
この記事の内容はpromiseとsetTimeout?の実行順序についてです。 Promise 関数の実行シーケンスの詳細な説明は、必要な友人が参考になれば幸いです。
一度、面接の質問でpromiseとsetTimeoutの実行順序について質問したことがありますが、その時はまだ少し混乱していましたので、ここに記録しておきます。
1. 出力
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
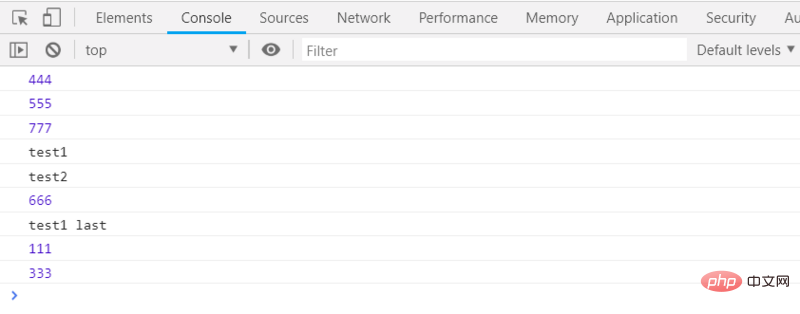
結果の出力

2. まず同期コードを実行します。次に、イベントポーリング方式で非同期コードを実行します
Promise での非同期実装が可能になりました。 then() と 。 catch() の
と Promise の関数の同期コード
上記のコードは、最初に Promise の同期コードを実行し、次にスクリプト自体の同期コードを実行します
async メソッドが同期か非同期かに関係なく、async キーワードを使用してメソッドを識別できます。
async 識別子はメソッド内でのみそれを示すため、await キーワードを使用してメソッドを識別できます。また、非同期メソッドは await キーワードを使用した場合のみ非同期操作となり、残りは同期操作となります。 Promise オブジェクトを使用すると、then メソッドを使用してコールバック関数を追加できます。
関数が実行されると、await が発生すると、最初に戻り、トリガーされた非同期操作が完了するまで待機してから、後続の関数を実行します。関数本体
#await コマンド Promise オブジェクト内のステートメントでは、実行結果が拒否される可能性があるため、try...catch コード ブロック
##3 に await コマンドを入れるのが最善です。 私もインターネット上でいくつかの情報を見つけたので、この記事を参照しました。一部の内容については、記事を参照してください1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
マイクロタスク: process.nextTick、Promise (ネイティブ)、Object.observe、MutationObserver
# ##最初の一歩。スクリプト全体のコードが実行され、実行プロセスは#Create setImmediateマクロタスク
Create setTimeoutマクロタスクマイクロタスクPromise.thenのコールバックを作成し、スクリプトを実行します。 console.log (3) ; replace(); console.log(4); このとき、resolve が呼び出されて実行されますが、コード全体は実行されていないため、Promise.then プロセスに入ることができません。 。
console.log(6) 出力 6
console.log(8) 出力 8
最初のプロセスの後、3 4 6 が出力されました 8
2 番目のステップ。他のマイクロタスクはマクロタスクよりも優先度が高いためです。
このとき、マイクロタスクには優先度の高いプロセスに従ってタスクが2つあります。nextTickはPromiseよりも高いので、最初に7を出力し、次に5を出力します。
Priority:promise.Trick()>promise callback>setTimeout>setImmediate
上記はpromiseとsetTimeoutの実行順序は何でしょうか? Promise 関数の実行シーケンスの詳細な説明を完全に紹介します。JavaScript チュートリアル
について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がPromiseとsetTimeoutの実行順序は何ですか? Promise関数の実行シーケンスの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



