
この記事の内容は、CSSボックスモデルとは何かというものです。この記事は、CSS ボックス モデルを理解するのに役立ちます。必要な方は参考にしてください。

CSS ボックス モデルとは
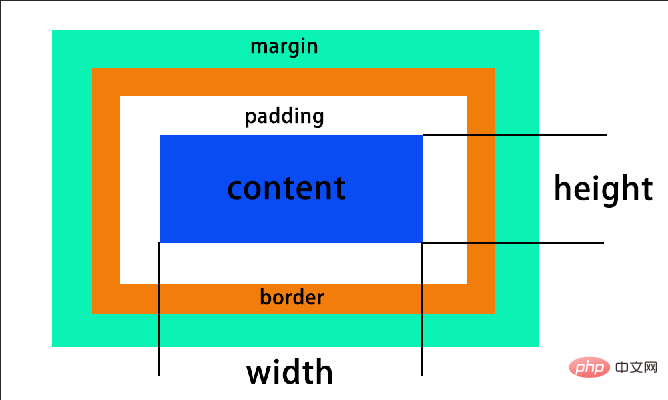
Web デザインでよく聞く属性名: content (コンテンツから幅)、padding( inner (Padding)、border (border)、border (margin)、CSS ボックス モデルはすべてこれらの属性を持ちます。これらの性質は私たちの日常生活における箱と同じです。内容物とは箱の中にあるものであり、詰め物とは箱の中身を傷つけないように追加する耐震材料のことであり、枠とは箱自体に一定の隙間を設けることを意味します。通気性を維持するためにボックスの間にあります。
CSS ボックス モデルの分類: 標準ボックス モデルと IE ボックス モデル
css 標準ボックス モデル
css 標準ボックス モデル
cssIE ボックス モデル
cssIE ボックス モデル
どちらのボックス モデルにも、content、padding、border、margin の 4 つの属性が含まれています。ただし、IE ボックス モデルの content 部分には、padding と border が含まれます。 「標準が異なる場合」と同じです。通常、複数のブラウザと互換性を持たせるために、標準のボックス モデルを使用し、DOCTYPE 宣言を追加するだけで済みます。
CSS ボックス モデルは具体的に何をするのでしょうか?
この質問に答えることができることわざがあります。「すべては箱である」です。私たちが見ているページは、実際にはボックス内のボックスであり、float によって制御されます。レイアウトの 2 列レイアウトと同様に、外側の DIV が大きなボックスの場合、幅が 1000PX であると仮定すると、内側の 2 つの DIV の幅はボックス モデルに従って計算する必要があります。実際の幅ではなく。この時点で、誰もが CSS ボックス モデルが何であるかを理解する必要があります。
以上、CSSボックスモデルとは何かについての紹介でした。この記事では、CSS ボックス モデルの全体を紹介します。CSS チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSボックスモデルとは何ですか?この記事では、CSS ボックス モデルについて理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




