
JavaScript では、時間イベント setInterval および clearInterval を使用してタイマー効果を作成できます。setInterval メソッドは、指定された期間に従って関数を呼び出すか、式を計算します。

この記事の動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
今日は、JavaScript のタイマーに関する知識を皆さんと共有します。これは一定の参考になるので、皆さんのお役に立てれば幸いです。
JavaScript のスケジュールされたイベント setInterval および clearInterval() を使用して、単純なタイマー効果を作成できます。これについては、次の記事で詳しく紹介します。
setInterval() メソッド
は、指定された期間 (ミリ秒) に従って関数を呼び出すか、式を計算します。
setInterval(code,millisec[,"lang"])
code: 呼び出される関数または実行されるコード
millisec: 定期的な実行またはコード呼び出し間の時間間隔 (ミリ秒単位)
If 呼び出された場合setInterval() メソッドが使用されると、clearInterval() 関数が表示されるかウィンドウが閉じられるまで関数の呼び出しが継続され、setInterval() によって返された ID 値は、clearInterval() メソッドのパラメータとして使用できます。
しかし、setInterval() メソッドのタイミングには特定のエラーがあります。
setTimeout() メソッド
は関数を呼び出すために使用されます。指定したミリ秒数が経過した後、式を計算しますが、呼び出すのは 1 回のみです。 setTimeout() をクリアして実行を停止するclearTimeout() メソッドもあります。
#ケース共有
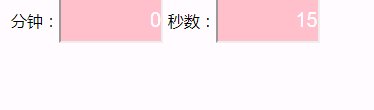
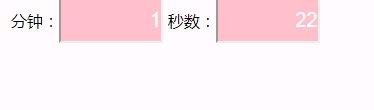
setInterval() メソッドを使用する 2 分以内にタイマーを作成する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{
width:100px;
height:40px;
background:pink;
color:#fff;
font-size: 20px;
text-align: right;
}
</style>
</head>
<body>
分钟:<input type="text" value="0">
秒数:<input type="text" value="0">
<script src="tool.js"></script>
<script>
var minutes=document.getElementsByTagName("input")[0];
var seconds=document.getElementsByTagName("input")[1];
var minutes1=0;
var seconds1=0;
var timer=setInterval(function(){
//秒数自增,当秒数增加到60时分钟自增,秒数清零
seconds1++;
if(seconds1==60)
{
seconds1=0;
minutes1++;
}
minutes.value=minutes1;
seconds.value=seconds1;
if(minutes1==2)//到两分钟的时候定时器清除
{
clearInterval(timer);
}
},100)
</script>
</body>
</html>
概要: 上記がこの記事の全内容です。皆さんが時間制限のあるイベントを学ぶのに役立つことを願っています。
以上がJavaScript でスケジュールされたイベントを使用してタイマーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。