
CSS を使用して dt と dd を複数行並べて生成する方法 dl・dt・dd タグは定義リストと呼ばれる要素です。この記事では複数行の生成について説明します。 CSS では dt メソッドと dd メソッドを並べて使用します。
dt要素とdd要素のcompact属性はそのままではHTML5では廃止されるため、CSSで調整する必要があります。
dt と dd を並べて実装する方法
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
このように、タイトルと内容を連続して書きます。 [タイトル]と[内容]を横に並べたい場合、表のように書くことはできません。フローティングを使用すると、どこかに Clearfix を書き込むことができません。
この場合、「float: left;」と「margin - left」を使用すると、並列アプローチを実現できます。
Give < dt > float: left; ここで、高さを失う部分は margin-left メソッドに与えられます。
こうすれば、内容が複数行になっても見た目は変わりません。
例を見てみましょう
Web サイトの更新情報を記述するとします。まず、HTML を記述します。
次に、CSSを記述し、< dt >にfloat-leftを与え、< dd >にmargin-leftを記述します(ここでは80ピクセル程度が良いようです)。
#HTML
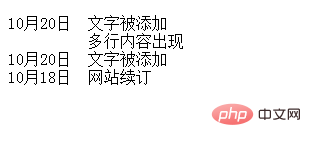
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
dt{
float: left;
}
dd{
margin-left: 80px;
} この記事はここにあります。その他の関連コンテンツについては、php 中国語 Web サイトの
この記事はここにあります。その他の関連コンテンツについては、php 中国語 Web サイトの
以上がCSS で複数行の dt と dd を並べて生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




