CSS3でのborder属性の使い方
今日は CSS3 での border 属性の使用方法を共有します。これは一定の参考価値があるので、皆さんのお役に立てれば幸いです。
CSS3 のボーダーには、ボーダーのデザインをより美しくするために多くの新機能が追加されています。
次に、いくつかのボーダーの使用方法をこの記事で詳しく紹介します。 css3 border
(1) ボーダーシャドウbox-shadow:h-shadow v-shadow ブラースプレッドカラーインセット
h-shadow、v-shadow: 水平方向と垂直方向の影の位置、負の値を書き込むことができます
blur: ぼかしの距離 (値が大きいほどぼやけます)。
spread: 影のサイズ
color: 影の色
inset: 外側の影(アウトセット)を内側の影に変更します
最初の 2 つの値は必須、次の 4 つの値はオプションです
div{
width:100px;
height: 100px;
background-color: pink;
box-shadow:10px 10px 10px gray;
}
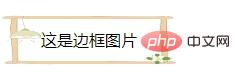
border-image: src スライス幅アウトセットrepeat
src: 画像のパス。
slice: 画像の境界線が内側にオフセットされます。
width: 画像の境界線の幅。
outset: 境界画像領域が境界を超える量。
repeat: 画像の境界線を繰り返すか、丸くするか、伸ばすか
ブラウザの互換性の問題に注意してください
div{
border:20px solid transparent;
width:100px;
height:50px;
line-height: 50px;
text-align: center;
padding:10px 20px;
border-image:url(images/12.png) 50 50 round;
-moz-border-image:url(images/12.png) 50 50 round; /* Firefox */
-webkit-border-image:url(images/12.jpg) 50 50 round; /* Safari 和 Chrome */
-o-border-image:url(images/12.png) 50 50 round; /* Opera */
}
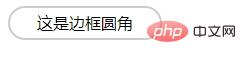
border-radius
div{
width:150px;
height:30px;
border:2px solid #ccc;
border-radius:25px;
line-height: 30px;
text-align: center;
} まとめ: この記事は以上です。お役に立てれば幸いです。
まとめ: この記事は以上です。お役に立てれば幸いです。
以上がCSS3でのborder属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




