
ユーザーと Web ページ間の対話はイベントによって実現されます。イベントは当初、サーバーの負荷を分散する手段として使用されていました。独自の API 仕様。
イベントトリガーメカニズムに関して、両社は、ページのトリガーメカニズムは、特定の要素がクリックされたときに現在のターゲット要素のイベントをトリガーするだけではないと考えています。
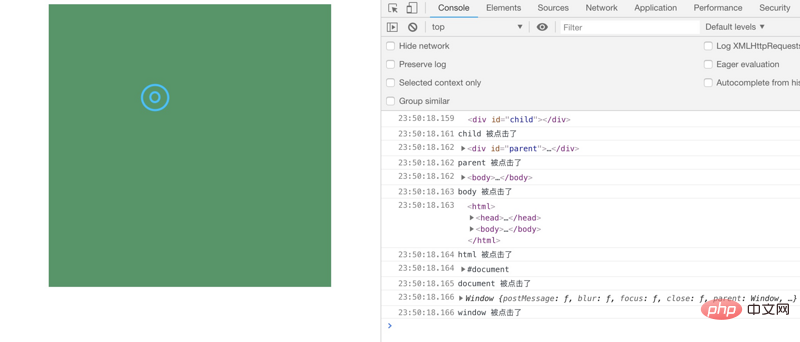
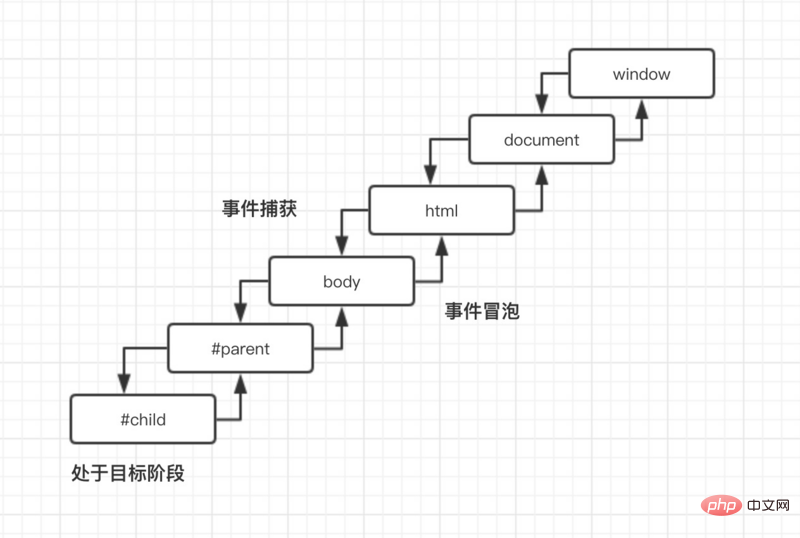
例: ページに複数の同心円があります。最も内側の円をクリックすると、実際にはこの円の外側を含む円をクリックすることになります。両社はこの点で同意していますが、イベント ストリームの伝播シーケンスは、イベント バブリングとイベント キャプチャという 2 つの異なるソリューションを使用して実装されています。
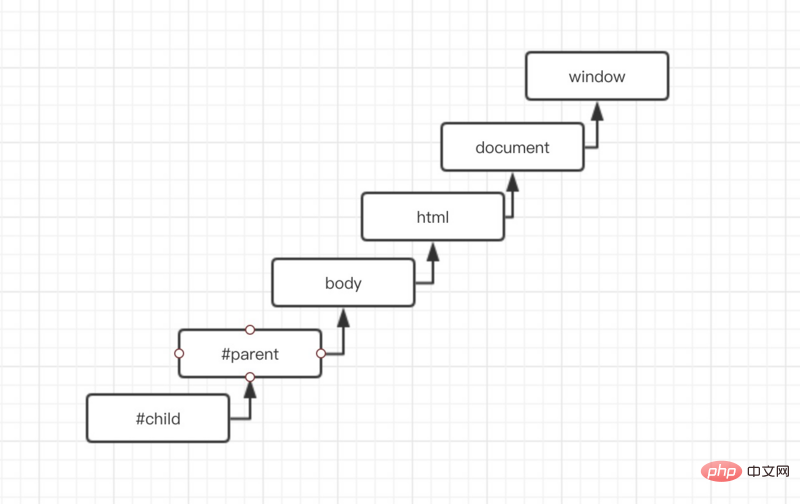
IE ブラウザは、古いバージョンから常にイベント バブリング メカニズムをサポートしています。いわゆるイベント バブリングとは、イベント ストリームがより具体的な要素から開始され、継続することを意味します。非特定的な要素の拡散について。
はターゲット要素から親要素に伝播されます。
<div>
<div></div>
</div>
<script>
function childEventHandler(event) {
console.log(this);
console.log("child 被点击了");
}
function parentEventHandler(event) {
console.log(this);
console.log("parent 被点击了");
}
function bodyEventHandler(event) {
console.log(this);
console.log("body 被点击了");
}
function htmlEventHandler(event) {
console.log(this);
console.log("html 被点击了");
}
function documentEventHandler(event) {
console.log(this);
console.log("document 被点击了");
}
function windowEventHandler(event) {
console.log(this);
console.log("window 被点击了");
}
var bodyEl = document.getElementsByTagName("body")[0];
var htmlEl = document.getElementsByTagName("html")[0];
var win = window;
var parentEl = document.getElementById("parent");
var childEl = document.getElementById("child");
childEl.onclick = childEventHandler;
parentEl.onclick = parentEventHandler;
bodyEl.onclick = bodyEventHandler;
htmlEl.onclick = htmlEventHandler;
document.onclick = documentEventHandler;
win.onclick = windowEventHandler;
</script>
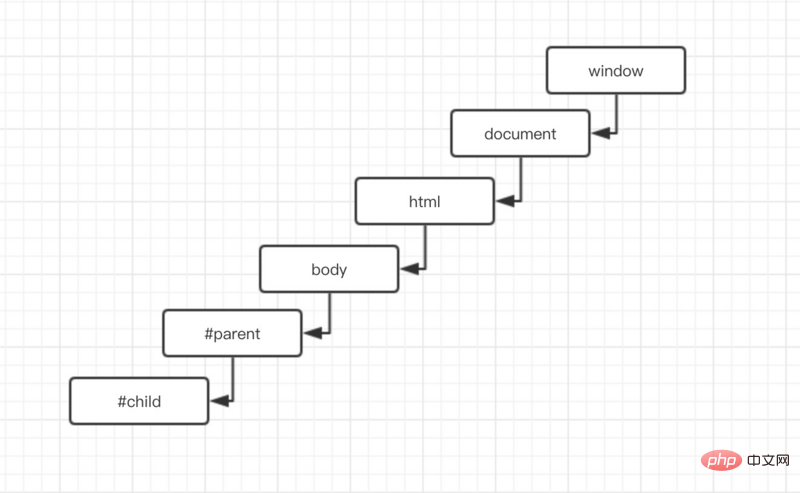
下図のように、子のidを持つ要素をクリックすると、子からウィンドウオブジェクトにイベントフローが伝播します。




1.
<div></div>
2.
var childEl = document.getElementById("child");
childEl.onclick = function() {
console.log('hello');
}
3.
var childEl = document.getElementById("child");
childEl.addEventListener('click', function() {
console.log('hello');
}, false);第一种写法:
childEl.onclick = null;
第三种写法:
function eventHandler() {
console.log('hello');
}
childEl.addEventListener('click', eventHandler, false);
childEl.removeEventListener('click', eventHandler, false);我们通过事件委托的思路来想,事件流的传播,目标元素本身依然会有事件,但同时,冒泡出去后,更高层次的 dom 也能处理事件程序。那么,我们只需要给高层次节点绑定事件,通过判断具体是触发的哪个子节点,再做相应的事件处理。
menu 列表的每个子菜单元素的事件都能正确响应,新增的 menu-new 同样也能正确响应事件。
事件委托的好处在于,我们不用给每个元素都一一地手动添加绑定事件,避免重复低效的工作。
其次,事件委托更少得获取 dom, 初始化元素对象和事件函数,能有效减少内存占用。
每当将事件程序指定给元素时,html 代码和 js 代码之间就建立了一个连接,这种连接越多,网页就执行起来越慢,所以事件委托能有效减少连接树,提高网页性能。
用户与网页的交互是通过事件进行的,事件模型分为事件冒泡和事件捕获,事件冒泡的兼容性更好,应用更广,同时通过事件冒泡,可以建立事件委托,提升网页性能。
以上がJavaScriptによるイベントモデルの詳細説明(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。