CSSテキストの行間を設定するにはどうすればよいですか? CSSで行間を設定する方法
CSS スタイルでは、CSS テキストの行間隔についてあまり詳しくない人が多いです。次の php 中国語 Web サイトでは、CSS テキストの行間隔を設定する方法を説明しています。そしてCSSの行間隔の設定方法です。
CSS テキストの行間隔を設定するにはどうすればよいですか? css で行間隔を設定する方法
記事では、テキストの各行間の間隔を行間隔と呼びます。css では、line-height 属性を使用して行間隔を指定できます。行間隔の設定は、line-height 属性を制御する限り、テキスト フォント間の距離を実現できます。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>分析:
.a{ line-height:22px}
は、行の高さが 22px;
であることを意味します。 b{ line-height:40px}/
は行の高さが 40px であることを意味します。
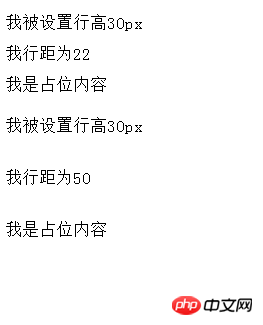
効果は次のとおりです。

If行の高さを top とbottom の間で実現したい場合は、 line-height のパーセンテージを設定するだけでよく、通常は 14 以上に設定されます。 line-height をフォント値より小さくすることはできません。そうしないと、互換性のない効果が発生します。
マージンとパディングを使用して段落間の行の高さを設定することもできます。マージンを一定の距離に設定すると、一定の間隔が表示されます。
上記はCSSテキストの行間を設定する方法です。 CSS で行間を設定する方法の完全な紹介 CSS チュートリアル について詳しく知りたい場合は、php 中国語の Web サイトに注目してください。
以上がCSSテキストの行間を設定するにはどうすればよいですか? CSSで行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




