JavaScriptで値の型変換を実装する方法
この記事では、JavaScript を使用して値の型を変換する方法を紹介します。必要な方は参考にしていただければ幸いです。
JavaScript は、ほとんどの場合、演算子と関数によって値が正しい型に自動的に変換されますが (暗黙的な変換)、明示的な型変換が必要な場合もあります。 [おすすめの関連ビデオ チュートリアル: JavaScript チュートリアル ]
暗黙的な変換
さまざまな演算子と関数があり、それらは自動的に行われます。値を正しい型に変換します。これは、JavaScript のalert() 関数が任意の値を受け入れて文字列に変換するのと同様です。ただし、さまざまな演算子が「 」演算子のような問題を引き起こす可能性があります。
例:
入力:「2」「3」
出力: "23"
この場合、" " 演算子は文字列の連結を表します。
ただし、「3」〜「1」を入力すると、「暗黙の変換」を使用した出力結果が得られます: 2。
暗黙的な変換の簡単なコード例を見てみましょう:
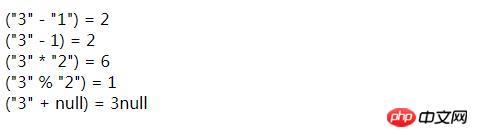
コード 1: このコードは、JavaScript での暗黙的な型変換を示しています。<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>
明示的な変換
ただしJavaScript ある型から別の型にデータを変換するためにさまざまな方法が提供されていますが、最も一般的なデータ変換方法は 2 つあります: 値を文字列に変換する。 2. 値を数値に変換します
3. 値をブール型に変換します
: String() 関数または toString() 関数を使用して、値を文字列に変換します。
String() 関数
構文:
String(value);
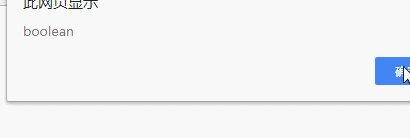
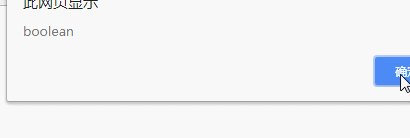
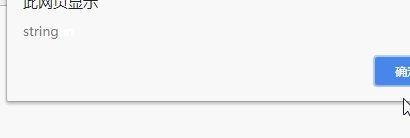
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
 toString() 関数
toString() 関数
文法:
variableName.toString(base)
var v = 1555;
var s = v.toString();出力:以下のコードは、数値を文字列に、ブール値を文字列に、日付を文字列に変換します。
s に含まれる値は文字列型「1555」になります。
コード 2:
<script>
// 分别定义编号:v和日期:d
var v = 123;
var d = new Date('1995-12-17T03:24:00');
// 数转换为字符串
document.write(" String(v) = " + String(v) + "<br>");
// 数转换为字符串
document.write(" String(v + 11) = " + String(v + 11) + "<br>");
document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>");
// 布尔值转换为字符串
document.write(" String(false) = " + String(false) + "<br>");
// 日期转换为字符串
document.write(" String(d) = " + String(d) + "<br>");
</script>
# JavaScript の Number() 関数を使用して、値を数値に変換できます。任意の数値テキストとブール値を数値に変換できます。数値以外の文字列の場合は、NaN (非数値) に変換されます。 構文:
Number(valueToConvert)
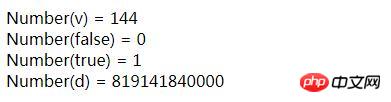
コード 1: 次のコードは、数値リテラル、日付、およびブール値を数値に変換します。
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script>実行出力:
コード 2: 文字列が数値以外の場合、NaN、スペース文字列、または空に変換されます。変換される文字列は0です。<script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script> 実行、出力:
実行、出力:  値をブール型に変換します
値をブール型に変換します
ブール変換が最も簡単です。 これは論理演算で発生しますが、Boolean(value) を呼び出して手動で実行することもできます。
変換ルール:
1. 0、空の文字列 null、未定義、NaN などの直感的な「空」値は false になります。
2. 他の値は true になります。
文法:
Boolean(value)
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");出力: 要約: 以上です記事の内容が皆様の学習に役立つことを願っています。
以上がJavaScriptで値の型変換を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 golang関数の型変換
Apr 19, 2024 pm 05:33 PM
golang関数の型変換
Apr 19, 2024 pm 05:33 PM
関数内型変換を使用すると、ある型のデータを別の型に変換できるため、関数の機能が拡張されます。 type_name:=variable.(type) という構文を使用します。たとえば、strconv.Atoi 関数を使用すると、文字列を数値に変換し、変換が失敗した場合にエラーを処理できます。
 暗黙的な型変換: 型のさまざまなバリエーションとプログラミングにおけるその応用の探求
Jan 13, 2024 pm 02:54 PM
暗黙的な型変換: 型のさまざまなバリエーションとプログラミングにおけるその応用の探求
Jan 13, 2024 pm 02:54 PM
さまざまな種類の暗黙的な型変換と、プログラミングにおけるその役割を調べます。 はじめに: プログラミングでは、さまざまな種類のデータを処理する必要があることがよくあります。場合によっては、特定の操作を実行したり、特定の要件を満たすために、あるデータ型を別のデータ型に変換する必要があります。このプロセスでは、暗黙的な型変換が非常に重要な概念になります。暗黙的な型変換とは、変換型を明示的に指定せずに、プログラミング言語が自動的にデータ型変換を実行するプロセスを指します。この記事では、さまざまな種類の暗黙的な型変換と、プログラミングにおけるその役割について説明します。




