
css3 アニメーション属性には、animation-name、animation-duration、animation-timing-function、animation-lay、animation-iteration-count などが含まれます。

@keyframes ルールを使用して簡単なアニメーションを作成します。困っている友人は参考にしていただければ幸いです。
まずは、CSS3 のアニメーション プロパティについて詳しく紹介し、各プロパティの役割を誰もが理解できるようにします。
#css3 アニメーション属性
1、animation-name 属性animation-name 属性: アニメーション名を定義します。ルールによって定義されたアニメーションの 1 つ以上の名前を指定するために使用されます。
注: アニメーション名は @keyframes 定義によって宣言されるため、animation-name 属性はルール @keyframes と組み合わせて使用する必要があります。複数の属性値を指定する場合は、カンマで区切ります。
@keyframes ルールは、名前空間とそれに続く名詞に相当します。クラス内のアニメーション名が対応する名前を定義している場合、アニメーションを実行できます。
2. アニメーション期間属性 アニメーション期間属性は、定期的なアニメーションの実行にかかる時間を指定するために使用されます。
時間は秒またはミリ秒で指定され、最初は「0」に設定されています。これは、アニメーションがすぐに実行されることを意味します。単一の継続時間または複数のカンマ区切りの継続時間を指定できます。
【関連ビデオチュートリアル:
CSS3 チュートリアル3. アニメーション タイミング関数属性animation-timing-function 属性は、再生方法を設定するために使用され、時間の経過に伴うアニメーション オブジェクトの速度を定義するタイミング関数を指定できます。これは、アニメーションがその期間のサイクルにわたってどのように進行するかを記述し、その過程で速度を変更できるようにします。
値は次のとおりです:
ease:緩和効果は、cubic-bezier(0.25,0.1,0.25,1.0) 関数と同等です。は3次ベジェです。
linear:リニア効果により、最初から最後まで速度が安定します。
イーズイン:フェードイン効果。アニメーションはゆっくりと始まり、その後さらに加速して持続時間が終了するまで安定します。
イーズアウト:フェードアウト効果。アニメーションはすぐに開始され、その後速度が低下し、持続時間が終了するまで安定します。
イーズインアウト:フェードイン効果は、イーズインとイーズアウトを組み合わせたものです。アニメーションまたはトランジションはゆっくりと始まり、途中で速度が上がり、最後まで遅くなります。
step-start:アニメーションの終了状態にすぐにジャンプします。アニメーションまたはトランジションは突然終了状態に変わり、アニメーションが終了するまでその位置に留まります。
step-end:アニメーションまたはトランジションは、アニメーションの実行が終了するまで開始状態を維持し、アニメーションの終了状態に直接ジャンプします。
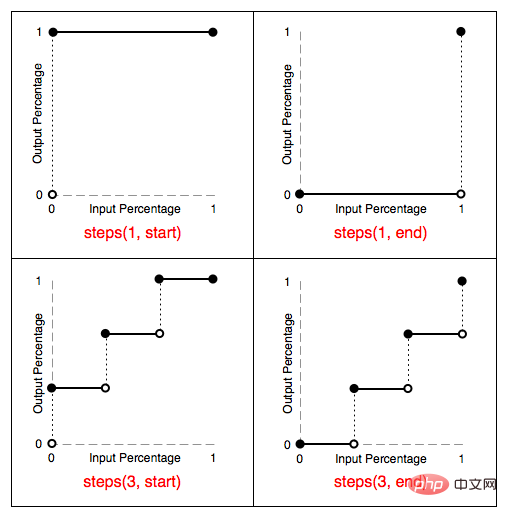
step(step() は、変換の期間を等しいサイズの間隔に分割できます。または、出力パーセンテージの変化が間隔の開始時と終了時に発生するかどうかを指定します。
最初のパラメータ番号は指定された間隔数です。つまり、アニメーションは段階的に表示するために n 個のステップに分割されます。これにより、最後のステップの開始時の状態が設定されます。設定がanimation-fill-modeの効果と矛盾する場合、animation-fill-modeの設定がアニメーションの終了状態となります。
 ##cubic-bezier(,,,):
##cubic-bezier(,,,):
4 、アニメーション-遅延属性
アニメーション遅延属性: アニメーションの開始時期 (開始時間) を定義します。これにより、アプリケーション後の特定の時間にアニメーションの実行を開始したり、アプリケーションの前にアニメーションを表示したりできます。かなり前から実装されているようです。
初期値は「0」です。これは、アニメーションが要素に適用された直後に再生を開始することを意味します。正の時間値は、アニメーションの開始 (アニメーション プロパティを介してアニメーションが要素に適用されるとき) と実行の開始の間の遅延を定義するオフセットを表します。
アニメーション遅延に負の値を指定することもできます。 「0」などの負の値は、アニメーションが適用されるとすぐに実行されますが、アニメーションが過去に指定された時間に開始されたかのように、遅延の絶対値によって自動的に進められることを意味します。サイクルは途中から始まります。たとえば、アニメーション遅延に「-2S」の値を指定すると、アニメーションは適用されるとすぐに開始されますが、適用される 2 秒前に開始されたように見えます。
5.animation-iteration-count 属性
animation-iteration-count 属性: 前に再生するアニメーション ループの数を指定するために使用されます。停止中、つまり再生回数です。
初期値は「1」で、アニメーションが最初から最後まで 1 回再生されることを意味します。通常は値「infinite」が取られ、無限ループで再生されることを意味します。
6、アニメーション方向属性
アニメーション方向属性: アニメーションを一部またはすべてのループまたは反復に含めるかどうかを指定するために使用されます。逆再生、つまり再生方向。
この属性で可能な値:
normal: 通常の方向
reverse: アニメーションは逆方向に実行され、方向は常に通常と同様になります
alternate: アニメーション 交互に順方向と逆方向のモーションを繰り返します
7、animation-fill-mode 属性
animation-fill-mode 属性再生後のアニメーションの状態を定義します。より具体的には、アニメーションの遅延中およびアニメーションの実行終了後に要素に適用されるスタイルを定義します。
この属性の可能な値:
none: デフォルト値、スタイルは設定されていません
forwards: アニメーション終了後も終了状態を維持します
backwards: 終了後、アニメーション開始時の状態に戻ります。
Both: 終了後、前進と後退の 2 つのルールに従うことができます
8 、animation-play-state 属性
animation-play-state 属性: オブジェクト アニメーションの状態を取得または設定するために使用されます。つまり、CSS アニメーションが実行中か一時停止中かを指定します。 。
この属性の可能な値:
running: デフォルト値、モーション;
paused: 一時停止。
アニメーションの 略語属性 animeattribute を使用して、アニメーションのスタイルを一度に設定することもできます:
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];css3 アニメーション属性と @キーフレーム ルール 簡単なアニメーションの作成:
コード例:
HTML コード:
<div class="container">
<p class="text">
php 中文网
</p>
</div>css コード:
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}ランニング効果:

要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSS3アニメーションのプロパティとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



