pointer-events 属性とは何ですか? pointer-events属性の詳細説明
この記事では、pointer-events 属性とは何ですか? pointer-events 属性の詳細な説明は、参考にしていただければ幸いです。
絶対配置要素がリンクをカバーするか、イベント ハンドルを使用して要素を追加した後、リンクのデフォルト動作 (ページ ジャンプ) や要素イベントはトリガーされません。
Firefox3.6/Safari4/Chrome では、pointer-events と呼ばれる CSS 属性がサポートされるようになりました。この属性を使用して、絶対的に配置された要素を貫通して、基礎となる要素の特定の動作をトリガーできるかどうかを決定します。次のように:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="http://www.php.cn/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
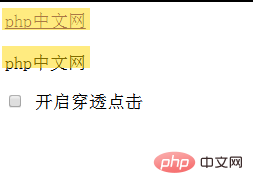
</html>表示効果:

デフォルトでは、リンク要素とスパン要素は絶対に配置された 2 つの div によって隠されます。それぞれクリックしても応答がありません。つまり、リンク a のデフォルト動作をトリガーできず、span 要素のクリック イベントもトリガーできません。ただし、ペネトレーション クリックをオンにした後、ポインタ イベントをサポートするブラウザである Firefox/Safari/Chrome でリンクをクリックして再度スパンすると、対応する動作がトリガーされる可能性があります。
上記は pointer-events 属性ですか? pointer-events 属性の詳細な説明の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がpointer-events 属性とは何ですか? pointer-events属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました






