JavaScript の DOM と BOM の概要
この記事では、JavaScript の DOM と BOM について説明します。必要な方は参考にしてください。
ドキュメント オブジェクト モデル (DOM)
インタビュアーは「ドキュメント オブジェクト モデルとは何か知っていますか?」と尋ねるのが好きです。そこで、今日はそれを 1 つずつ説明します。
##DOM:Document Object ModelDocument
中国語訳: ドキュメント。ここでのドキュメントとは、ページを作成するときの XML および HTML ページを指します。これを Web ブラウザにロードすると、DOM がバックグラウンドで静かに生成され、作成した Web ページのドキュメントがドキュメント オブジェクトに変換されます。オブジェクト
中国語訳: オブジェクト。JS を勉強する学生は、JavaScript の「すべてがオブジェクトである」という文に精通している必要があります。言語の種類は、次の 3 つのタイプに大別できます。 ユーザー定義オブジェクト- 自作オブジェクト (例:
-
var obj = {}ログイン後にコピー#)
JavaScript に組み込まれたオブジェクトは、当社が作成する必要はなく、配列、数学、データなど、直接使用できます。
##組み込みオブジェクト -
前回では、環境をホストした後、ホスト オブジェクトとは何かを理解したはずです。ここでは、ウィンドウやドキュメントなど、ブラウザによって提供されるオブジェクトについて説明します。
ホスト オブジェクト
DOM における主な関心事はドキュメントです。ドキュメント オブジェクトの主な機能は、Web ページのコンテンツを処理することです。
中国語翻訳: モデル、この単語を DOM から抽出すると、下の図を見てください ~ 理解しやすいでしょう。 たとえば、図に示すように、これは一連のコミュニティ構築モデルです。基本的に、住宅を購入する人は、この一連のモデルに従うだけで理解できます。建設が完了した後のコミュニティの長さはどのようになるか、公共施設はどのくらいあるのか、植生面積はどれくらいか...
DOM もこのようなモデルのようなものですが、それを表します。現在の Web ページがブラウザ ウィンドウに読み込まれ、JavaScript を使用してそれを操作して読み取ることができます。
モデルを取得したら、そのモデルを理解できるようにする必要もあります (これは、このモデルが何に使用されるかを知る必要があるため理解できます)。モデルを理解するのは、人と話しているようなものです。盲人は、太陽が見えないため、概念がありません。ただし、DOM は読めます。 JavaScript を使用する場合、まずモデルを理解できる必要があります。
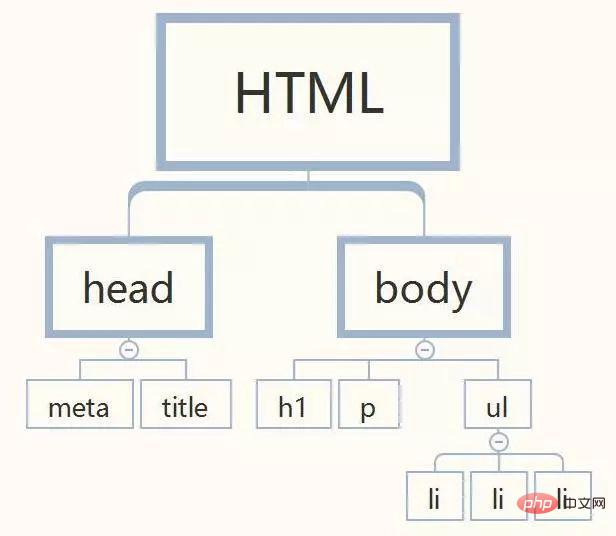
DOM はドキュメントを 1 つの主要な枝と無数の枝からなるツリーとして表します。実際、私は個人的には家系図に似ていると考えています。タグ間の関係を説明するとき、並列タグと入れ子のタグを示すために「親」、「子」、「兄弟」などの単語をよく使用するためです。
たとえば、次の図:
具体的なコードは次のとおりです:<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 id="Hello-nbsp-World">Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>
 DOM のレベル
DOM のレベル
ECMAScript だけにバージョンがあるとは考えないでください。DOM にもさまざまなレベルがあります。
W3C 公式 Web サイト:
https://www.w3.org/standards/...DOM は次のように分かれています:
DOM0: 組み込み基準はありません。主に画像の反転やフォームデータの検証に使用されます。
DOM1: 1998 年 10 月に策定された標準。DOM コアと DOM HTML の 2 つの部分で構成されます。
DOM2: マウスとユーザー インターフェイスのイベント、範囲、トラバーサルが拡張され、CSS のサポートが追加されました。
DOM3: DOM がさらに拡張され、ドキュメントを検証する新しい方法が追加され、XML 1.0 仕様がサポートされています。
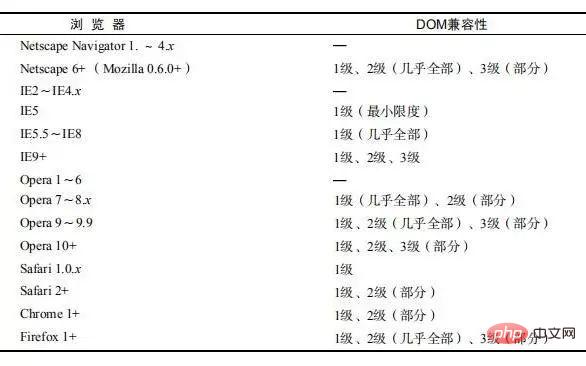
- Web ブラウザによる DOM のサポート
レベルがあるため、互換性の問題に直面することは避けられません。次に、DOM のブラウザ サポートを見てみましょう。各バージョン:
画像は「JavaScript Advanced Programming」から引用
実際、DOM は JavaScript だけでなく、他の多くの言語でも使用できます。すべて DOM を実装ブラウザ オブジェクト モデル (BOM)
BOM: ブラウザ オブジェクト モデル
ブラウザと対話するためのメソッドとインターフェイスを提供します。
DOM を理解して BOM を見れば、それほど詳しい説明は必要ありません。開発者は、BOM を使用して、現在のブラウザのバージョンを取得するなど、ブラウザで表示されるページ以外の部分を制御できます。
基本的に、BOM はブラウザのウィンドウとフレームのみを扱いますが、人々はブラウザのすべての JavaScript 拡張機能を BOM の一部としてカウントすることに慣れています。そのような拡張機能をいくつか紹介します。
#新しいブラウザ ウィンドウをポップアップする機能
#ブラウザ ウィンドウを移動、ズーム、閉じる機能
ブラウザに関する詳細情報を提供するナビゲータ オブジェクト
ブラウザによって読み込まれたページに関する詳細情報を提供するロケーション オブジェクト
- #ユーザーのモニター解像度に関する詳細情報を提供する画面オブジェクト
- Cookie のサポート
- Like XMLHttpRequest と IE の ActiveXObject カスタム オブジェクト
以上がJavaScript の DOM と BOM の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




