
テキストやテキストエリアにさまざまなスタイルを設定するのは簡単ですが、選択ボックスやチェックボックスなどのスタイルを設定するのはそれほど簡単ではない場合があります。この記事では、CSSを使用して選択ボックスを変更する方法を紹介します。スタイル。
選択ボックスのスタイルを変更する方法
選択ボックスはフォームの作成に不可欠な部分であり、プルダウンして選択内容を追加することもできます。フォームをカスタマイズします。
CSS カスタマイズを通じて、選択ボックスにさまざまなスタイルを設定できます。
また、デフォルト値はドロップダウン メニューですが、size 属性を使用して、表示するオプションの行数を指定できます。選択ボックスのオプションは、
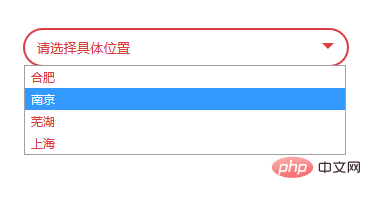
具体的なコードを見てみましょう
HTML
<div class="cp_ipselect cp_sl04">
<select required>
<option value="" hidden>请选择具体位置</option>
<option value="1">合肥</option>
<option value="2">南京</option>
<option value="3">芜湖</option>
<option value="4">上海</option>
</select>
</div>CSS
.cp_ipselect {
overflow: hidden;
width: 90%;
margin: 2em auto;
text-align: center;
}
.cp_ipselect select {
width: 100%;
padding-right: 1em;
cursor: pointer;
text-indent: 0.01px;
text-overflow: ellipsis;
border: none;
outline: none;
background: transparent;
background-image: none;
box-shadow: none;
-webkit-appearance: none;
appearance: none;
}
.cp_ipselect select::-ms-expand {
display: none;
}
.cp_ipselect.cp_sl04 {
position: relative;
border-radius: 2px;
border: 2px solid #da3c41;
border-radius: 50px;
background: #ffffff;
}
.cp_ipselect.cp_sl04::before {
position: absolute;
top: 0.8em;
right: 0.8em;
width: 0;
height: 0;
padding: 0;
content: '';
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #da3c41;
pointer-events: none;
}
.cp_ipselect.cp_sl04 select {
padding: 8px 38px 8px 8px;
color: #da3c41;
}

この記事はここで終わります。関連する興味深いコンテンツについては、php 中国語の CSS ビデオ チュートリアル 列に注目してください。 Webサイト! ! !
以上がCSSを使用してセレクトボックスのスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




