
CSS要素を非表示にする方法は?この記事では、CSS 要素を非表示にする方法と、これらの方法を使用して要素を非表示にするときに覚えておく必要があるニュアンスを理解できるように、CSS 要素を非表示にする 5 つの方法を紹介します。困っている友人は参考にしていただければ幸いです。
まず、CSS 要素を非表示にする 5 つの方法を簡単に紹介します。
1. opacity 属性を使用して要素を非表示にします。 2. 要素を非表示にするために、visibility 属性を使用します。3. 要素を非表示にするために、display 属性を使用します。4. 要素を非表示にするために、position 属性を使用します。5. -path 属性で要素を非表示にします。CSS 要素を非表示にする 5 つの方法を詳しく紹介し、それらの微妙な違いを誰もが理解できるようにします。
#opacity 属性
opacity 属性は、透明度を設定することで要素を非表示にします。要素の境界ボックスは決して変更しないように設計されています。これは、不透明度を 0 に設定すると、要素が視覚的に非表示になるだけであり、要素はその位置を維持してページのレイアウトに影響を与え、ユーザーの操作にも応答することを意味します。 .hide {
opacity: 0;
}
不透明度プロパティはアニメーション化されており、優れた効果を作成するために使用されることにも言及しておく必要があります。例:
HTML コード:
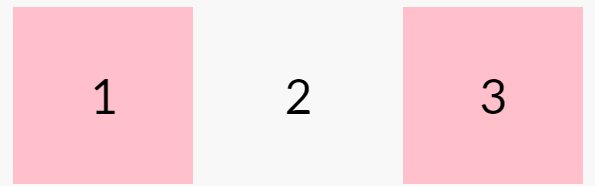
<div>1</div> <div class="o-hide">2</div> <div>3</div>
css コード:
.o-hide {
opacity: 0;
transition: all ease 0.8s;
}
.o-hide:hover {
opacity: 1;
}レンダリング:
マウスを置いたとき非表示の 2 番目のブロックで停止すると、要素は完全な透明から完全な不透明にスムーズに移行します。このモジュールはまた、カーソル:ポインタを設定して、それと対話できることを示します。
visibility 属性は、要素が表示されるかどうかを設定することによって要素を非表示にします。 Visibility 属性を hidden に設定すると、要素が非表示になります。 visibility 属性は opacity 属性と同じです。非表示の要素も Web ページのレイアウトに影響します。唯一の違いは、今回はユーザーが非表示になっているときにユーザー インタラクションをキャプチャしないことです。さらに、この要素はスクリーン リーダーからも非表示になります。
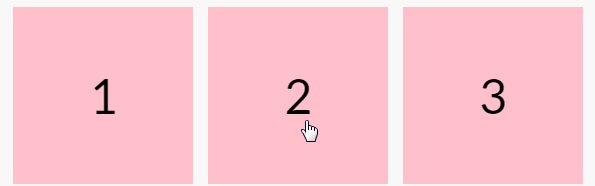
初期状態と最終状態の値が異なる限り、このプロパティをアニメーション化することもできます。これにより、可視性状態間の遷移が突然ではなくスムーズになることが保証されます。 このデモでは、可視性と不透明度の違いを示します: HTML コード:<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>
.o-hide {
visibility: hidden;
transition: all ease 0.8s;
}
.o-hide:hover {
visibility: visible;
}
.o-hide p {
visibility: visible;
margin: 0;
padding: 0;
}var oHide = document.querySelector(".o-hide");
var oHideP = document.querySelector(".o-hide p");
var count = oHideP.innerHTML;
oHide.addEventListener("click", function(){
count++;
oHideP.innerHTML = count;
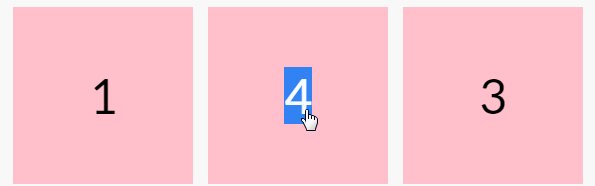
});属性が明示的に可視性に設定されている場合、可視性が非表示に設定されている要素の子孫は引き続き表示されることに注意してください。内部段落ではなく非表示要素の上にマウスを移動してみると、カーソルがポインタに変化しないことがわかります。さらに、要素をクリックしようとしても、クリックは応答しません。
タグはすべてのマウス イベントをキャプチャします。テキストの上にマウスを置くと、
 display 属性
display 属性display 属性の値を none に設定すると、要素が生成されなくなります。すべてボックス モデル。このプロパティを使用すると、要素を非表示にするときに空きスペースが残りません。それだけでなく、表示が none に設定されている限り、ユーザーによる直接の操作はできません。さらに、スクリーン リーダーは要素のコンテンツを読み上げません。まるで要素が存在しないかのようです。 ただし、要素のすべての子孫も非表示になります。このプロパティはアニメーション化できないため、状態間の遷移は常に突然になります。
要素には引き続き DOM 経由でアクセスできることに注意してください。他の要素と同様に操作できます。例: HTML コード:<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>
css コード:
.o-hide {
display: none;
transition: all ease 0.8s;
}
.o-hide:hover {
display: block;
}
.o-hide p {
display: block;
margin: 0;
padding: 0;
}var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = '<p>' + count + '</p>';
});
firstDiv.addEventListener("click", function(){
oHide.style.display = "block";
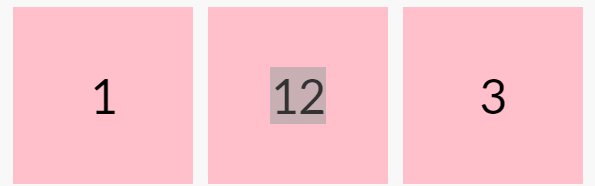
});レンダリング:
2 番目のブロックには、表示属性が block に設定された p 段落があることがわかりますが、段落はまだ表示されていません。これは、表示: 非表示と表示: なしの違いです。最初のケースでは、可視性を明示的に可視に設定した子孫はすべて可視になりますが、これは表示プロパティでは起こりません。 display: none を設定すると、表示値に関係なく、すべての子孫が非表示になります。
次に、デモの最初のブロックに数回マウスを置きます。さまよったことがありますか?最初のブロックをクリックします。これにより、2 番目のブロックが表示されるはずです。内部のカウントはゼロ以外の数値になるはずです。これは、ユーザーから隠されている要素でも JavaScript を使用して操作できるためです
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide {
position: absolute;
top: -9999px;
left: -9999px;
}
.o-hide:hover {
position: static;
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.style.position = "static";
});效果图:

这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide {
clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px);
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.className = "";
});效果图:

如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上がCSS要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



