CSSでの表示の使い方
一般的に使用される属性値の表示は、ブロック レベルのブロック、行レベルのインライン、行ブロック レベルのインライン ブロック、なしであり、行レベルまたはブロック レベルのラベルは変換できます。
# この記事では、特定の参照値を持つ CSS の表示属性について説明します。通常、値ブロック、なしを使用します。 CSS レイアウトを作成するときに、表示属性に、inline、および inline を追加します。 -block そこで、今日はそれらの使用方法を学習します。表示属性
表示属性には、複数の値がありますが、一般的に使用される値は次のとおりですdisplay: block
特徴: 単独で 1 行を占め、幅と高さは CSS を通じて変更可能##一般的に使用されるブロックレベル要素: div、p、ul、li、ol、form、address
display :inline特徴: コンテンツによってサイズが決まり、幅と高さは CSS を通じて変更できません
よく使用される行レベルの要素:span、strong , em, a, del
<style>
div{
background-color: pink;
}
span{
background-color: yellow;
}
</style>
</head>
<body>
<div>123</div>//块级元素
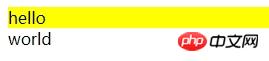
<p><span class="span">hello</span>world</p>//行级元素上の図のように、ブロック要素が線幅全体を占めていることがわかります。width:100%と考えると、次の内容になります。新しい行で始めてください。
また、行レベル要素はそれ自体の部分のみを表示します。コンテンツは行を占有しません。
レンダリング

(1) ブロックレベル要素を行レベル要素に変換
ブロックレベル要素の表示をインラインに設定します
結果は次のようになります
##(2) 行レベル要素をブロックレベルに変換します
 display:inline-block
display:inline-block
一般的なインライン ブロック要素: img、 input
特徴: コンテンツによってサイズが決まり、幅と高さは変更可能<style>
span{
background-color: yellow;
display:inline-block;//设置行块级元素
width:100px;
height:30px;
}
</style>
</head>
<body>
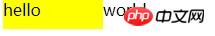
<p><span class="span">hello</span>world</p> display: none と Visibility: hidden の違い
display: none と Visibility: hidden の違い
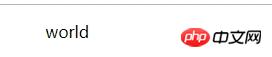
#display: none は要素を非表示にするために使用されます。これは、表示されないだけでなく、サイズも占有しません。 ##visibility: hidden を使用して要素を非表示にすることもできますが、要素は表示されなくても存在し、空のスペースが残ります。例
display:none
.span{
background-color: aquamarine;
display:none;}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p>
<style>
.span{
background-color: pink;
visibility: hidden;}
</style>
</head>
<body>
<p><span class="span">hello</span>world</p>
以上がCSSでの表示の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルムのファンは最近、X-T50 の登場に非常に興奮していました。X-T50 は、1,000 ドル以下の APS-C カテゴリーで非常に人気となっていた低価格志向の富士フイルム X-T30 II の再発売を提示したからです。残念ながら、富士フイルム X-T50 の発売に伴い
 Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display は現在、店舗で正式に販売されており、世界中の多くのお客様が製品を購入しています。 ProDisplayXDR とは異なり、StudioDisplay には取り外しできないように見える独自の電源コネクタがあります。ケーブルは取り外し可能であることがわかりましたが、取り外すには特別なツールが必要です。 Apple は Web サイトで、Studio Display の電源コードは取り外し可能ではないと述べており、多くのユーザーもそう考えています。というのは、ケーブルを手で外すのは不可能に思えますが、幸いなことにケーブルはモニターから取り外すことができます。 , Appleは、新しいStudioDisplから情報を抽出するための特別なツールを持っています。
 比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 と Apple Studio Display: デザインとサイズ 発売以来、Apple Studio Display は、比較的シンプルな L 字型スタンドに比較的薄いパネルを搭載した iMac と比較されてきました。これはよく知られ、愛されている美学であり、サムスンはプレゼンテーションにそれを借用したようです。 Samsung SmartMonitor M8 は、非常によく似たスタンド上の薄型スクリーンという同じアイデアを使用しています。左下隅の小さな部分が少し突き出ていることや、Samsungのあごが非常に薄いなど、いくつかの細かい要素が異なりますが、基本的なデザインの点では近いようです。サムスンは24インチiMacから多くのインスピレーションを得たようだ。 AppleのディスプレイはSamsungのものより小さい
 サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
私たちは、電子書籍リーダーなど、電子インクを搭載したディスプレイをベースにしたデバイスについて頻繁にレポートしています。この技術には多くの利点があります。バックライトなしで明るい環境でも読み取ることができ、光がない状態でスイッチングするときのみ電力が必要です。
 比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
StudioDisplay と LG UltraFine5KDisplay は市場で同様の地位を占めていますが、Apple のモニターの方が 300 ドル高価です。これらのモニターの比較について知っておくべきことはすべてここにあります。テクノロジーの世界では6年というのは長い期間であり、Appleが5,000ドル以下のブランドモニターを販売して以来の期間でもある。この間、Apple は LG と提携して、Mac ユーザーに特化した LG UltraFine シリーズを販売しました。 2019 年、Apple はこれらの LG モニターの販売を中止し、手頃な価格の Mac 対応ディスプレイである ProDisplayXDR を採用しました。
 Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Mac 上で Windows を実行している IntelMac ユーザーは、Apple の StudioDisplay をサポートするために BootCamp でドライバーを更新できるようになりました。 Apple は BootCamp を定期的に更新して、新しいハードウェアのサポートや一般的な互換性とパフォーマンスの向上を導入しています。 3 月のソフトウェア アップデートで、Apple は BootCamp が新しい StudioDisplay と連携できるようにしました。 BootCamp をバージョン 6.1.17 にするアップデートでは、2 つの主要なサポート要素が導入されています。まず、StudioDisplay との互換性が追加され、
 表示にはどのような値がありますか?
Nov 20, 2023 pm 05:28 PM
表示にはどのような値がありますか?
Nov 20, 2023 pm 05:28 PM
表示の値には、block、inline、none、inline-block、flex、grid、table、inline-table、list-item が含まれます。詳細な紹介: 1. block: 要素をブロックレベルの要素にレンダリングします。ブロックレベルの要素はページ上のブロックを形成し、1 行だけを占有します。2. inline: 要素をインライン要素にレンダリングします。インライン要素は、それ自体では 1 行を占有せず、他の要素と並べることができます。3. none、この値は、要素がページ上にないことを指定します。
 Apple Studio Display は Windows 上で動作しますが、いくつかの制限があります
Apr 14, 2023 pm 03:49 PM
Apple Studio Display は Windows 上で動作しますが、いくつかの制限があります
Apr 14, 2023 pm 03:49 PM
Appleは今週、カメラ、マイク、スピーカーを組み合わせた27インチ5Kパネルを備えたStudio Displayを発表し、ユーザーがディスプレイをMacに接続すると連携して動作する。窓はどこにありますか?何らかの理由で Apple の 1,599 ドルのモニターを Windows PC で使用する必要がある場合は、使用できますが、いくつかの制限があります。 Thunderbolt 接続 (すべての PC でサポートされているわけではありません) 経由で Windows PC に接続すると、StudioDisplay は通常のモニターとして認識されます。ただし、Windows で使用するためにこれらのいずれかを購入する場合は、次のことを覚えておいてください。




