使い方! CSSの優先順位を変更することが重要です
各スタイルシートの優先度は前のページに記載されています。同じスタイルシート内の同じ要素の属性に複数の値が設定されている場合はどうなりますか?この記事ではその使い方を紹介します! CSS の優先順位を変更することが重要です。
簡単な例を見てみましょう。まず、ターゲット HTML ステートメントを作成します。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
strong {
color: #00ff00;
}
strong {
color: #ff0000;//red
}
</style>
</head>
<body>
<p>
啦啦啦啦<strong>php中文网</strong>
哒哒哒哒哒<strong>php</strong>中文网
</p>
</body>
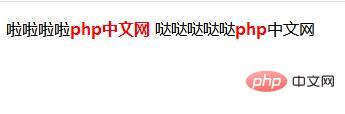
</html>ブラウザへの影響は次のとおりです。strong 要素内のテキストの色は赤になります。

見てみましょう! importantの使い方
コード中で優先度を変更したい場合は、! importantを使用する必要があります。使用方法は以下の通りです。
选择器{
property(属性):value(值) !Important ;
}スタイルを記述する際、値の後ろにスペースを入れて!重要と記述すると、通常の優先度に関係なく、そのスタイルが先に適用されます。
具体的な例を見てみましょう。上記のコードの CSS を次のように変更します。
<style type="text/css">
strong {
color:#00ff00 !important;
}
strong {
color:#ff0000;
}
</style>ブラウザには次のように表示されます。strong 要素のフォントの色が変わります。が緑色になると、!重要はスタイルの優先順位を変更します。

スタイル シートが異なる場合に何が起こるかを見てみましょう。重要な使用方法
スタイルシートの優先順位は次のとおりです
(優先度高)
スタイルシートは HTML ドキュメント内に記述されます
ユーザー スタイルシートはユーザーによって表示されます。
スタイル テーブル 各ブラウザのデフォルトのスタイル テーブル (優先度が低い)
を設定すると、スタイル シート フォームが有効になります。
では、ユーザー スタイルシートの設定に「!重要」を追加するとどうなるでしょうか?この場合、「!重要」の付いたスタイルが優先されます。詳しく見てみましょう。
(高優先度)
はい!重要なユーザーのスタイルシート
が利用可能です! HTMLドキュメントで書かれた重要なスタイルシート
スタイルシートHTMLドキュメントに記述されたスタイルシートユーザースタイルシート
デフォルトスタイルシート
"ユーザースタイルシート付き!重要な HTML ドキュメントによる。したがって、HTML 文書の作成者がスタイルを「!重要」に設定した場合でも、ユーザー スタイルシートで新しいスタイル値テーブルを「!重要」に設定すると、ユーザー スタイルシートが有効になります。
以上が使い方! CSSの優先順位を変更することが重要ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




