
この記事では、JavaScript でのフォーム検証のアプリケーションについて共有します。これには、特定の参照関数があり、皆様のお役に立てれば幸いです。
JavaScript では、送信することができます。データをサーバーに送信する前に、これらの入力データを HTML フォームで検証します。クライアント側のフォーム検証は通常、JavaScript を使用して行われます。ほとんどのユーザーにとって、JavaScript フォーム検証は時間を大幅に節約しますが、ユーザーが JavaScript をオフにしている場合でも、サーバー上のデータを再確認する必要があります。通常JavaScriptがチェックするフォームデータは、
(1) ユーザーがフォームに必須項目を記入したかどうか
(2) ユーザーが入力したメールアドレスが正当なものかどうか
(3) ユーザーが正しい形式でパスワードを入力したかどうか
(4) ユーザーがデータフィールドにテキストを入力したかどうか
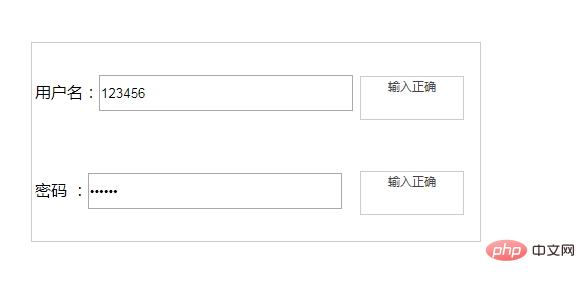
次に説明します。実際のケースを使った JavaScript でのフォーム検証の使い方
htmlcode
<table style="width:350px;height:200px;margin: 100px auto;border:1px solid #ccc;">
<tr>
<td>
用户名:<input type="text" name="username" id="txt">
</td>
<td id="sure"></td>
</tr>
<tr>
<td>
密码 :<input type="password" name="password" id="mima">
</td>
<td id="sure1"></td>
</tr>
</table>#ユーザー名とパスワードが正しく入力されているかどうかを確認する
<script type="text/javascript">
var txt=document.getElementById("txt");
var sure=document.getElementById("sure");
var mima=document.getElementById("mima");
var sure1=document.getElementById("sure1");
txt.onblur=function(){
if(this.value=="")
{
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="您输入的用户名是错误的长度";
}
else{
sure.style.display="block";
sure.style.color="#444"
sure.innerHTML="输入正确";
}
}
mima.onblur=function(){
if(this.value=="")
{
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="您输入的密码是错误的长度";
}
else if(isNaN(this.value)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="请输入数字";
}
else{
sure1.style.display="block";
sure1.style.color="#444"
sure1.innerHTML="输入正确";
}
}

以上がJavaScript でフォーム検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


