JavaScript で正規表現を使用する方法
今日は、JavaScript の正規表現に関する知識を皆さんと共有します。これは一定の参考価値があるので、皆さんのお役に立てれば幸いです。
正規表現は正規表現 (正規表現) とも呼ばれ、regex、regexp、または RE と略されることがよくあります。正規表現は通常、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。つまり、文字列に特定の部分文字列が含まれているかどうかを確認したり、一致する部分文字列を置換したり、特定の文字列から一致する部分文字列を抽出したりするために使用できます。 . 特定の条件の部分文字列など。
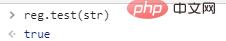
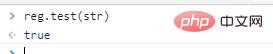
reg.test( ); この文字列に要件を満たすフラグメントがあるかどうかを判断します。返される結果は true と false のみです。
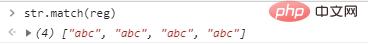
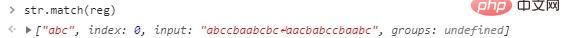
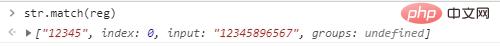
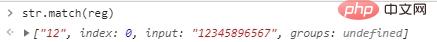
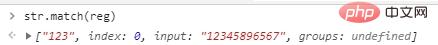
str.match( ); はすべてを照合してそれを返すことができ、前のメソッドよりも直感的で、返された数も表示されます。
文法
(1) 正規表現リテラル
は、次のものが含まれているかどうかを検出するために使用されます。指定されたフラグメント
を regex.test メソッドでテストして、ターゲット文字列がこのテンプレートと一致するかどうかを確認できます。
var reg = /pattern/; 例 var reg=/abc/; var str="abcdef"

ただし、str が " に変更された場合str= "abdcef" の場合、文字列の順序が異なるため戻り値は false になります。
# (2) new RegExp()
文字列の検索、一致、置換 i: 一致プロセス中、大文字と小文字を無視します。var reg=/abc/i; var str="abCdef"

var reg=/abc/g; var str="abccbaabcbcaacbabccbaabc"

var reg=/abc/m; var str="abccbaabcbca\nacbabccbaabc"
 #^: 照合された文字列は、 template
#^: 照合された文字列は、 template
var reg=/^123457/; var str="12345896567";
 注: ^ が括弧の外側にある場合は、
注: ^ が括弧の外側にある場合は、
[]: 1 文字 (括弧内の範囲) に一致しないことを意味します
var reg=/[12345][12345]/; var str="12345896567";

は、特別な意味を持つ文字:
\ を意味します。 w は [ 0-9A-z_]
\W === [^\w]
\d は [0-9]
\D=== を表します[^\ d]
\s は空白文字を表します
\S===[^\s]
\b は単語の境界を表します
\B は Word 境界以外を表します
(4) 貪欲な一致原則
n? 0 または 1 つの n を含む文字列と一致します。この変数は 0 または 1 です。 . 一致。
n{X} は ##n{X,Y} を含む文字列に一致します。 n の
n{X, } は文字列に一致します。少なくとも X n's
var reg=/\d{3}?/;
var str="12345896567"; のシーケンスを含む 要約: 上記は正規表現の知識の基本的な入門であり、この記事を通じて誰もが正規表現を理解できることを願っています。
のシーケンスを含む 要約: 上記は正規表現の知識の基本的な入門であり、この記事を通じて誰もが正規表現を理解できることを願っています。
以上がJavaScript で正規表現を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出
Mar 21, 2024 am 09:45 AM
PHP 正規表現の検証: 数値形式の検出 PHP プログラムを作成する場合、ユーザーが入力したデータを検証する必要がよくあります。一般的な検証の 1 つは、データが指定された数値形式に準拠しているかどうかを確認することです。 PHP では、正規表現を使用してこの種の検証を行うことができます。この記事では、PHP 正規表現を使用して数値形式を検証する方法を紹介し、具体的なコード例を示します。まず、一般的な数値形式の検証要件を見てみましょう。 整数: 0 ~ 9 の数字のみが含まれ、プラスまたはマイナス記号で始めることができ、小数点は含まれません。浮動小数点
 正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang でメールアドレスを検証するにはどうすればよいですか?
May 31, 2024 pm 01:04 PM
正規表現を使用して Golang で電子メール アドレスを検証するには、次の手順に従います。 regexp.MustCompile を使用して、有効な電子メール アドレス形式と一致する正規表現パターンを作成します。 MatchString 関数を使用して、文字列がパターンと一致するかどうかを確認します。このパターンは、次のようなほとんどの有効な電子メール アドレス形式をカバーします。 ローカル ユーザー名には文字、数字、および特殊文字を含めることができます: !.#$%&'*+/=?^_{|}~-` ドメイン名には少なくとも次の文字が含まれている必要があります。 1 文字の後に文字、数字、またはハイフンを続けます。トップレベル ドメイン (TLD) は 63 文字を超えることはできません。
 Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go で正規表現を使用してタイムスタンプを照合するにはどうすればよいですか?
Jun 02, 2024 am 09:00 AM
Go では、正規表現を使用してタイムスタンプを照合できます。ISO8601 タイムスタンプの照合に使用されるような正規表現文字列をコンパイルします。 ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ 。 regexp.MatchString 関数を使用して、文字列が正規表現と一致するかどうかを確認します。
 Go言語の正規表現と文字列処理をマスターする
Nov 30, 2023 am 09:54 AM
Go言語の正規表現と文字列処理をマスターする
Nov 30, 2023 am 09:54 AM
最新のプログラミング言語として、Go 言語は強力な正規表現と文字列処理関数を提供し、開発者が文字列データをより効率的に処理できるようにします。開発者にとって、Go 言語での正規表現と文字列処理を習得することは非常に重要です。この記事では、Go 言語の正規表現の基本概念と使い方、Go 言語を使用して文字列を処理する方法を詳しく紹介します。 1. 正規表現 正規表現は文字列のパターンを記述するためのツールであり、文字列の照合、検索、置換などの操作を簡単に実装できます。
 Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Goで正規表現を使用してパスワードを確認するにはどうすればよいですか?
Jun 02, 2024 pm 07:31 PM
Go で正規表現を使用してパスワードを検証する方法は次のとおりです。 パスワードの最小要件 (小文字、大文字、数字、特殊文字を含む少なくとも 8 文字) を満たす正規表現パターンを定義します。 regexp パッケージの MustCompile 関数を使用して正規表現パターンをコンパイルします。 MatchString メソッドを使用して、入力文字列が正規表現パターンと一致するかどうかをテストします。
 漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
漢字フィルタリング: PHP 正規表現の練習
Mar 24, 2024 pm 04:48 PM
PHP は広く使用されているプログラミング言語であり、特に Web 開発の分野で人気があります。 Web開発の過程では、ユーザーが入力したテキストをフィルタリングして検証する必要がよくありますが、その中でも文字フィルタリングは非常に重要な操作です。この記事では、PHP で正規表現を使用して漢字フィルタリングを実装する方法と、具体的なコード例を紹介します。まず最初に、Unicode の漢字の範囲は u4e00 から u9fa5 までである、つまりすべての漢字がこの範囲内にあることを明確にする必要があります。
 PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 厳密な一致とあいまいな包含の除外
Feb 28, 2024 pm 01:03 PM
PHP 正規表現: 完全一致と除外 ファジー包含正規表現は、プログラマがテキストを処理する際に効率的な検索、置換、フィルタリングを実行できる強力なテキスト マッチング ツールです。 PHP では、正規表現は文字列処理やデータ マッチングにも広く使用されています。この記事では、PHP で完全一致を実行し、あいまい包含操作を除外する方法に焦点を当て、具体的なコード例を使用して説明します。完全一致 完全一致とは、バリエーションや余分な単語ではなく、正確な条件を満たす文字列のみと一致することを意味します。
 PHPは、別の文字列内の文字列の開始位置から終了位置までの文字列を返します。
Mar 21, 2024 am 10:31 AM
PHPは、別の文字列内の文字列の開始位置から終了位置までの文字列を返します。
Mar 21, 2024 am 10:31 AM
この記事では、PHP がどのようにして、別の文字列内の文字列の開始位置から終了位置まで文字列を返すかを詳しく説明します。非常に実用的であると編集者が考えたので、参考として共有します。この記事. この記事から何かを得ることができます。 PHP で substr() 関数を使用して、文字列から部分文字列を抽出します。substr() 関数は、文字列から指定された範囲内の文字を抽出できます。構文は次のとおりです。 substr(string,start,length) ここで、 string: 部分文字列が抽出される元の文字列。 start: 部分文字列の開始位置のインデックス (0 から始まります)。 length (オプション): 部分文字列の長さ。指定されていない場合は、




