CSSのグラデーションカラーの書き方は? CSS線形グラデーション構文
#この記事では、CSS のグラデーション カラーの書き方について説明します。 CSS の線形グラデーション構文には一定の参考値があります。必要な方は参考にしていただければ幸いです。
線形グラデーションの概要
CSS3 では、線形グラデーションとは直線上のグラデーションを指します。 Web ページでは、ほとんどのグラデーション効果は線形グラデーションです。
構文:
background:linear-gradient(方向,开始颜色,结束颜色);
説明:
線形グラデーションの方向値には 2 種類あり、1 つは角度 (deg) を使用するもの、もう 1 つは角度 (deg) を使用するものです。キーワードを使用します:
 2 番目のパラメーターと 3 番目のパラメーターは、開始色と終了色を表します。値には、キーワード、16 進数のカラー値、RGBA カラーなどを指定できます。オンライン パレットを使用して色の値を取得できます。線形グラデーションには複数のカラー値を含めることができます。
2 番目のパラメーターと 3 番目のパラメーターは、開始色と終了色を表します。値には、キーワード、16 進数のカラー値、RGBA カラーなどを指定できます。オンライン パレットを使用して色の値を取得できます。線形グラデーションには複数のカラー値を含めることができます。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
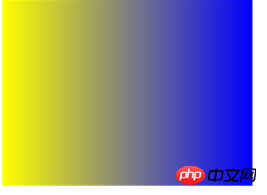
</html>効果は次のとおりです:

分析:
「背景: 線形グラデーション」 (to right ,blue, yellow);」は、線形グラデーションの方向が「左から右」で、開始色が青 (青)、終了色が黄色 (黄色) であることを意味します。
「background: Linear-gradient (to left, blue, yellow);」を使用すると、ブラウザーのプレビュー効果は次のようになります:

Beここでは特別です。線形グラデーションの方向に注意してください。色の値が同じ場合、グラデーションの方向が異なるため、実際の効果は異なります。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
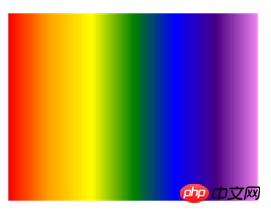
</html>効果は次のとおりです:

上記はCSSのグラデーションカラーの書き方です。 CSS 線形グラデーション構文の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSのグラデーションカラーの書き方は? CSS線形グラデーション構文の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





