カウントダウンジャンプページをjsで実装する方法
この記事では主にカウントダウンジャンプページ効果を実現するjsメソッドを紹介します。
カウントダウン ページ ジャンプの効果は、主要な Web サイトを閲覧しているときに誰もが経験したことがあるはずです。これは、主に Web ページの使用をより使いやすくするためです。
以下では、具体的なコード例を使用して、js を使用して新しいページにジャンプするカウントダウンを実装する方法を説明します。
カウントダウン ジャンプ コードの js 実装例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<style>
*{
margin:0;
padding:0;
}
a{text-decoration: none;color: #fff;font-size: 30px;text-shadow: 1px 2px 10px red;}
p{
height:50px;
width: 320px;
margin:100px auto;
}
span{
display: inline-block;
height: 50px;
width:50px;
line-height: 50px;
font-size: 50px;
color: #f00;
text-align: center;
}
</style>
</head>
<body>
<p>还剩<span>5</span>秒跳转至<a href="http://www.php.cn">php中文网</a></p>
<script type="text/javascript">
var Espan=document.getElementsByTagName("span")[0]
var i=4
function fuc() {
if (i>0){
Espan.innerHTML=i
i--
}else{
window.location.href="http://www.php.cn"
}
}
setInterval("fuc()",1000)
</script>
</body>
</html>上記のコードの js 部分では、まず getElementsByTagName を通じてスパン タグ オブジェクトを取得します。メソッドを作成し、変数 i を定義します。i は時間です。次に、if ステートメントを使用して、最初に i が 0 より大きいかどうかを判断します。0 より大きい場合は、innerHTML メソッドを通じてコンテンツ i を挿入します。それ以外の場合は、ページ「http://www.php.cn」にジャンプします。最後に setInterval() メソッドを使用して fuc( ) 関数を呼び出します。
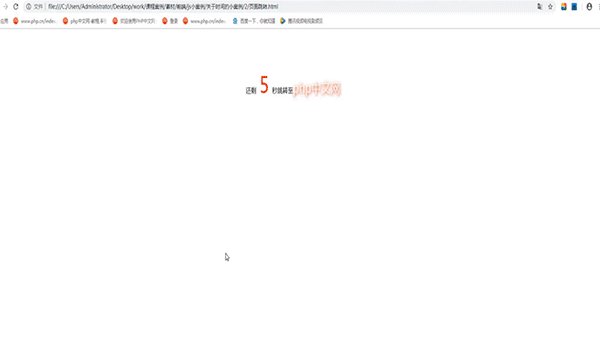
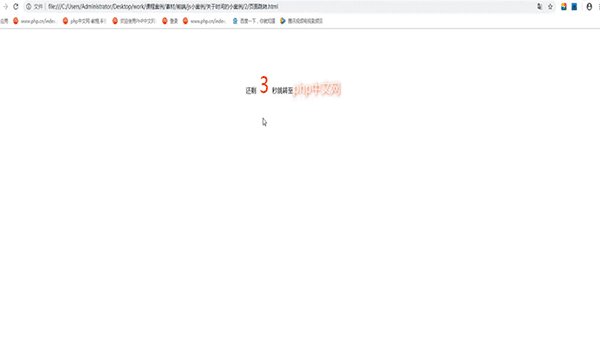
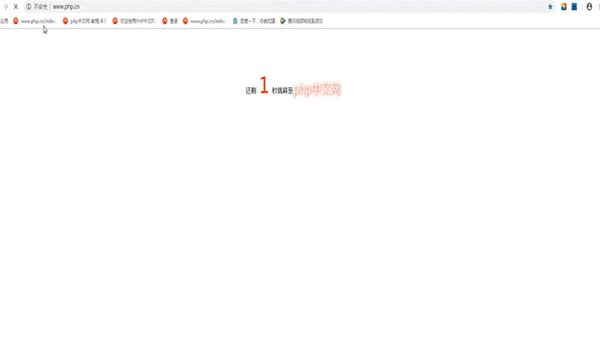
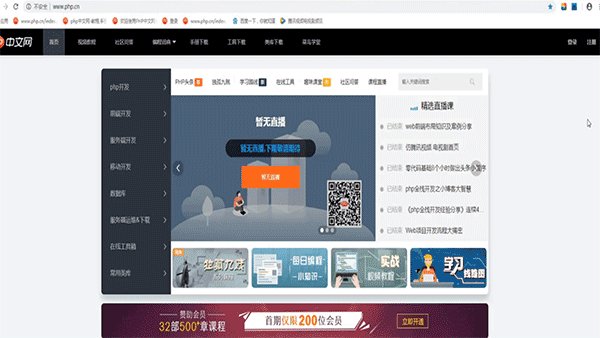
フロント デスクによって達成される最終的なカウントダウン ジャンプ効果は次のとおりです。

この記事は、カウントダウンを実装する js についてです。ジャンプページ の効果方法紹介は、困っている友人の参考になれば幸いです。
以上がカウントダウンジャンプページをjsで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11


