
この記事では、Vue.js 動的コンポーネント テンプレートについて詳しく説明します (コード例)。必要な方は参考にしていただければ幸いです。
コンポーネントは常に同じ構造を持つとは限りません。場合によっては、管理する必要があるさまざまな状態が多数存在します。これを非同期で行うと便利です。
例:
コンポーネント テンプレートは、通知、コメント、添付ファイルなど、一部の Web ページの複数の場所で使用されます。一緒にコメントを見て、私の言いたいことを見てみましょう。
コメントは単なるテキストフィールドではなくなりました。リンクの投稿、画像のアップロード、ビデオの統合などをできるようにしたいと考えています。これらすべての異なる要素がこの注釈に存在する必要があります。これをコンポーネント内で実行しようとすると、すぐに非常に混乱する可能性があります。
対処方法
この問題はどのように対処すればよいでしょうか?おそらくほとんどの人は、最初にすべてのケースを確認してから、特定のコンポーネントをロードします。次のようなもの:
<template> <p> // comment text </p> <p>...</p> // open graph image <link-open-graph></link-open-graph> // regular image <link-image></link-image> // video embed <link-video></link-video> ... </template>
ただし、サポートされるテンプレートのリストがますます長くなると、これは非常に混乱し、繰り返しが多くなる可能性があります。私たちのレビューの場合、Youtube、Twitter、Github、Soundcloud、Vimeo、Figma からの埋め込みのサポートを考えてみてください...リストは無限です。
動的コンポーネント テンプレート
もう 1 つの方法は、ある種のローダーを使用して必要なテンプレートをロードすることです。これにより、次のようなきれいなコンポーネントを作成できるようになります。
<template> <p> // comment text </p> <p>...</p> // type can be 'open-graph', 'image', 'video'... <dynamic-link></dynamic-link> </template>
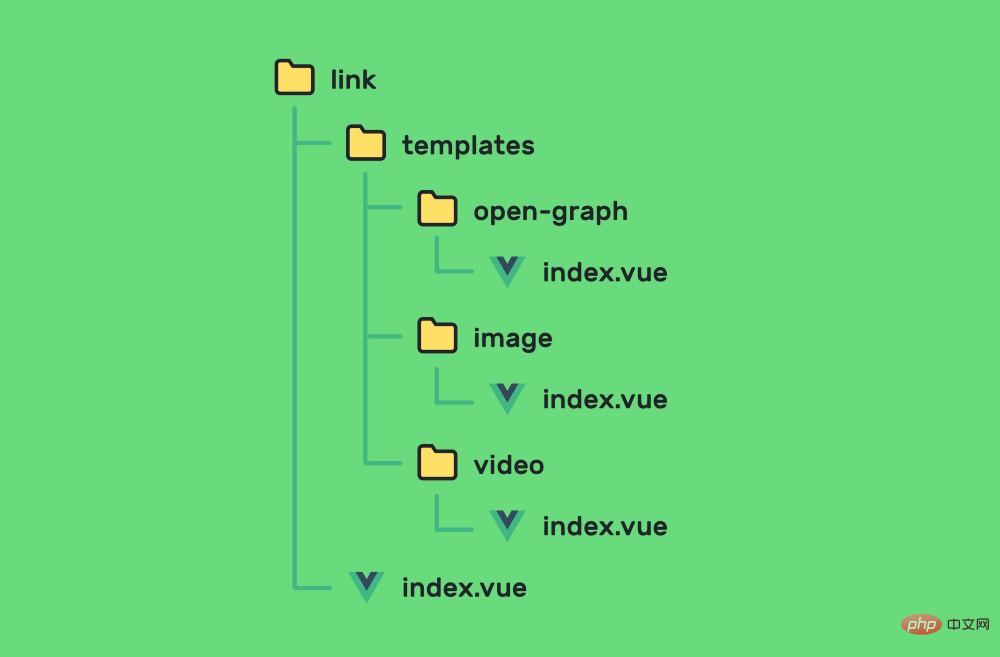
見た目はかなり良くなりましたね。このコンポーネントがどのように機能するかを見てみましょう。まず、テンプレートのフォルダー構造を変更する必要があります。

個人的には、スタイル設定やテスト用のファイルを後で追加できるため、コンポーネントごとにフォルダーを作成することを好みます。もちろん、どのように構造を構築するかはあなた次第です。
次に、このコンポーネントを
<template>
<component></component>
</template>
<script>
export default {
name: 'dynamic-link',
props: ['data', 'type'],
data() {
return {
component: null,
}
},
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
}
</script>それで、ここで何が起こっているのでしょうか?デフォルトでは、Vue.js は動的コンポーネントをサポートします。問題は、使用したいすべてのコンポーネントを登録/インポートする必要があることです。
<template>
<component></component>
</template>
<script>
import someComponent from './someComponent'
export default {
components: {
someComponent,
},
}
</script>コンポーネントを動的に使用したいため、ここには何もありません。そこでできることは、Webpack の動的インポートを使用することです。計算値とともに使用すると、ここで魔法が起こります。はい、計算値は関数を返すことができます。超便利!
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},コンポーネントをインストールした後、テンプレートをロードしようとします。何か問題が発生した場合は、フォールバック テンプレートをセットアップできます。おそらくこれは、ユーザーにエラー メッセージを表示するのに役立つでしょう。
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},コンポーネントについてさまざまなビューがある場合に役立つ可能性があります。
以上がVue.js 動的コンポーネント テンプレートの詳細な紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。