
この記事では、チェックボックスで選択されている値を取得するためのjsの実装方法を中心に紹介します。
チェック ボックスの選択された値を取得するための js メソッドの実装は、初心者にとっては難しいかもしれません。
以下では、チェックボックスで選択された値 を取得する js メソッドを、具体的なコード例に基づいて詳しく紹介します。
コードは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
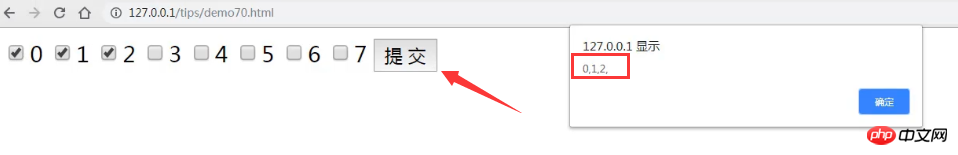
複数のオプションを選択して送信をクリックすると、結果は次のようになります:

図に示すように、[送信] をクリックすると、ブラウザーによってポップアップ ウィンドウが表示されます。ポップアップ ウィンドウの内容は、取得したチェック ボックスで選択した値です。
上記のコードでは、入力送信ボタンにクリック イベント chk() を追加しました。 chk() では、まず getElementsByTagName メソッドを使用して test という名前のすべての入力を取得し、それらをオブジェクト obj に割り当てます。次に、変数 s を定義し、すべての入力ボックスに対して for ループを実行して、選択された値を決定します。
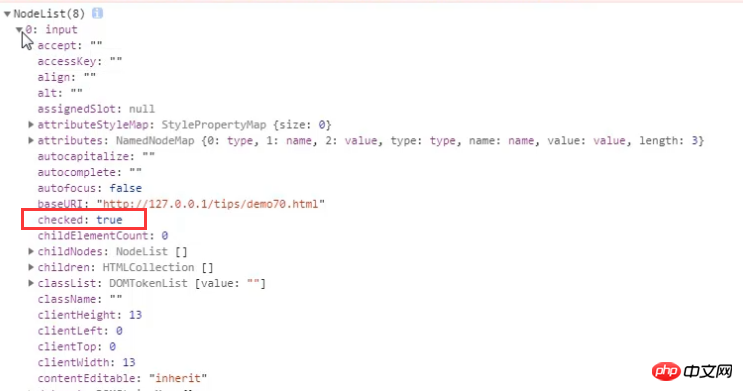
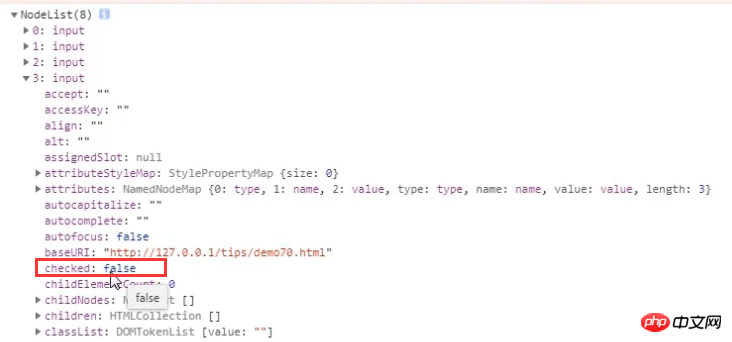
注: 前景から要素をチェックして、値が選択されているかどうかを確認できます。 check が true の場合は選択された項目を表し、check が false の場合は選択されていない項目を表します。


この記事は、チェック ボックスの選択された値を取得する js メソッドについてです。実装のアイデアも非常に明確で理解しやすいので、この記事の紹介が困っている友人に役立つことを願っています。
以上がjsでチェックボックスの選択値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。