
この記事では、CSS3 の再生メソッドのアニメーション タイミング関数属性について詳しく説明します。必要な方は参考にしていただければ幸いです。
animation-timing-function 属性
CSS3 では、animation-timing-function 属性を使用してアニメーションの再生方法を設定できます。いわゆる「再生方法」が主に使用されます。再生時間中のレートでアニメーションを指定します。このうち、animation-timing-function 属性は、transition-timing-function 属性と似ており、比較して理解して覚えることができます。
構文:
animation-timing-function:取值;
説明:
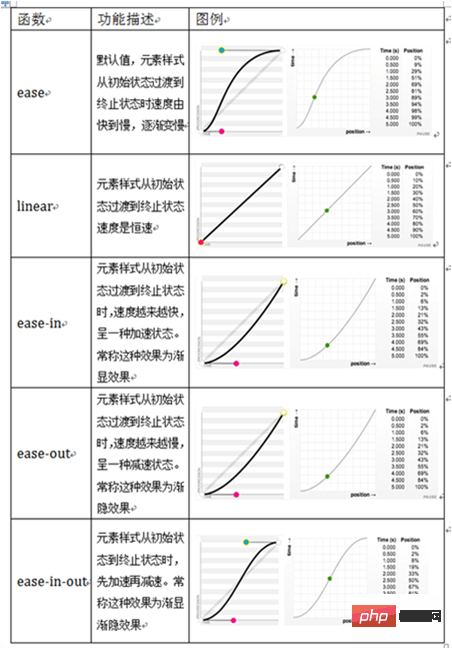
animation-timing-function の属性値は、transition-timing-function の属性値と同じで、全部で 5 種類あります。

例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
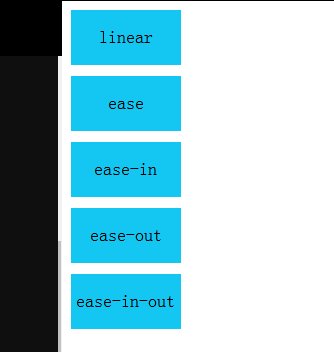
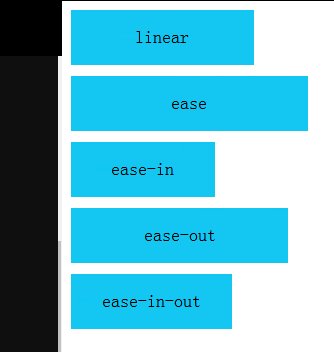
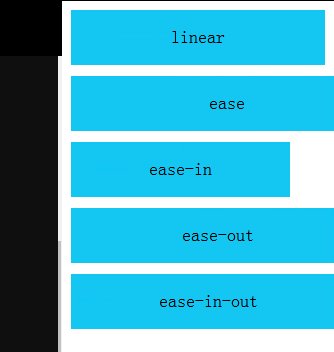
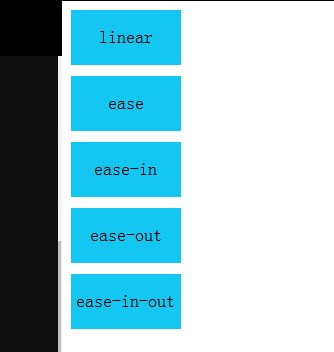
</html>効果は次のとおりです:

上記は css3 での再生メソッドのアニメーションです -timing-function 属性の詳細な説明の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がcss3の再生メソッドのanimation-timing-function属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




