nth-child と nth-of-type の単純な比較
この記事の内容は、nth-child と nth-of type がそれぞれどのように機能するかを誰もが理解できるように、nth-child と nth-of type を簡単に比較することです。困っている友人は参考にしていただければ幸いです。
nth-child() と nth-of-type() はどちらも CSS の「構造的」疑似クラス セレクターであり、これらの疑似クラス セレクターを使用すると、ドキュメント ツリー内の情報に基づいて要素を選択できます。通常、他の単純なセレクターでは表すことができません。
nth-child() および nth-of-type() の場合、追加情報は、親要素および兄弟要素に対するドキュメント ツリー内の要素の位置です。これら 2 つの疑似クラスは非常に似ていますが、動作方法はまったく異なります。
nth-child() はどのように機能するのでしょうか?
nth-child() 擬似クラスは、兄弟間の要素の位置を表す番号に基づいて要素を照合するために使用されます。より具体的には、この数値は、ドキュメント ツリー内の要素の前に存在した兄弟の数 (マイナス 1) を表します。
この数値は関数 a b として表されます。n はインデックス、a と b は渡す任意の整数です。たとえば、各要素を選択するには、次のいずれかを記述できます。
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }この関数を使用することに加えて、nth-child(1) または set などの整数を渡すこともできます。キーワード、odd(奇数)またはeven(偶数)。これらのキーワードは、すべての奇数要素または偶数要素を選択する関数の表記を記述する代わりに使用できます。
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() 単独で使用すると、どの要素が選択されるかを簡単に予測できます。たとえば、次のタグを使用します。
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
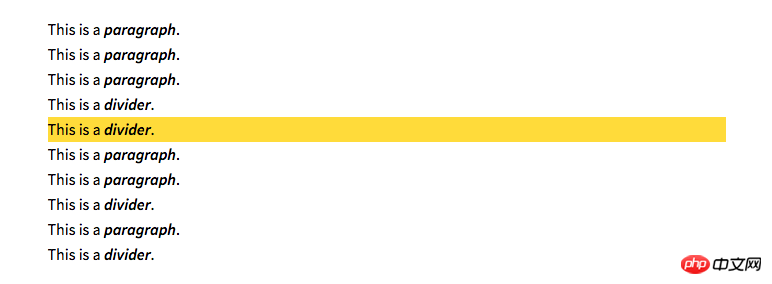
5 番目の要素 div を選択したい場合は、次のように単純に記述できます。
.example :nth-child(5) { background: #ffdb3a; }
ただし、予期しない場合は、要素のタイプが複数ある場合に結果が発生する可能性があり、:nth-child() 擬似クラスをタイプまたはクラス セレクターと組み合わせる必要があります。たとえば、同じ div 要素を再度選択するには、次のように記述してみてください:
.example div:nth-child(2) { background: #ffdb3a; }このコードは機能しません。
が機能しない理由は、セレクターの対象となる要素が実際には存在しないためです。上記のセレクターを使用すると、次の手順が実行されます。
1. .example
2 の子要素をすべて選択します。タイプに関係なく、リスト内の 2 番目の要素を検索します。 ##3. 要素のタイプが div であるかどうかを確認します。
ドキュメント ツリーの 2 番目の要素は div ではなく段落であるため、コンテンツは選択されません。 2 番目の div 要素を選択したい場合は、
nth-of-type() 疑似クラスを使用する必要があります。nth-of-type() はどのように機能しますか?
nth-of-type() 擬似クラスは、nth-child() と同様、要素に基づいて要素を照合するために使用されます。ただし、その中の数字は、同じ要素タイプを持つ兄弟間の要素の位置のみを表します。
nth-of-type() のパラメータは関数として表すことも、キーワード偶数または奇数を使用することもできます。上記のタグ例を使用すると、次のように記述することで奇数の段落をすべて選択できます:
.example p:nth-of-type(odd) { background: #ffdb3a; } このセレクターを使用すると、次の手順が実行されます:
このセレクターを使用すると、次の手順が実行されます:
1. .example
2 のすべての p 型サブ要素を選択します。これらの要素のみの新しいリストを作成します。
So リストから奇数を選択します。 , we now .example の 2 番目の div を選択できます。これは 5 番目の子です:
.example div:nth-of-type(2) { /* 样式 */ }概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がnth-child と nth-of-type の単純な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





