es6 での babel の使い方の紹介 (コード例)
この記事では、es6 での babel の使用法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
polyfill
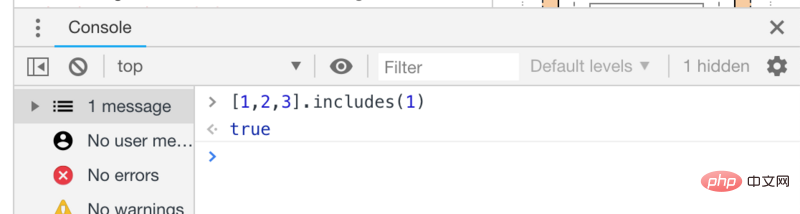
js には常に互換性の問題があることは誰もが知っていますが、c や java などの他の言語にも互換性の問題があります。互換性の一種は、古いバージョンでの新機能の非互換性ですが、js にはあらゆる種類の奇妙な非互換性があります。これには非常に複雑な歴史的理由がありますが、ここでは詳しく説明しません。以前は、互換性の問題を解決する方法は 1 つだけあり、それはポリフィルでした。たとえば、新しいバージョンのブラウザでは、配列インクルードの新しいメソッドを使用する場合、それを直接使用できます。
ただし、ie10 などの古いブラウザでは、エラーが報告されます。 
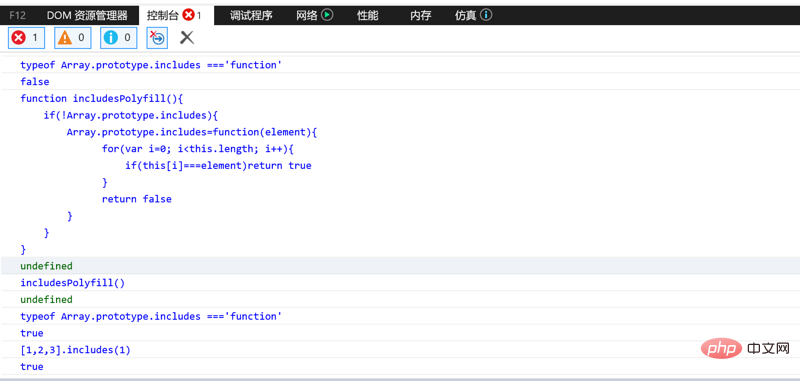
この場合、メソッドをカスタマイズできます。解決するには: function includesPolyfill(){
if(!Array.prototype.includes){
Array.prototype.includes=function(element){
for(var i=0; i<this.length><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/781/626/486/1543218482865515.png" class="lazy" title="1543218482865515.png" alt="es6 での babel の使い方の紹介 (コード例)"> ここで簡単なメソッドを定義し、それを Array.prototype に追加します。簡単にするために、上記のメソッドをコードに導入して、最初に実行します。このメソッドと互換性のない JS 環境では、Array.protorype.includes メソッドが常に直接呼び出されます。 </this.length>
 これは Polyfill ですが、古いメソッドを使用して実装できる新しい機能については、Polyfill を使用して解決できます。ただし、一部の新しい機能については、 arrows などの古いメソッドを使用して実装できない新しい構文 関数、const などの場合、現時点では、ポリフィルは、プリコンパイルまたは構文変換という別のメソッドを使用する必要があります。
これは Polyfill ですが、古いメソッドを使用して実装できる新しい機能については、Polyfill を使用して解決できます。ただし、一部の新しい機能については、 arrows などの古いメソッドを使用して実装できない新しい構文 関数、const などの場合、現時点では、ポリフィルは、プリコンパイルまたは構文変換という別のメソッドを使用する必要があります。
プリコンパイル
以前のjs開発ではプリコンパイルの処理はなく、js完成後に直接デプロイしていました。時が経つにつれて、特にタイプスクリプトなどの言語の出現後は、プリコンパイルも登場し、コーディングと出版はもはや同じ方法ではなくなりました。公開する前に、必ずパッケージ化する必要があります。パッケージ化には、リソースの統合、コードの最適化、圧縮、難読化などの多くのプロセスが含まれます...そして、コードの操作では、新しい構文を使用できます。新しい構文をサポートするには、古い構文に変換します。
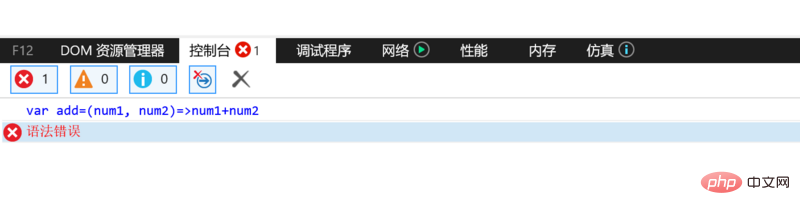
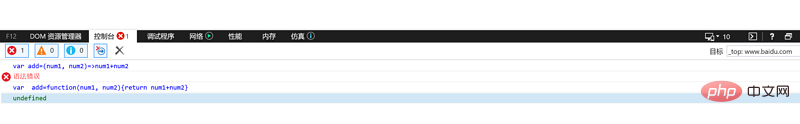
簡単に言うと、新しい構文 -> コンパイラ -> 古い構文です。 コンパイラの機能は、入力されたソースコードの新機能を構文に変換することです。端的に言えば、var add=(num1, num2) のようなアロー関数の処理などの文字列処理です。 )=>num1 num2 、このコードは ie10 などのアロー関数と互換性のない環境では実行できません。 ただし、構文変換とコンパイル処理により、ソースコードは var add=function(num1, num2){return num1 num2} に変換され、アロー関数をサポートしていないブラウザでも実行できるようになります
などのアロー関数と互換性のない環境では実行できません。 ただし、構文変換とコンパイル処理により、ソースコードは var add=function(num1, num2){return num1 num2} に変換され、アロー関数をサポートしていないブラウザでも実行できるようになります
次に、単純なコンパイラを実装しましょう。これはもちろんアロー関数のみをサポートします。
function translate(src){
let [_, name, args, body]=src.match(/\((.+)\)=>(.+)/)
return `function ${name}(${args}){return ${body}}`
}簡単にするために、実験には単純な通常の抽出を使用するだけです。例外処理は行いません
translate('var add=(num1, num2)=>num1+num')
// var add=function(num1, num2){return num1+num2}babel の使用
明らかに、このようなコンパイラを自分で書くのは不可能ですが、それでもプロジェクトを実行したいですか?現時点では、コミュニティの力に頼るしかありません。次に、babel を使用してアロー関数を解析します。プロジェクトを初期化します。
$ mk babel-demo $ cd babel-demo $ npm init -y
注: (babel7 以降、babel 関連のライブラリは基本的に @babel 名前空間の下に配置されます)
$ npm install --save-dev @babel/core @babel/cli @babel/plugin-transform-arrow-functions
@babel/core: コア ライブラリ
@babel/cli: コマンド ラインtools
var add=(num1, num2)=>num1+num2
babel
を使用して、 parse$ npx babel --plugins @babel/plugin-transform-arrow-functions index.js -o bundle.js
--plugins: これに対するプラグインのサポートを追加します。変換
查看转化结果
查看新生成的bundle.js,可以发现,箭头函数被转化成了普通的funciton, 在任何环境中都支持。
var add = function (num1, num2) {
return num1 + num2;
};说明
所以,对于新特性,我们可以通过使用polyfill,也可以通过语法转化来达到兼容。
babel配置文件
很明显,使用babel cli的局限性很大,容易出错、不直观、繁琐等,所以babel还是支持配置文件的方式:
.babelrc方式
在项目新建.babelrc文件,并使用JSON语法配置
{
"presets": [...],
"plugins": [...]
}直接写在package.json的babel节点
{
"name": "my-package",
"version": "1.0.0",
"babel": {
"presets": [ ... ],
"plugins": [ ... ],
}
}<span style="font-family: 微软雅黑, Microsoft YaHei;">babel.config.js方式</span>
module.exports = function () {
const presets = [ ... ];
const plugins = [ ... ];
return {
presets,
plugins
};
}两种方式大同小异,区别就是一个是动态的,一个是静态的,推荐小项目就用.babelrc,大项目就使用babel.config.js
babel配置之plugin
plugin是babel中很重要的概念,可以说,plugin才是构成babel扩展性的核心,各种各样的plugin构成了babel的生态,可以在这里看一些babel的插件列表。
.babelrc配置文件中配置插件
{
"plugins": ["@babel/plugin-transform-arrow-functions"]
}这时候我们再执行npx babel index.js -o bundle.js,就可以不指定plugin也能正常转化箭头函数了
如果一个plugin可以配置参数,则可以这么配置:
{
"plugins": [
["@babel/plugin-transform-arrow-functions", { "spec": true }]
]
}babel配置之preset
在一个项目中,我们总是要配置一大堆的插件,这个时候,就是preset出马的时候了,那什么是preset呢?其实就是预置插件列表了,引入了一个preset就包含了一个系列的plugin
比如preset-react就包含了以下插件:
@babel/plugin-syntax-jsx
@babel/plugin-transform-react-jsx
@babel/plugin-transform-react-display-name
.babelrc配置preset-react
{
"presets": ["@babel/preset-react"]
}如果有配置项,就酱:
{
"presets": [
[
"@babel/preset-react",
{
"pragma": "dom", // default pragma is React.createElement
"pragmaFrag": "DomFrag", // default is React.Fragment
"throwIfNamespace": false // defaults to true
}
]
]
}babel和webpack
添加webpack.config.js
const path=requrie('path')
module.exports={
entry:path.resolve(__dirname, 'index.js'),
output:{
path: path.resolve(__dirname, 'dist'),
filename:'bundle.js'
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' }
]
}- 添加相关依赖
$ npm install --save-dev webpack webpack-cli babel-loader " - `webpack`:`webpack`核心库 - `webpack-cli`:`webpack`命令行工具 - `babel-loader`:`babel`的`webpack loader`
打包
$ npm webpack
查看编译结果
省略无关的东西,可以看到,箭头函数也被转化成了function
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });支持es6
支持es6可以使用@babel/present-env来代替一系列的东西,还有许多的配置像,比如兼容的浏览器版本,具体可以看这里
安装依赖包
$ npm install --save-dev @babel/preset-env
配置
{
"plugins": ["@babel/present-env"]
}打包
$ npm webpack
查看效果
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });总结
这只是babel功能的一个小览,了解一下babel的基本使用和一些概念而已。
以上がes6 での babel の使い方の紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




