JavaScript での BOM の詳細な分析 (例付き)
この記事では、JavaScript での BOM の詳細な分析を紹介します (例付き)。必要な方は参考にしていただければ幸いです。
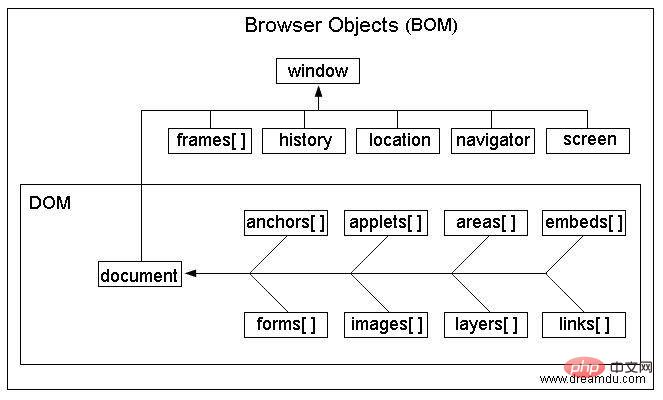
#BOM
BOM ブラウザ オブジェクト モデル、ブラウザ オブジェクト モデル
window オブジェクトは、js の最上位オブジェクトです。グローバル スコープで定義されたすべての変数と関数は、呼び出し時に window オブジェクトのプロパティとメソッドになります。 。
window.open(): 新しいウィンドウを開きます
window.close(): 現在のウィンドウを閉じますwindow.moveTo(): 現在のウィンドウを移動します
window.resizeTo (): 現在のウィンドウのサイズを変更します。 ウィンドウのサイズ
window.onload(): ページがロードされたとき
window.onscroll(): ページがスクロールされたとき
window.onresize() : ページのサイズが変更されたとき
In ブラウザでは、各タブに独自のウィンドウ オブジェクトがあります。つまり、ウィンドウ オブジェクトは、同じウィンドウ内のタグ間で共有されません。
ページにフレームが含まれる場合、各フレームには独自のウィンドウ オブジェクトがあります。そしてフレームコレクションに保存されます。
フレーム コレクションでは、対応するウィンドウ オブジェクトに数値インデックス (0 から始まり、左から右、上から下) またはフレーム名によってアクセスできます。
各ウィンドウ オブジェクトには、フレームの名前を含む name プロパティがあります。<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
window.frames[0] または window.frames["topFrame"] を通じて上部フレームを参照できます。
top
ただし、トップ オブジェクトは常に最も高い (最も外側の) フレームを指すため、これらのフレーム (top.frames[0]) を参照するには top を使用するのが最善です。ブラウザウィンドウ。これを使用して、あるフレームから別のフレームに正しくアクセスできるようにします。フレームワークで記述されたコードでは、ウィンドウ オブジェクトはトップレベル フレームワークではなく、そのフレームワークの特定のインスタンスを指すためです。
parent
top に相対的な別のウィンドウ オブジェクトが親です。名前が示すように、親オブジェクトは常に現在のフレームのすぐ上のフレームを指します。場合によっては、parent が top と等しい場合がありますが、フレームがない場合は、parent は top と等しくなければなりません (この場合、両方とも window と等しくなります)。
self
フレームに関連する最後のオブジェクトは self で、常に window を指します。実際、self オブジェクトと window オブジェクトは同じ意味で使用できます。 self オブジェクトを導入する目的は、最上位オブジェクトと親オブジェクトに対応させることだけなので、特に他の値は含まれません。
これらのオブジェクトはすべて window オブジェクトのプロパティであり、window.parent、window.top などを通じてアクセスできます。同時に、これは、window.parent.parent.frames[0] のように、異なるレベルのウィンドウ オブジェクトを連結できることも意味します。

ナビゲータ オブジェクトは、ユーザーの場所を決定します。ブラウザとオペレーティング システム。
navigator.appName: ブラウザ名
navigator.appVersion: ブラウザのバージョンnavigator. language: ブラウザの設定言語
navigator.platform: オペレーティング システムの種類
userAgent: ユーザー。ブラウザによって設定されたエージェント文字列
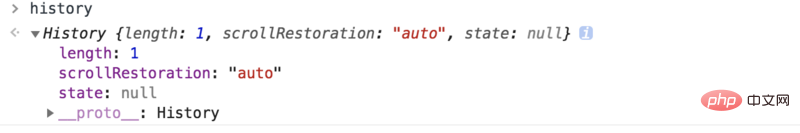
 #history forward() : メソッドは次の URL を読み込みます。履歴リスト。これは、ブラウザの「戻る」ボタンをクリックするのと同じです。 history.back(): メソッドは、履歴リスト内の前の URL を読み込みます。これは、ブラウザの「進む」ボタンをクリックするのと同じです。ボタンは次のとおりです。 the Same
#history forward() : メソッドは次の URL を読み込みます。履歴リスト。これは、ブラウザの「戻る」ボタンをクリックするのと同じです。 history.back(): メソッドは、履歴リスト内の前の URL を読み込みます。これは、ブラウザの「進む」ボタンをクリックするのと同じです。ボタンは次のとおりです。 the Same
screen
 #Screen オブジェクトには、表示されているブラウザ画面に関する情報が格納されます。
#Screen オブジェクトには、表示されているブラウザ画面に関する情報が格納されます。
screen.width: 画面の幅 (ピクセル単位)
screen.height: 画面の高さ (ピクセル単位)
以上がJavaScript での BOM の詳細な分析 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




