純粋な css+div の隠しスクロール バーを実装する方法 (コード例)
この記事の内容は純粋なCSS divでスクロールバーを非表示にする実装方法(コード例)です。必要な方は参考にしていただければ幸いです。
コンテンツが div を超えると、スクロール バーが表示され、外観に影響を与えることがよくあります。
特にナビゲーション メニューを作成しているとき。スクロール バーが表示されると、UI 効果が損なわれます。スクロール バーを表示したくないし、その先のコンテンツが追放されることも望まないため、マウスのスクロール効果を保持する必要があります。
方法
これは簡単な方法です。一般的な考え方は、div の外側に別の div を配置することです。この div は overflow:hidden に設定されます。
そして、コンテンツ div は、overflow-y:scroll;overflow-x:hidden;
次に、外側の div の幅を内側の div の幅より小さく設定します。
この内部 div には実際にはスクロール バーがあるため、マウスのスクロール効果には影響せず、スクロール バーは表示されません。
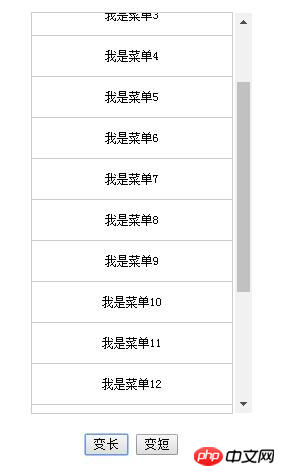
エフェクト
内側の div エフェクト:


CSS コード:
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}HTML コード:
<div> <ul> <li>我是菜单1</li> <li>我是菜单2</li> </ul> </div>
以前のプロジェクトのメニューではこの手法が使用されていました。そのプロジェクトでは iframe が使用されていました。また、スクロールバーも覆われます。
今日、現在作業中のプロジェクトのナビゲーション メニューのスクロール バーを都合よく削除しました。簡単にまとめると以上が純粋な css+div の隠しスクロール バーを実装する方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





