CSS3でプレースホルダーのスタイルを設定する方法
この記事の内容は、プレースホルダーとは何か、使い方、スタイルを変更(設定)する方法を誰でも理解できるように、css3を使ってプレースホルダーのスタイルを設定する方法を紹介することです。困っている友人は参考にしていただければ幸いです。
まず、placeholder とは何かを理解しましょう。
placeholder は HTML5 の新しい属性です。この属性の機能は、入力フィールドの期待値を説明する短いプロンプト メッセージを指定することです。このプロンプトは、入力ボックスの前に表示されます。ユーザーがフィールドに入力した後、表示されなくなります。 [関連ビデオチュートリアル: HTML5Tutorial]
ブラウザによっては、入力フィールド (ボックス) がフォーカスされたときに、プロンプト メッセージ (プレースホルダー) が表示されない場合があります。表示されたままになります。たとえば、IE10 は、入力がまだ空であっても、入力にフォーカスがあると非表示になります。
適用範囲:
プレースホルダー属性は、テキスト、検索、URL、電話番号、電子メール、パスワードの入力タイプに適用されます。
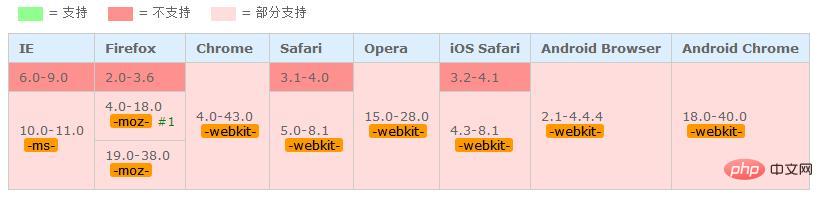
互換性:
これは HTML5 の新しい属性であるため、互換性の問題が発生します。ブラウザのサポートを見てみましょう:

表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
プレースホルダー属性の基本的な使用法、例:
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
レンダリング:

通常、プレースホルダー属性には独自のデフォルト スタイル ページ全体の美しさのためにスタイルをカスタマイズしたい場合があります。では、プレースホルダーのスタイルを設定するにはどうすればよいでしょうか。
以下では、簡単なコード例を使用して、css3 を使用してプレースホルダーのスタイルを設定する方法を紹介します。
css3 設定プレースホルダー スタイル コード例:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
}レンダリング:

を使用していることがわかります。 css3 の ::placeholder 疑似要素は、プレースホルダー属性スタイル を設定するために使用されます。 css3 では、 疑似要素::プレースホルダーは、オブジェクト テキスト プレースホルダーのスタイル を設定するために使用されます。 [関連ビデオチュートリアルの推奨事項: CSS3 チュートリアル ]
説明:
::placeholder 疑似要素は、フォームのプレースホルダーを制御するために使用されます。入力ボックスの外観。開発者/デザイナーがテキスト プレースホルダーのスタイルを変更できるようにします。デフォルトのテキスト プレースホルダーは明るい灰色です。フォームの背景色が同系色の場合、効果があまり明確ではないため、この疑似要素を使用してテキスト プレースホルダーの色を変更できます。
注:
一部のブラウザには、::placeholder 疑似要素の独自の非標準実装があります。これらすべての実装にはブラウザーのプレフィックスが必要です。これらの実装の例は、::-webkit-input-placeholder、:-ms-input-placeholder (単一コロン)、および :-moz-placeholder です。Firefox 19 では非推奨となり、サポートされる新しいものは ::-moz-placeholder Pseudo です。要素。
::[prefix]placeholder を使用する Firefox を除き、他のブラウザーは ::[prefix]input-placeholder を使用します。
# 擬似要素::プレースホルダーの互換性:

#::-moz-placeholder 擬似要素Firefox 19 では、以前の -moz-placeholder pseudo-class
が置き換えられました。概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSS3でプレースホルダーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





