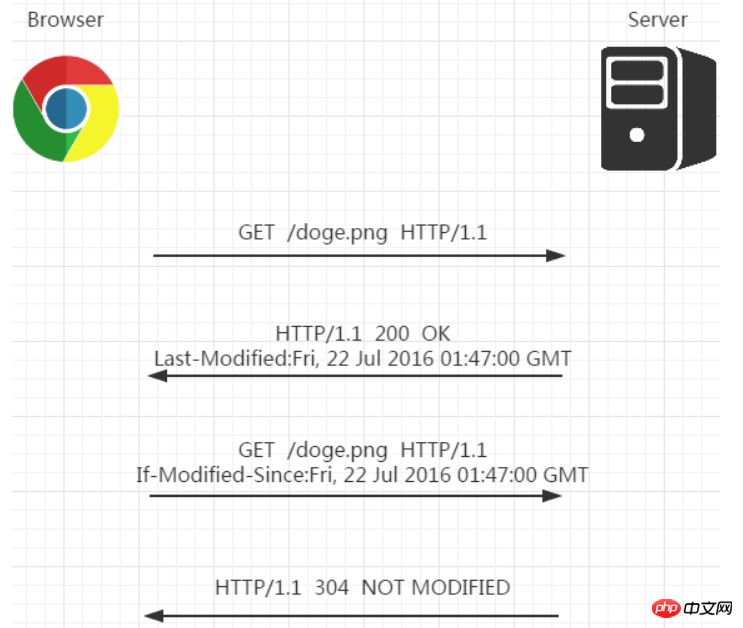
ブラウザは最初のヘッダーにあります。初めてリソースにアクセスするとき、サーバーはリソースを返すときに、Last-Modified ヘッダーを応答ヘッダーに追加します。この値は、ブラウザーがその後ファイルとヘッダーをサーバー上にキャッシュします。
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
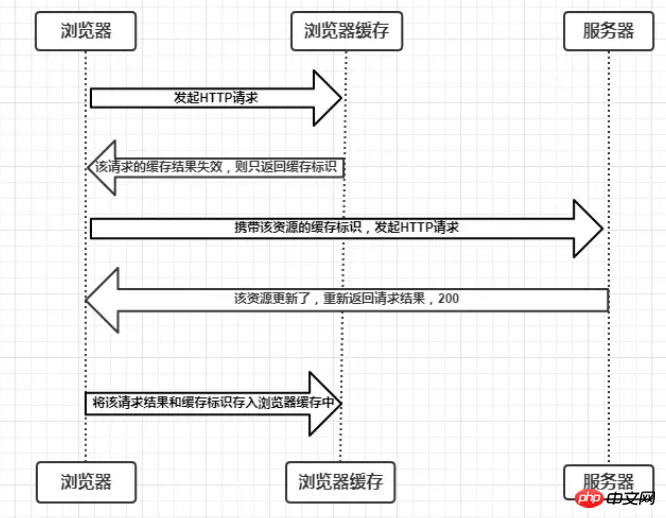
次回ブラウザがこのリソースをリクエストすると、ブラウザは Last-Modified ヘッダーを検出するため、If-Modified-Since ヘッダーが追加され、値は Last-Modified の値になります。サーバーがこのリソース要求を再度受信すると、Modified-Since の値がサーバー内のこのリソースの最終変更時刻と比較され、変更がない場合は 304 と空になります。応答本文が返され、キャッシュから直接読み取られます。 If-Modified-Since の時刻がサーバー内のこのリソースの最終変更時刻よりも小さい場合、その変更時刻はファイルが更新されたことを示しているため、新しいリソース ファイルが更新されます。

①一部のサーバーでは、正確な変更時刻を取得できません
#②ファイル変更時刻は変更されましたが、ファイル内容は変更されていません##ファイル変更時刻を元に判断されるため、まだキャッシュが足りていませんか?ファイルの内容が変更されたかどうかに基づいて戦略を直接決定する必要がありますか? ----ETag と If-None-Match
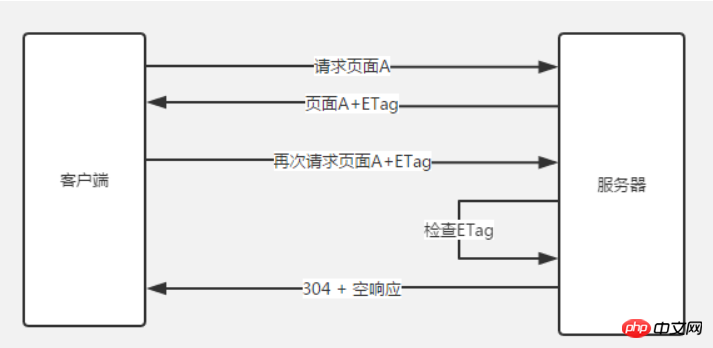
2.ETag と If-None-Match
Etag は、リソースがヘッダーはリソースの一意の識別子です。リソースが変更されると、Etag が再生成されます。ブラウザがリソースをロードして次回サーバーにリクエストを送信すると、前回返された Etag 値がリクエスト ヘッダーの If-None-Match に入れられます。サーバーは、によって送信された If-None-Match を比較するだけで済みます。クライアントと独自のサーバーのリソースの ETag が一致しているかどうかを使用して、リソースがクライアントに対して変更されているかどうかを判断できます。サーバーは、ETag が一致しないと判断した場合、通常の GET 200 リターン パケットの形式で新しいリソース (新しい ETag を含む) をクライアントに直接送信します。ETag が一致している場合は、304 を直接返します。クライアントに直接通知します。ローカル キャッシュを使用してください。 両者の比較:
両者の比較:
まず、精度の点では、Etag の方が Last-Modified よりも優れています## #。 Last-Modified の時間単位は秒です。ファイルが 1 秒以内に複数回変更された場合、Last-Modified は実際には変更を反映しませんが、負荷分散されたサーバーであれば、Etag は毎回変更されます。 、各サーバーによって生成された Last-Modified も矛盾している可能性があります。
第二に、パフォーマンスの点では、Etag は Last-Modified よりも劣ります。結局のところ、Last-Modified は時刻を記録するだけで済みますが、Etag はサーバーがアルゴリズムを通じてハッシュ値を計算する必要があります。
3 番目に、優先順位の点で、サーバー検証は Etag を優先します
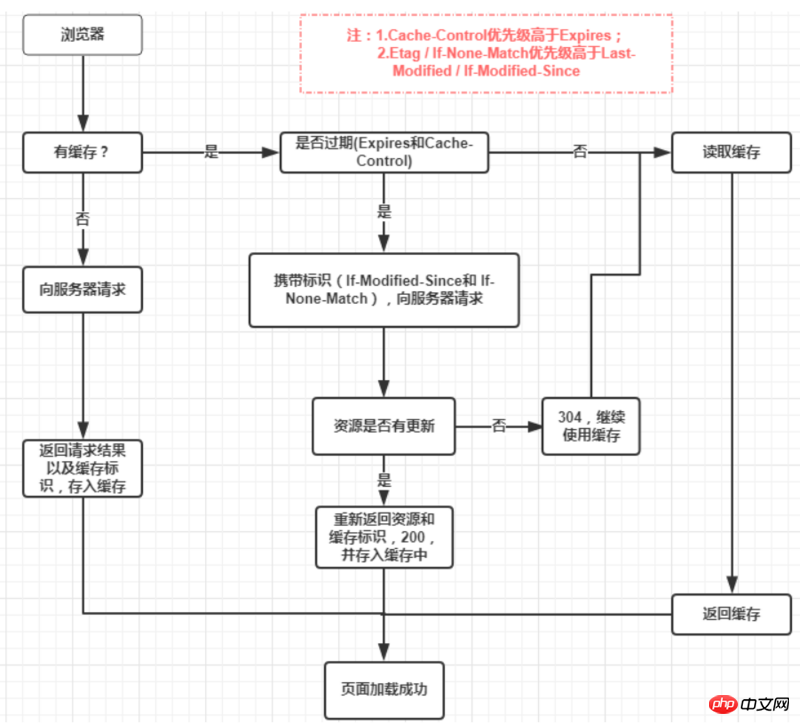
6. キャッシュ メカニズム
7. ブラウザのキャッシュに対するユーザーの行動の影響
 リソースがブラウザによってキャッシュされている場合、キャッシュの有効期限が切れると、デフォルトでは、最初に強力なキャッシュがヒットするかどうかがチェックされ、強力なキャッシュがヒットしない場合は、キャッシュが直接読み取られます。ネゴシエートされたキャッシュがヒットしたかどうかを確認します。ネゴシエートされたキャッシュがヒットした場合、ブラウザにはキャッシュからの読み取りがまだ可能であることが通知されます。そうでない場合は、最新のリソースがサーバーから返されます。これはデフォルトの処理方法であり、ブラウザの動作によって変更される場合があります。
リソースがブラウザによってキャッシュされている場合、キャッシュの有効期限が切れると、デフォルトでは、最初に強力なキャッシュがヒットするかどうかがチェックされ、強力なキャッシュがヒットしない場合は、キャッシュが直接読み取られます。ネゴシエートされたキャッシュがヒットしたかどうかを確認します。ネゴシエートされたキャッシュがヒットした場合、ブラウザにはキャッシュからの読み取りがまだ可能であることが通知されます。そうでない場合は、最新のリソースがサーバーから返されます。これはデフォルトの処理方法であり、ブラウザの動作によって変更される場合があります。
アドレス バーへのアクセスとリンク ジャンプは通常のユーザー動作であり、ブラウザのキャッシュ メカニズムがトリガーされます。
F5 更新すると、ブラウザは max-age=0 を設定し、強力なキャッシュの判定をスキップし、キャッシュの判定をネゴシエートします。
ctrl F5 更新すると、強力なキャッシュの判定をスキップし、ネゴシエーション キャッシュを使用し、サーバーからリソースを直接プルします。
以上がブラウザのキャッシュ メカニズム (画像とテキスト) の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



