
この記事では、選択セレクターの使用方法について説明します。選択セレクターの使用方法の詳細な説明は、必要な友人が参考にできることを願っています。
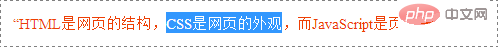
デフォルトでは、ブラウザでマウスで選択したWebページのテキストは「濃い青色の背景、白いフォント」で表示されます。しかし、場合によっては、「濃い青色の背景、白いフォント」の表示効果を望まないことがあります。

::選択セレクター
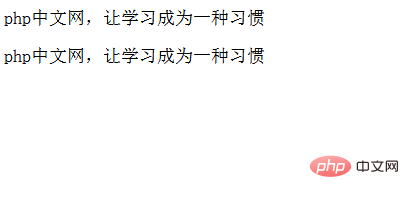
ブラウザがテキストを選択するときのデフォルトのスタイル
CSS3 では、「::選択セレクター」を使用できます。選択した Web ページのテキストの表示を変更します。
「::selection selector」は二重コロンであることに注意してください。実際、二重コロンは「疑似要素」であることが多く、単一コロンは「疑似クラス」であることがよくあります。
コードは次のとおりです:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
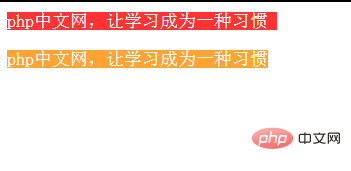
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>効果は次のとおりです:


CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上が選択セレクターを使用するにはどうすればよいですか?選択セレクターの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




