CSSでマージンが機能しない理由と解決策
Margin は要素間の間隔を指定する属性ですが、インライン要素ではマージンを指定することができません。CSS でマージンが機能しない原因と解決策を紹介します。
margin が機能しない理由
初心者の場合、margin 属性を設定しても機能しないことがよくあります。
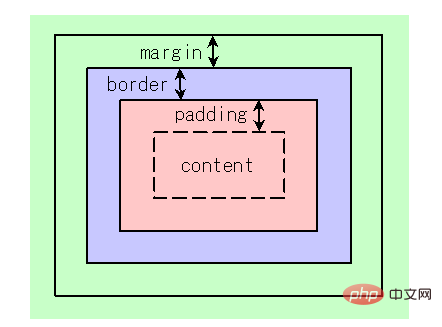
マージンを理解する前に、まずボックス モデルを見てみましょう

マージンが機能しない理由は、多くの場合、表示が機能していないことが原因です。 「display:block」または「display:inline」が考慮されます。
具体的な例を見てみましょう
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
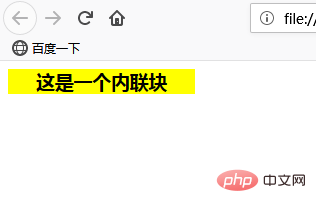
}ブラウザでの表示効果は次のとおりです:

"margin :0 auto;" inline -block は効果がありません。
「inline-block」を数値で指定することはできますが、「margin: 0 auto;」によるセンタリングは機能しません。
「text-align: center;」は親要素をセレクターにしません
「text-align: center;」の基本ルールは「セレクターが親要素」です。上の例では、中央に配置したい場合は、親要素を作成する必要があります。
上記を理解したら、問題を解決できます。
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
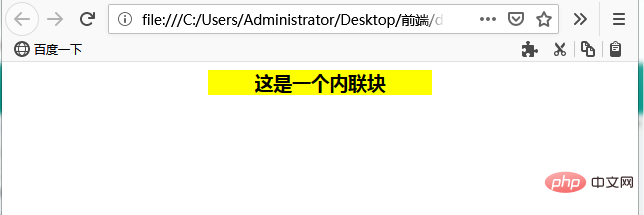
}効果は次のとおりです:

CSS ビデオ チュートリアル に従って学習してください。 ! !
以上がCSSでマージンが機能しない理由と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





