CSS回転アニメーションの実装方法
CSSで回転アニメーションを実現するには、transform属性でrotate()を使用して、X軸方向、Y軸方向、Z軸方向の回転を設定する必要があります。
X 軸方向に沿って回転
コード内で回転方向を指定します。今回は始点を0度、終点を360度(1回転)とし、回転はX軸方向に指定します。次に、マウスホバーを使用して画像を回転します。
animation-duration はアニメーションの処理時間、animation-iteration-count はアニメーションの処理数です。
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
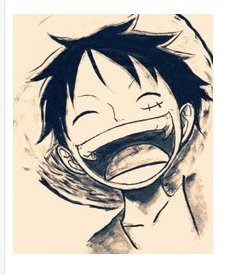
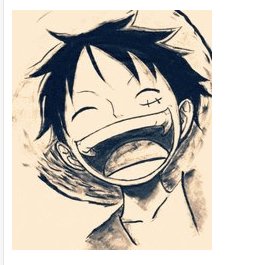
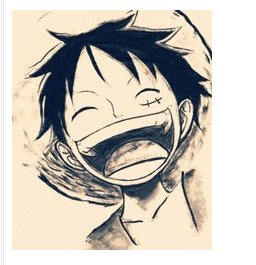
}画像上にマウスを置くと、X 軸方向に沿って回転すると、次のような効果が得られます:

それに沿って回転Y 軸方向
基本的には X 軸の回転と同じです。回転のみをY軸方向の回転に変更する。
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
}画像の上にマウスを置くと、Y 軸方向に沿って回転し、次のような効果が得られます:

回転Z 軸方向の
# も基本的には X 軸の回転と同じです。回転をZ軸方向に変更するだけです。
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
}画像上にマウスを置くと、Z 軸に沿った回転効果は次のようになります:

上記はすべての内容です。 CSS 画像の回転効果 CSS アニメーションの詳細については、CSS3 ビデオ チュートリアル 列を参照してください。 ! !
以上がCSS回転アニメーションの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




