
この記事では主に、ajaxを使用してチェックボックスの値をバックグラウンドに送信する方法を紹介します。
jQueryを使ってチェックボックスで選択した値を取得する方法をご紹介しましたが、では取得した値をどのように送信すればよいのでしょうか。背景?
以下、ajaxを使用してチェックボックスの値をバックグラウンドに送信する方法を具体例とともに紹介します。
フロントエンド コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>注: type は送信のタイプを表します。ここでは、投稿モードで送信されます。
url は、データの送信先の場所を表します。ここでは、form.php です。 #は送信データ(値)を表します。
バックエンド コード form.php は次のとおりです:
<?php $date=$_POST();
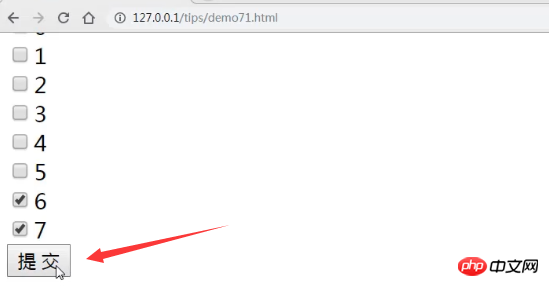
フロントエンド ページは次のとおりです:
オプションを選択して送信をクリックすると、フロントエンド データが form.php に送信されます。

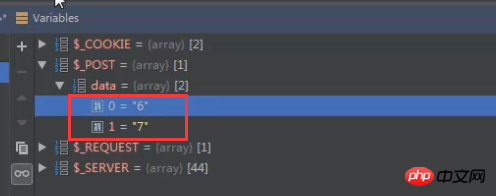
# 次に、xdebug を使用して、フォアグラウンド データがバックグラウンドに送信されたかどうかを確認できます。
下の図に示すように、フォアグラウンドのチェック ボックスで選択した値が正常に取得され、バックグラウンドに送信されます。 
この記事は、ajax を使用してチェック ボックスの値をバックグラウンドに送信する具体的な方法について説明したもので、困っている友人の役に立てば幸いです。 !

以上がAjaxを使用してチェックボックスの値をバックグラウンドに送信する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。