
この記事は、Vue2.0 のコンポーネントの継承と拡張に関するものです (コード例)。必要な方は参考にしていただければ幸いです。助けてくれるでしょう、あなたは助けてくれました。
この記事では、vue2.0におけるコンポーネントの継承と拡張について、主にスロット、ミックスイン/拡張、拡張の使い方の共有を中心に紹介します。
1. スロット
1. デフォルトのスロットと匿名スロット
スロットは、このメソッドは、親コンポーネントによって「ラベル データ」を子コンポーネントに渡すために使用されます。たとえば、
<div>
<my-hello>180812</my-hello>
</div>
<template>
<div>
<h3>welcome to xiamen</h3>
<slot>如果没有原内容,则显示该内容</slot>// 默认插槽
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>
複数のスロットが必要になる場合があります。<slot></slot> 要素name という特別な属性があります。この機能は、追加のスロットを定義するために使用できます:
<div>
<my-hello>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</my-hello>
</div>
<template>
<div>
<slot></slot>
<h3>welcome to xiamen</h3>
<slot></slot>
</div>
</template>
<script>
var vm=new Vue({
el:'#itany',
components:{
'my-hello':{
template:'#hello'
}
}
});
</script>
に混合されます。 mixins オプションは、ミックス オブジェクトの配列を受け入れます。 2.ミックスインの使用法
1. コンストラクターを作成した後、メソッドまたは一時アクティビティを追加する必要があります。現時点で mixin を使用すると、ソース コードの汚染が軽減されます。
2. パブリック メソッドはさまざまな場所で使用されます。混合方法を使用すると、コードの量が削減され、コードの再利用が可能になります。
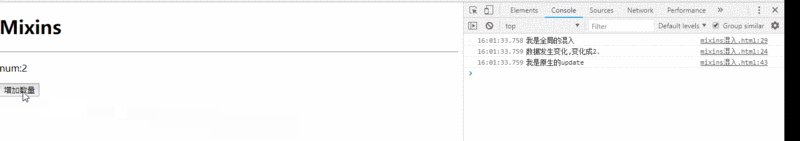
たとえば、次の例: データが変更されるたびに、コンソールにプロンプトが表示されます: 「データ変更」
<h1>Mixins</h1>
<hr>
<div>
<p>num:{{ num }}</p>
<p>
<button>增加数量<tton>
</tton></button></p>
</div>
<script>
var addLog = { //额外临时加入时,用于显示日志
updated: function () {
console.log("数据发生变化,变化成" + this.num + ".");
}
}
Vue.mixin({// 全局注册一个混入,影响注册之后所有创建的每个 Vue 实例
updated: function () {
console.log("我是全局的混入")
}
})
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated() {
console.log("我是原生的update")
},
mixins: [addLog]//混入
})</script> #3.ミックスインの呼び出しシーケンス
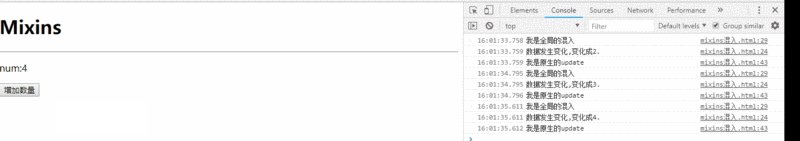
#3.ミックスインの呼び出しシーケンス
Vue.mixin)。グローバル ミックスインの実行順序は、コンポーネント内のミックスインおよびメソッドの前になります。 3. extends
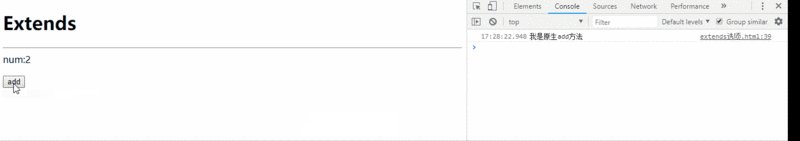
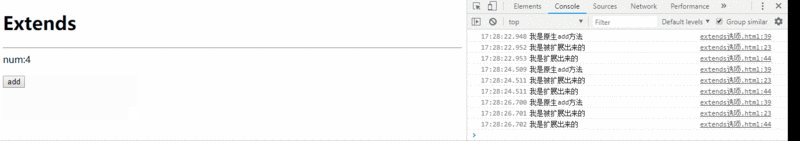
を使用せずに別のコンポーネントを拡張する宣言が可能になります。 外部オブジェクトを追加してコンストラクターを拡張します。これは、ミックスインでの混合と非常によく似ています。 受け取ったパラメーターは単純なオプション オブジェクトまたはコンストラクターであるため、extends は一度に 1 つのコンポーネントしか拡張できません。 <h1>Extends</h1>
<hr>
<div>
num:{{ num }}
<p>
<button>add</button>
</p>
</div>
<script>
var bbb = {
updated() {
console.log("我是被扩展出来的");
},
methods: {
add: function () { //跟原生的方法冲突,取原生的方法,这点跟混入一样
console.log('我是被扩展出来的add方法!');
this.num++;
}
}
};
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
console.log('我是原生add方法');
this.num++;
}
},
updated() {
console.log("我是扩展出来的");
},
extends: bbb// 接收对象和函数
})</script>

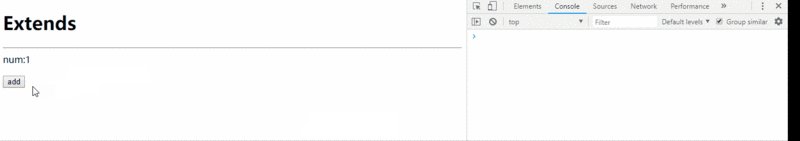
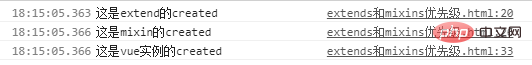
上記の例からも、実行順序がミックスインと同じであることがわかります。 、さらに拡張されたメソッドがネイティブメソッドと競合する場合、拡張されたメソッドは有効になりません。これは混合と同じです。 2.エクステンドとミックスインの優先順位の比較
var extend={
data:{extendData:'我是extend的data'},
created:function(){
console.log('这是extend的created');
}
}
var mixin={
data:{mixinData:'我是mixin的data'},
created:function(){
console.log('这是mixin的created');
}
}
var vm=new Vue({
el:'#app',
data:{mixinData:'我是vue实例的data'},
created:function(){
console.log('这是vue实例的created');
},
methods:{
getSum:function(){
console.log('这是vue实例里面getSum的方法');
}
},
mixins:[mixin],
extends:extend
})
ミックスインと比較して、extend トリガーは優先順位が高くなります。4.extend
Vue.extend は、再利用可能なコンポーネントを作成するコンストラクターを作成するだけです。これは主に Vue.component を提供し、コンポーネントを生成するために使用されます<div>
<hello></hello>
<my-world></my-world>
</div>
<script>
/**
* 方式1:先创建组件构造器,然后由组件构造器创建组件
*/
//1.使用Vue.extend()创建一个组件构造器
var MyComponent = Vue.extend({
template: '<h3>Hello World'
});
//2.使用Vue.component(标签名,组件构造器),根据组件构造器来创建组件
Vue.component('hello', MyComponent);
/**
* 方式2:直接创建组件(推荐)
*/
// Vue.component('world',{
Vue.component('my-world', {
template: '<h1>你好,世界'
});
var vm = new Vue({ //这里的vm也是一个组件,称为根组件Root
el: '#itany',
data: {}
});
</script>
以上がVue2.0におけるコンポーネントの継承と拡張(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。